实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../lib/css/bootstrap.css">
<title>bootstrap头部</title>
<style>
li{
list-style-type: none;
}
ul{
padding:0;
}
.navbar{
margin-bottom: 0;
}
.navbar .navbar-nav > .right{
position: absolute;
right: 0;
}
.jumbotron{
background: url(1.png);
background: -webkit-gradient(linear,left bottom,right top,color-stop(0,#020031),color-stop(100%,#6d3353));
color:#fff;
}
.jumbotron h1{
font-size:100px;
margin-bottom: 20px;
}
.jumbotron > h2{
font-size:30px;
margin-bottom: 20px;
}
.jumbotron > a{
font-size:13px;
color:rgba(255,255,255,.5);
}
.jumbotron > a:hover{
color:#fff;
}
.cuo > h2{
font-size:42px;
}
.cuo > p{
margin:0 0 20px;
}
.cuo a{
text-decoration:none;
}
.cuo a > p{
font-size:17px;
color:#777;
}
.cuo ul li {
width:262px;
height:336px;
margin: 0 10px 20px 10px;
}
.cuo ul li > p{
font-size:14px;
}
</style>
</head>
<body style="height:3000px">
<div class="header">
<div class="top navbar-inverse">
<div class="container">
<nav class="navbar">
<ul class="nav navbar-nav">
<li><a href="#">bootstrap中文网</a></li>
<li><a href="#">Bootstrap2中文文档</a></li>
<li><a href="#">Bootstrap4中文文档</a></li>
<li><a href="#">Less 教程</a></li>
<li><a href="#">jQuery API</a></li>
<li><a href="#">网站实例</a></li>
<li class="right"><a href="#">关于</a></li>
</ul>
</nav>
</div>
</div>
<div class="jumbotron text-center">
<h1>Bootstrap</h1>
<h2>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Bootstrap2中文文档(v3.3.7)</a></p>
<a href="#">Bootstrap2中文文档(v2.3.2)</a>
</div>
<div class="container text-center cuo">
<h2>Bootstrap相关优质项目推荐</h2>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
<div class="row">
<ul style="margin-top:20px;">
<li class="col-sm-6 col-md-4 col-lg-3 thumbnail">
<a href="#">
<img src="2.png" alt="...">
<h3>优站精选</h3>
<p>Bootstrap 网站实例</p>
</a>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</li>
<li class="col-sm-6 col-md-4 col-lg-3 thumbnail">
<a href="#">
<img src="3.png" alt="...">
<h3>Webpack</h3>
<p>是前端资源模块化管理和打包工具</p>
</a>
<p>
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合***环境部署的前端资源。 </p>
</li>
<li class="col-sm-6 col-md-4 col-lg-3 thumbnail">
<a href="#">
<img src="4.png" alt="...">
<h3>React</h3>
<p>用于构建用户界面的 JavaScript 框架</p>
</a>
<p>
React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。
</p>
</li>
<li class="col-sm-6 col-md-4 col-lg-3 thumbnail">
<a href="#">
<img src="5.png" alt="...">
<h3>TypeScript </h3>
<p>中文手册</p>
</a>
<p>
TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。 </p>
</li>
</ul>
</div>
</div>
</div>
<script src="../lib/js/jquery.js"></script>
<script src="../lib/js/bootstrap.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
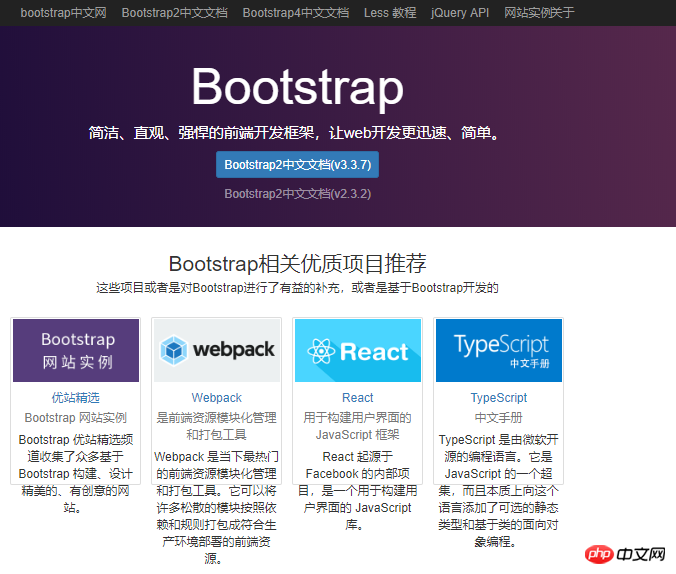
效果图: