这一节课主要讲的是bootstrap中全局样式中的表格和表单,主要是垂直表单、内联表单、水平表单的创建和操作
代码
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <title>Document</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h3 class="text-center">用户登录</h3> <form class="form-horizontal"> <div class="form-group"> <label for="email" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-10"> <input type="email" id="email" class="form-control" placeholder="Email"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" id="password" class="form-control" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-10 col-sm-offset-2"> <button type="submit" class="btn btn-default btn-block">登录</button> </div> </div> </form> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
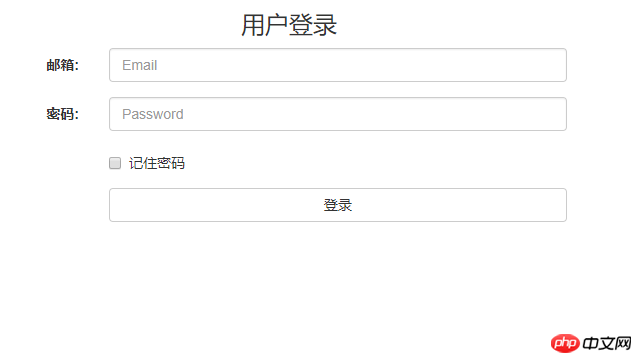
预览图

总结
1、内联表单: 所有的表单元素全部在同一行显示,通常来说不需要标签说明,必须在sm或以上屏幕才有效
2、设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%
3、添加 .form-horizontal 类可以将 label 标签和控件组水平并排布局

