0914作业
1. 编程:实例演示 id,class,标签和css选择器获取元素的方法
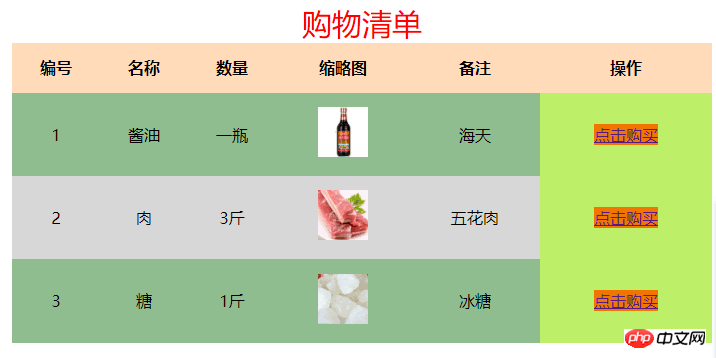
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 根据id选择元素</title>
<style>
table {
border-collapse: collapse; /*设置表格合并边框模型*/
width: 700px;
height:300px;
text-align: center;
margin: 20px auto;/*两个参数,第一个参数是定上下,上下外边各10px.第二个是左右自动适应,*/
}
</style>
</head>
<body>
<table id="table">
<caption id="title">购物清单</caption>
<tr id="lists">
<th>编号</th>
<th>名称</th>
<th>数量</th>
<th>缩略图</th>
<th>备注</th>
<th >操作</th>
</tr>
<tr id="item1">
<td>1</td>
<td>酱油</td>
<td>一瓶</td>
<td><img src="inc/jiang.jpg" width="50" ></td>
<td>海天</td>
<td id="click1" ><a href="http://jd.com" id="a1">点击购</a></td>
</tr>
<tr id="item2">
<td>2</td>
<td>肉</td>
<td>3斤</td>
<td><img src="inc/rou.jpg" width="50" ></td>
<td>五花肉</td>
<td id="click2" ><a href="http://jd.com" id="a2">点击购</a></td>
</tr>
<tr id="item3">
<td>3</td>
<td>糖</td>
<td>1斤</td>
<td><img src="inc/tang.jpg" width="50" ></td>
<td>冰糖</td>
<td id="click3" > <a href="http://jd.com" id="a3" >点击购</a></td>
</tr>
</table>
<script>
//使用id属性获取元素
let table=document.getElementById('table');
let caption=document.getElementById('title');
let tr= document.getElementById('lists');
let td2=document.getElementById('item2');
let click1 =document.getElementById('click1');
let click2 =document.getElementById('click2');
let click3 =document.getElementById('click3');
let a1=document.getElementById('a1');
let a2=document.getElementById('a2');
let a3=document.getElementById('a3');
//设置元素的样式
table.style.backgroundColor = '#8FBC8F';
caption.style.color='red';
caption.style.fontSize='30px';
tr.style.backgroundColor = '#FFDAB9';
td2.style.backgroundColor = '#D6D6D6';
click1.style.backgroundColor = '#BCEE68';
click2.style.backgroundColor = '#BCEE68';
click3.style.backgroundColor = '#BCEE68';
a1.style.backgroundColor = "#EE7600";
a2.style.backgroundColor = '#EE7600';
a3.style.backgroundColor = '#EE7600';
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 根据Tag标签选择元素</title>
<style>
table {
border-collapse: collapse; /*设置表格合并边框模型*/
width: 700px;
height:300px;
text-align: center;
margin: 20px auto;/*两个参数,第一个参数是定上下,上下外边各10px.第二个是左右自动适应,*/
}
</style>
</head>
<body>
<table>
<caption >购物清单</caption>
<tr>
<th>编号</th>
<th>名称</th>
<th>数量</th>
<th>缩略图</th>
<th>备注</th>
<th >操作</th>
</tr>
<tr id="item1">
<td>1</td>
<td>酱油</td>
<td>一瓶</td>
<td><img src="inc/jiang.jpg" width="50" ></td>
<td>海天</td>
<td><a href="http://jd.com" id="a1">点击购</a></td>
</tr>
<tr>
<td>2</td>
<td>肉</td>
<td>3斤</td>
<td><img src="inc/rou.jpg" width="50" ></td>
<td>五花肉</td>
<td ><a href="http://jd.com" >点击购</a></td>
</tr>
<tr>
<td>3</td>
<td>糖</td>
<td>1斤</td>
<td><img src="inc/tang.jpg" width="50" ></td>
<td>冰糖</td>
<td > <a href="http://jd.com">点击购</a></td>
</tr>
</table>
<script>
//使用Tag标签获取元素
document.body.style.backgroundColor = 'wheat';
let table=document.getElementsByTagName('table')[0];
table.style.backgroundColor = '#CDB79E';
let caption=document.getElementsByTagName('caption')[0];
caption.style.color='#8FBC8F';
caption.style.fontSize='30px';
let th= document.getElementsByTagName('th');
for (let i = 0; i < th.length; i++) {
th[i].style.backgroundColor = ' #D2691E';
}
let tr=document.getElementsByTagName('tr')[2];
tr.style.backgroundColor = '#EEDFCC';
let td=document.getElementsByTagName('td')[5];
td.style.backgroundColor = '#A2CD5A';
let a=document.getElementsByTagName('a');
for (let i = 0; i < a.length; i++) {
a[i].style.backgroundColor = ' #CD5B45';
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 根据class选择元素</title>
<style>
table {
border-collapse: collapse; /*设置表格合并边框模型*/
width: 700px;
height:300px;
text-align: center;
margin: 20px auto;/*两个参数,第一个参数是定上下,上下外边各10px.第二个是左右自动适应,*/
}
</style>
</head>
<body>
<table class="table">
<caption class="coral large">购物清单</caption>
<tr class="lists">
<th>编号</th>
<th>名称</th>
<th>数量</th>
<th>缩略图</th>
<th>备注</th>
<th >操作</th>
</tr>
<tr class="item1">
<td>1</td>
<td>酱油</td>
<td>一瓶</td>
<td><img src="inc/jiang.jpg" width="50" ></td>
<td>海天</td>
<td class="click1" ><a href="http://jd.com" class="a1">点击购</a></td>
</tr>
<tr class="item2">
<td>2</td>
<td>肉</td>
<td>3斤</td>
