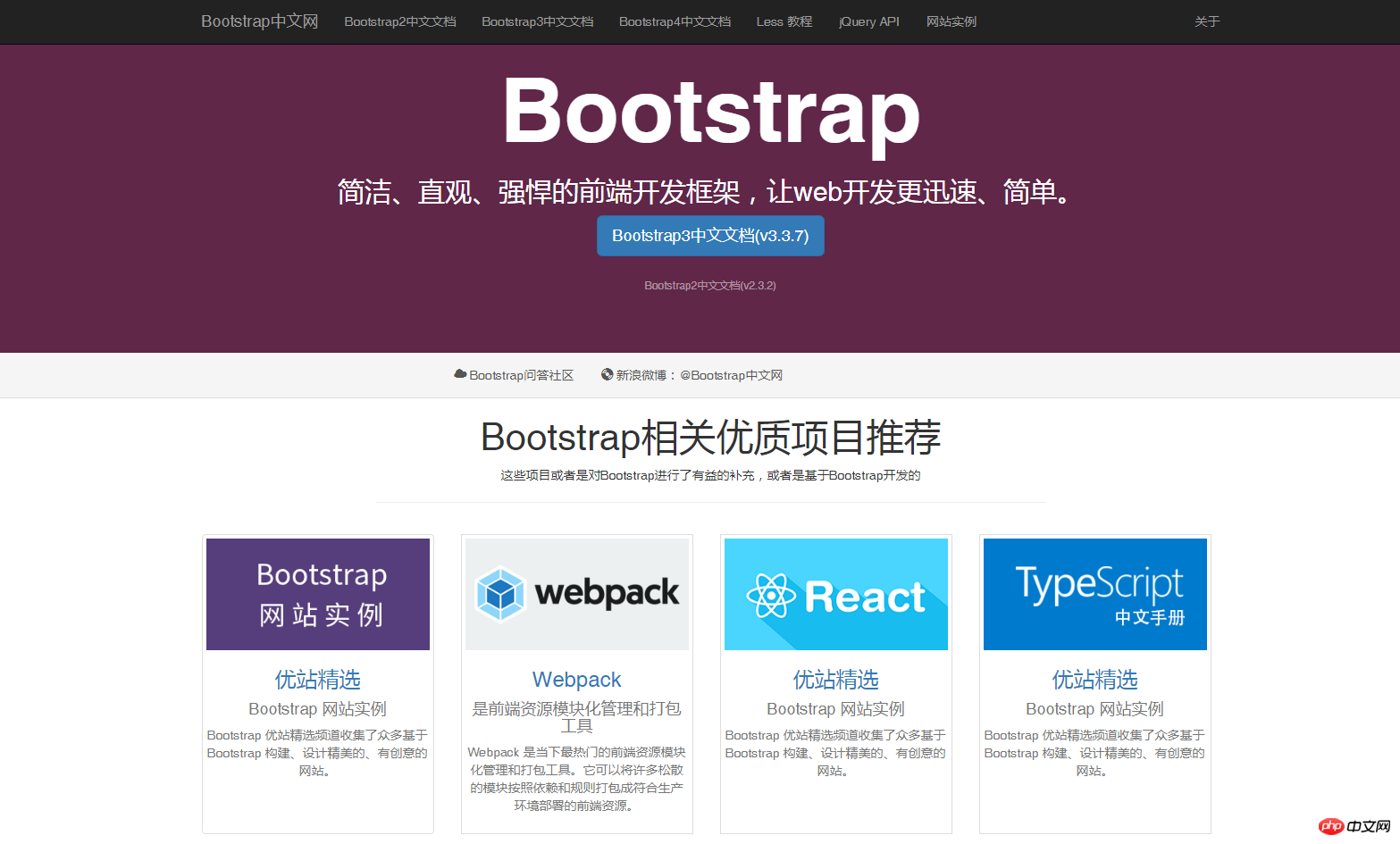
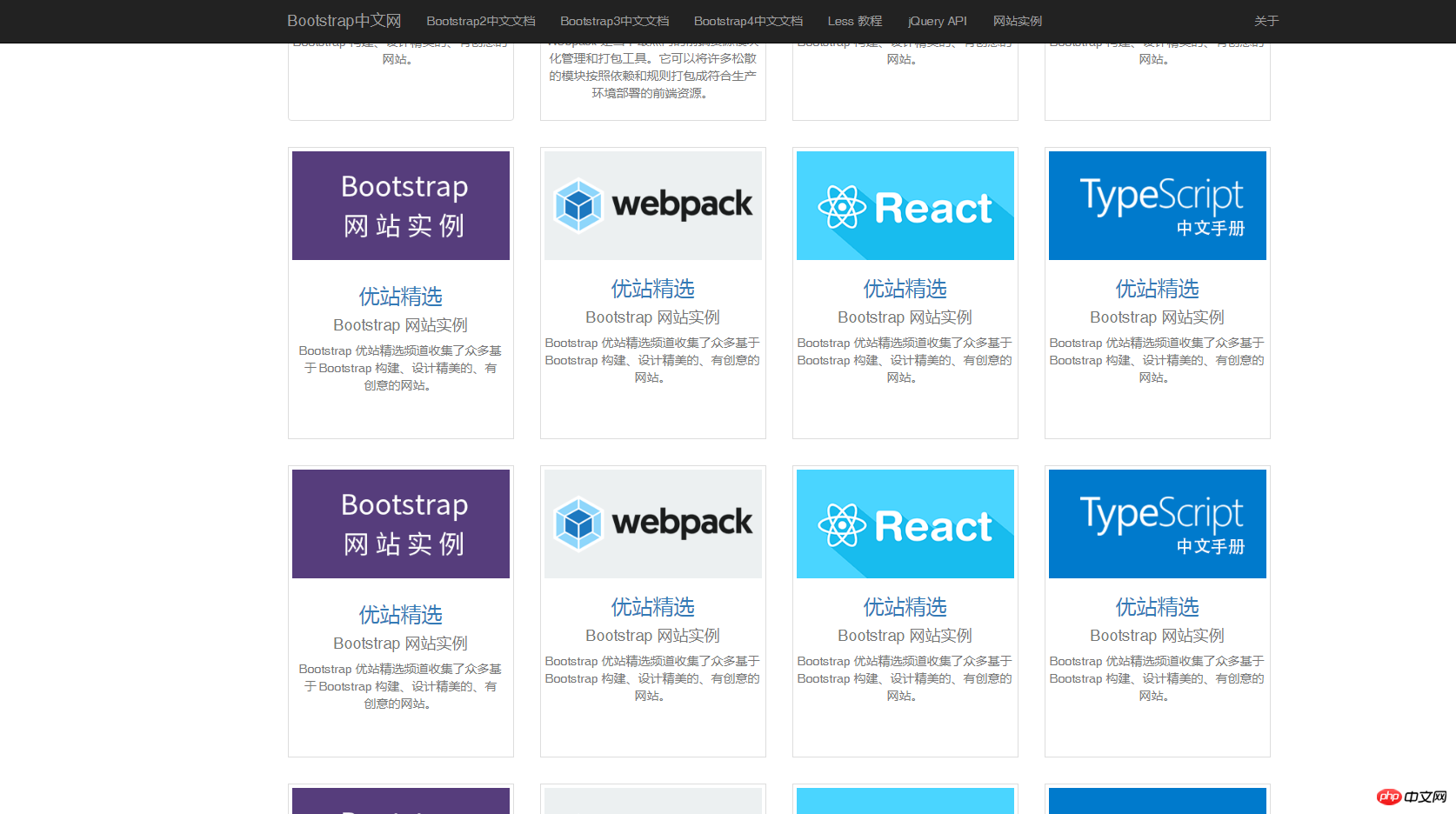
功能效果看上去是正常
使用了很多自定义样式,方法上可能存在一些不正确的地方
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="shortcut icon" href="https://assets.bootcss.com/www/assets/ico/apple-touch-icon-precomposed.png"> <link rel="stylesheet" href="static/dist/css/bootstrap.css"> <title>Bootstrap中文网</title> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-12" style="padding: 0"> <nav class="navbar navbar-inverse navbar-fixed-top" style="border-radius: 0;margin-bottom:0;"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap中文网</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Bootstrap2中文文档</a></li> <li><a href="#">Bootstrap3中文文档</a></li> <li><a href="#">Bootstrap4中文文档</a></li> <li><a href="#">Less 教程</a></li> <li><a href="#">jQuery API</a></li> <li><a href="#">网站实例</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">关于</a></li> </ul> </div> </div> </nav> </div> </div> <div class="row"> <div class="jumbotron text-center" style="background-color:#602748;border-radius: 0; margin-bottom:0;"> <h1 class="text-center" style="color: white;font-size: 100px;font-weight:bold">Bootstrap</h1> <h2 class="text-center" style="color: white;font-size: 30px;">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2> <p><a class="btn btn-primary btn-lg" href="#" role="button">Bootstrap3中文文档(v3.3.7)</a></p> <p><a href="" style="color:rgba(255,255,255,.5); font-size: 1rem;">Bootstrap2中文文档(v2.3.2)</a></p> </div> </div> <div class="row" style="background-color: #f5f5f5;border-bottom: 1px solid #ddd"> <div class="col-md-12"> <div style="text-align: center;margin:10px;"> <a href="" style="color:#555;text-decoration-line: none;"><span class="glyphicon glyphicon-cloud"></span> Bootstrap问答社区</a> <a href="" style="color:#555;text-decoration-line: none;"><span class="glyphicon glyphicon-cd"></span> 新浪微博:@Bootstrap中文网</a> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center" style="font-size: 42px">Bootstrap相关优质项目推荐</h2> <p class="text-center">这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p> <hr> </div> </div> <div class="row"> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/expo.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/webpack.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>Webpack</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>是前端资源模块化管理和打包工具</h4></a> <p style="color: #777; font-size: 14px">Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合***环境部署的前端资源。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/react.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/typescript.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/expo.png" alt="Bootstrap 网站实例"> </a> <div class="caption"> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/webpack.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/react.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/typescript.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/expo.png" alt="Bootstrap 网站实例"> </a> <div class="caption"> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/webpack.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/react.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/typescript.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/expo.png" alt="Bootstrap 网站实例"> </a> <div class="caption"> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/webpack.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/react.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> <div class="col-md-3 text-center thumbnail" style="height: 336px;width: 260px;margin: 15px;border-radius:0;"> <a href=""> <img src="https://assets.bootcss.com/www/assets/img/typescript.png" alt="Bootstrap 网站实例"> </a> <a href="" style="text-decoration-line: none"><h3>优站精选</h3></a> <a href="" style="text-decoration-line: none;color: #777; font-size: 16px"><h4>Bootstrap 网站实例</h4></a> <p style="color: #777; font-size: 14px">Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p> </div> </div> </div> </div> <script src="static/jquery/jquery.js"></script> <script src="static/dist/js/bootstrap.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例