HTML代码:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../lib/css/bootstrap.css"> <title>水平表单登录</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-2"> <h2 class="text-center">用户登录</h2> <form class="form-horizontal"> <div class="form-group"> <lable for="email" class="col-sm-2 control-label">邮箱</lable> <div class="col-sm-8"> <input type="email" id="email" class="form-control" placeholder="Email"> </div> </div> <div class="form-group"> <lable for="password" class="col-sm-2 control-label">密码</lable> <div class="col-sm-8"> <input type="password" id="password" class="form-control" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-8"> <div class="checkbox"> <label> <input type="checkbox" checked>记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-8 col-sm-offset-2"> <button type="button" class="btn btn-primary btn-block">登录</button> </div> </div> </form> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
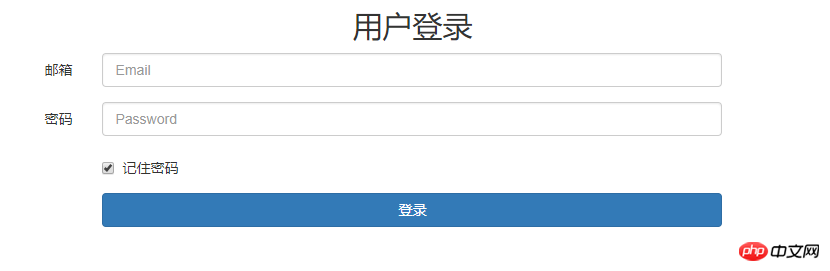
效果图: