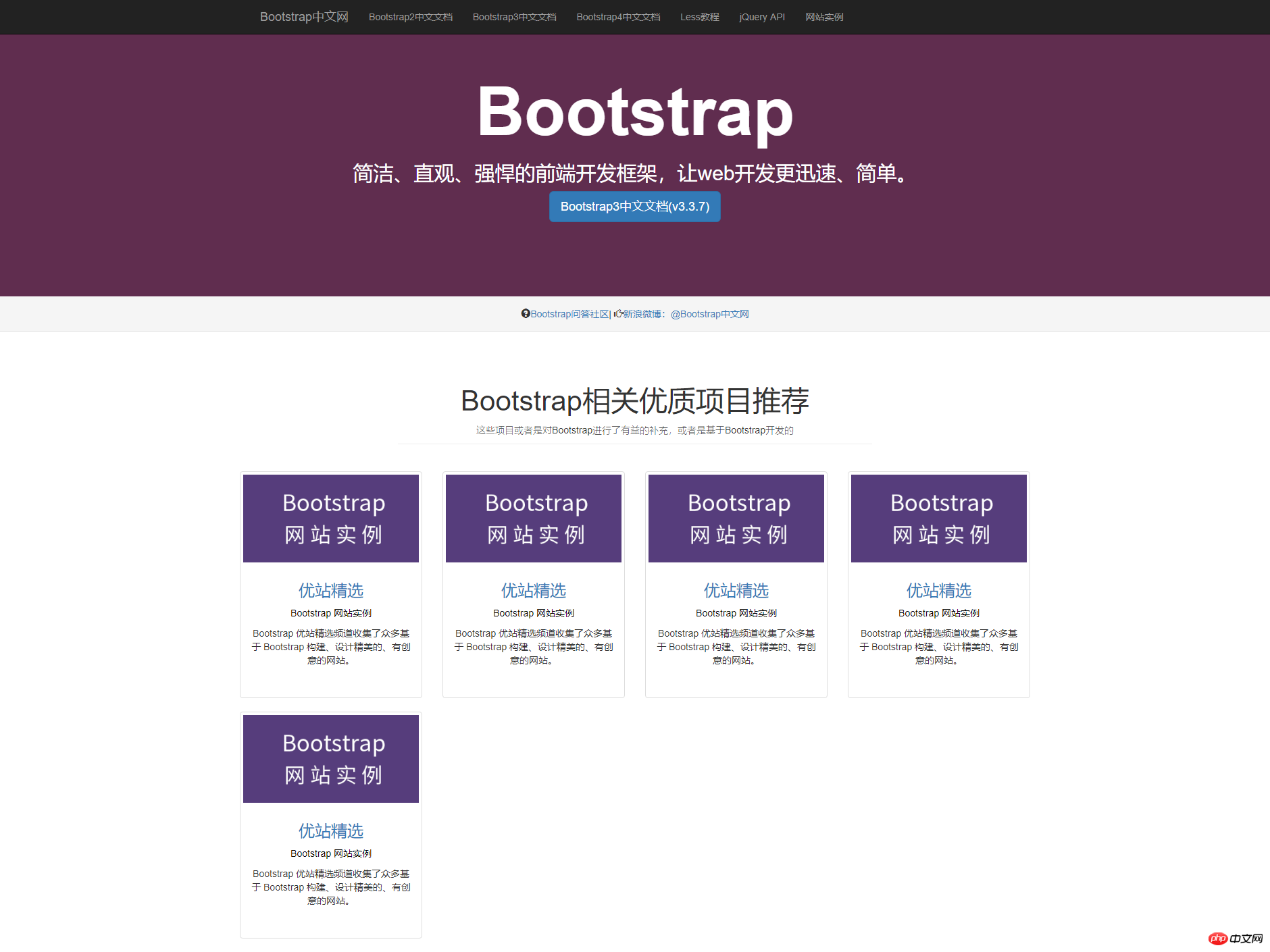
这一节课主要讲的是bootstrapbootstrap导航巨幕以及缩略图的创建与使用场景
代码
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
<style>
.bc-social{
padding: 15px 0;
text-align: center;
background-color: #f5f5f5;
border-top: 1px solid #fff;
border-bottom: 1px solid #ddd;
}
.bc-social ul{
padding: 0;
margin: 0;
list-style: none
}
.bc-social ul li{
display: inline-block;
}
.header{
width: 60%;
text-align: center;
font-weight: 200;
margin: 60px auto 10px;
margin-bottom: 40px;
border-bottom: 1px solid #eee;
}
.header h2{
font-size: 42px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap中文网</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Bootstrap2中文文档</a></li>
<li><a href="#">Bootstrap3中文文档</a></li>
<li><a href="#">Bootstrap4中文文档</a></li>
<li><a href="#">Less教程</a></li>
<li><a href="#">jQuery API</a></li>
<li><a href="#">网站实例</a></li>
</ul>
</div>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" style="padding: 0">
<div class="jumbotron" style="background-color: #602D4F;border-radius: 0;padding: 90px 0 110px;margin: 0;">
<h1 style="font-size: 100px;color:white;font-weight: bolder" class="text-center">Bootstrap</h1>
<h2 style="font-size: 30px;color:white;" class="text-center">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<button type="button" class="btn btn-primary btn-lg center-block">Bootstrap3中文文档(v3.3.7)</button>
</div>
</div>
</div>
</div>
<div class="bc-social">
<div class="container">
<div class="row">
<div class="col-md-12" style="padding: 0">
<ul>
<li><i class="glyphicon glyphicon-question-sign"></i><a href="">Bootstrap问答社区</a></li>|
<li><i class="glyphicon glyphicon-hand-right"></i><a href="">新浪微博:@Bootstrap中文网</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container" style="padding: 0">
<div class="header">
<div class="row">
<div class="col-md-12 " style="padding: 0">
<h2>Bootstrap相关优质项目推荐</h2>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
