0810第一次作业
实例
<!DOCTYPE html> <!-- xml xhtml 声明 --><!--注释的快捷键: ctrl+/ -->
<html>
<head><!-- 定义网页头部 -->
<title>0810作业</title>
<meta charset="utf-8"><!-- 字符集编码 -->
<!-- link:定义文档与外部资源的关系 链接外部文件 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- 链接外部css样式表 外部样式:为了共享 -->
<link rel="shortcut icon" type="image/x-icon" href="images/footlogo.png">
<!-- 在title内部放入图片 -->
<style type="text/css">/*内部样式:只针对当前页面*/
/*tag标签名、id名(名字前面加 #) class名 属性选择器*/
body{}/*标记选择器*/
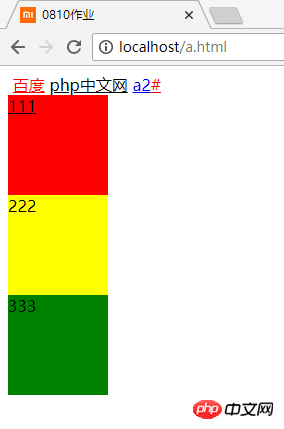
#box{width:100px;height: 100px;background: red; }/*id选择器*/
.main{width:100px;height: 100px;background: yellow; }/*class选择器 类*/
#test{width:100px;height: 100px;background: green;}
a{color: red;}
a[href="http://www.php.cn/"]{color:black;}
a[href="a2.html"]{color:blue; }
/*派生选择器 根据文档上下文关系来定义样式*/
div{color:black;}
div a{color: #000;}/*div标签下面的a标签颜色*/
#box a{}
.main{}
#test{}
</style>
</head>
<body >
<img src="">
<a href="https://www.baidu.com">百度</a>
<a href="http://www.php.cn/">php中文网</a>
<a href="a2.html">a2</a><a href="#">#</a>
<div id="box">
<a href="">111</a>
</div>
<div class="main">222</div>
<div>
<div id="test">333</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例