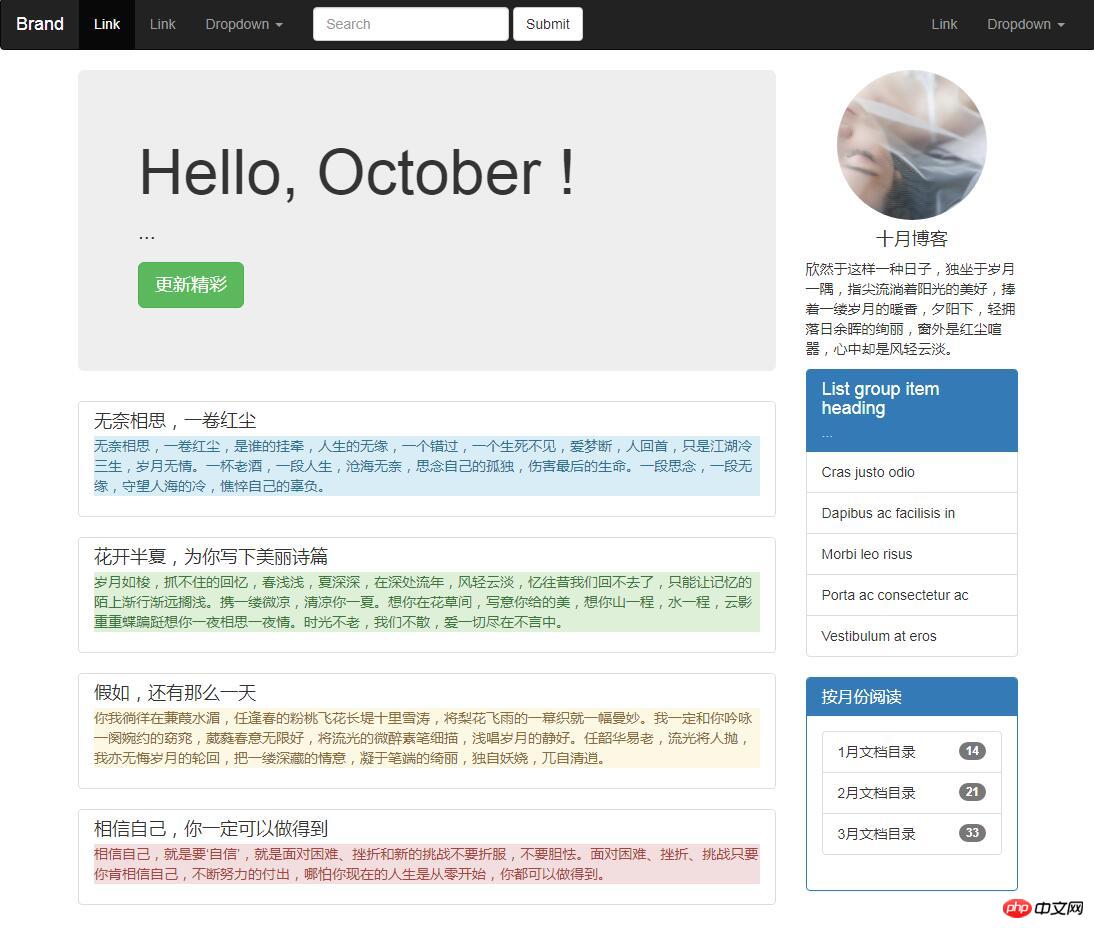
博客首页实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://staff.bootcss.com/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"> <title>Title</title> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-9"> <div class="jumbotron"> <h1>Hello, October !</h1> <p>...</p> <p><a class="btn btn-success btn-lg" href="#" role="button">更新精彩</a></p> </div> <div class="list-group"> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">无奈相思,一卷红尘</h4> <p class="list-group-item-info">无奈相思,一卷红尘,是谁的挂牵,人生的无缘,一个错过,一个生死不见,爱梦断,人回首,只是江湖冷三生,岁月无情。一杯老酒,一段人生,沧海无奈,思念自己的孤独,伤害最后的生命。一段思念,一段无缘,守望人海的冷,憔悴自己的辜负。</p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">花开半夏,为你写下美丽诗篇</h4> <p class="list-group-item-success">岁月如梭,抓不住的回忆,春浅浅,夏深深,在深处流年,风轻云淡,忆往昔我们回不去了,只能让记忆的陌上渐行渐远搁浅。携一缕微凉,清凉你一夏。想你在花草间,写意你给的美,想你山一程,水一程,云影重重蝶蹁跹想你一夜相思一夜情。时光不老,我们不散,爱一切尽在不言中。</p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">假如,还有那么一天</h4> <p class="list-group-item-warning">你我徜徉在蒹葭水湄,任逢春的粉桃飞花长堤十里雪涛,将梨花飞雨的一幕织就一幅曼妙。我一定和你吟咏一阕婉约的窈窕,葳蕤春意无限好,将流光的微醉素笔细描,浅唱岁月的静好。任韶华易老,流光将人抛,我亦无悔岁月的轮回,把一缕深藏的情意,凝于笔端的绮丽,独自妖娆,兀自清逍。</p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">相信自己,你一定可以做得到</h4> <p class="list-group-item-danger">相信自己,就是要‘自信’,就是面对困难、挫折和新的挑战不要折服,不要胆怯。面对困难、挫折、挑战只要你肯相信自己,不断努力的付出,哪怕你现在的人生是从零开始,你都可以做得到。</p> </a> </div> </div> <div class="col-md-3"> <img src="QQ截图20181002212945.jpg" width="150" height="150" class="img-responsive img-circle center-block" alt=""> <h4 class="text-center">十月博客</h4> <p class="info">欣然于这样一种日子,独坐于岁月一隅,指尖流淌着阳光的美好,捧着一缕岁月的暖香,夕阳下,轻拥落日余晖的绚丽,窗外是红尘喧嚣,心中却是风轻云淡。</p> <ul class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">List group item heading</h4> <p class="list-group-item-text">...</p> </a> <li class="list-group-item">Cras justo odio</li> <li class="list-group-item">Dapibus ac facilisis in</li> <li class="list-group-item">Morbi leo risus</li> <li class="list-group-item">Porta ac consectetur ac</li> <li class="list-group-item">Vestibulum at eros</li> </ul> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">按月份阅读</h3> </div> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item"> <span class="badge">14</span> 1月文档目录 </li> <li class="list-group-item"> <span class="badge">21</span> 2月文档目录 </li> <li class="list-group-item"> <span class="badge">33</span> 3月文档目录 </li> </ul> </div> </div> </div> </div> </div> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:本节开始学习bootstrap的引用使用,对使用bootstrap布局有一个基本的认识.