</div>
</div>
</div>
<div class="container" style="padding: 0">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3 ">
<div class="thumbnail" style="height: 336px;">
<img src="expo.png">
<div class="caption">
<a href="" style="color: black;text-decoration: none">
<h3 class="text-center" style="color: #337ab7;">优站精选</h3>
<p class="text-center"> Bootstrap 网站实例</p>
</a>
<p class="text-center">
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<div class="thumbnail" style="height: 336px;">
<img src="expo.png">
<div class="caption">
<a href="" style="color: black;text-decoration: none">
<h3 class="text-center" style="color: #337ab7;">优站精选</h3>
<p class="text-center"> Bootstrap 网站实例</p>
</a>
<p class="text-center">
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<div class="thumbnail" style="height: 336px;">
<img src="expo.png">
<div class="caption">
<a href="" style="color: black;text-decoration: none">
<h3 class="text-center" style="color: #337ab7;">优站精选</h3>
<p class="text-center"> Bootstrap 网站实例</p>
</a>
<p class="text-center">
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<div class="thumbnail" style="height: 336px;">
<img src="expo.png">
<div class="caption">
<a href="" style="color: black;text-decoration: none">
<h3 class="text-center" style="color: #337ab7;">优站精选</h3>
<p class="text-center"> Bootstrap 网站实例</p>
</a>
<p class="text-center">
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<div class="thumbnail" style="height: 336px;">
<img src="expo.png">
<div class="caption">
<a href="" style="color: black;text-decoration: none">
<h3 class="text-center" style="color: #337ab7;">优站精选</h3>
<p class="text-center"> Bootstrap 网站实例</p>
</a>
<p class="text-center">
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
预览图

总结
1、导航条的基类: navbar 做为主容器,支持一个修饰类做为主题
2、导航条内置的搜索表单: .navbar-form
3、徽章主要是给链接、导航等元素嵌套 <span class="badge"> 元素,可以很醒目的展示新的或未读的信息条目。