<td><img src="inc/rou.jpg" width="50" ></td>
<td>五花肉</td>
<td class="click2" ><a href="http://jd.com" class="a2">点击购</a></td>
</tr>
<tr class="item3">
<td>3</td>
<td>糖</td>
<td>1斤</td>
<td><img src="inc/tang.jpg" width="50" ></td>
<td>冰糖</td>
<td class="click3" > <a href="http://jd.com" class="a3" >点击购 买</a></td>
</tr>
</table>
<script>
//使用class属性获取元素
document.body.style.backgroundColor = '#FAEBD7';
let table =document.getElementsByClassName('table')[0];
table.style.backgroundColor = '#D8BFD8';
let caption=document.getElementsByClassName('coral large')[0];
caption.style.color=' #7B68EE';
caption.style.fontSize='30px';
let tr= document.getElementsByClassName('lists')[0];
tr.style.backgroundColor = ' #3CB371';
let tr2= document.getElementsByClassName('item2')[0];
tr2.style.backgroundColor = '#AB82FF';
document.getElementsByClassName('item1').item(0)
.getElementsByClassName('click1').item(0)
.style.backgroundColor = '#4682B4';
let td2 =document.getElementsByClassName('click2')[0];
td2.style.backgroundColor='#4682B4';
document.getElementsByClassName('item3').item(0)
.getElementsByClassName('click3').item(0)
.style.backgroundColor = '#4682B4';
document.getElementsByClassName('click1').item(0)
.getElementsByClassName('a1').item(0)
.style.backgroundColor = '#00EE00';
let a2 =document.getElementsByClassName('a2')[0];
a2.style.backgroundColor='#00EE00';
document.getElementsByClassName('click3').item(0)
.getElementsByClassName('a3').item(0)
.style.backgroundColor = '#00EE00';
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 使用css选择器来获取元素</title>
<style>
table {
border-collapse: collapse; /*设置表格合并边框模型*/
width: 700px;
height:300px;
text-align: center;
margin: 20px auto;/*两个参数,第一个参数是定上下,上下外边各10px.第二个是左右自动适应,*/
}
</style>
</head>
<body>
<table class="table">
<caption class="title">购物清单</caption>
<tr>
<th>编号</th>
<th>名称</th>
<th>数量</th>
<th>缩略图</th>
<th>备注</th>
<th >操作</th>
</tr>
<tr class="item1">
<td>1</td>
<td>酱油</td>
<td>一瓶</td>
<td><img src="inc/jiang.jpg" width="50" ></td>
<td>海天</td>
<td class="click1" ><a href="http://jd.com" class="a1">点击买</a></td>
</tr>
<tr class="item2">
<td>2</td>
<td>肉</td>
<td>3斤</td>
<td><img src="inc/rou.jpg" width="50" ></td>
<td>五花肉</td>
<td class="click2" ><a href="http://jd.com" class="a2">点击买</a></td>
</tr>
<tr class="item3">
<td>3</td>
<td>糖</td>
<td>1斤</td>
<td><img src="inc/tang.jpg" width="50" ></td>
<td>冰糖</td>
<td class="click3" > <a href="http://jd.com" class="a3" >点击买</a></td>
</tr>
</table>
<script>
//使用css选择器来获取元素
document.body.style.backgroundColor = '#D1EEEE';
let table= document.querySelector('.table');
table.style.backgroundColor = '#B0E0E6';
let caption=document.querySelector('.title');
caption.style.color ='red';
caption.style.fontSize='30px';
let th = document.querySelectorAll('th');
th[0].style.backgroundColor = 'coral';
th.item(1).style.backgroundColor = 'coral';
th[2].style.backgroundColor = 'coral';
th.item(3).style.backgroundColor = 'coral';
th[4].style.backgroundColor = 'coral';
th.item(5).style.backgroundColor = 'coral';
let tr = document.querySelector('.item2');
let td = tr.querySelectorAll('td');
for (let i = 0; i < td.length; i++)
{
td[i].style.backgroundColor = 'red';
}
let click1= document.querySelector('.click1');
click1.style.backgroundColor = '#A2CD5A';
let click2= document.querySelector('.click2');
click2.style.backgroundColor = '#A2CD5A';
let click3= document.querySelector('.click3');
click3.style.backgroundColor = '#A2CD5A';
let a1 = document.querySelector('.a1');
a1.style.backgroundColor = '#CD0000';
let a2 = document.querySelector('.a2');
a2.style.backgroundColor = '#CD0000';
let a3= document.querySelector('.a3');
a3.style.backgroundColor = '#CD0000';
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


2. 实战: 在线聊天机器人
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM实战:模拟智能在线客 服系统</title>
<style type="text/css">
div:nth-child(1)
{
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
/*width: 300px;*/
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
/*text-align: left;*/
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客 服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面中的按钮,文本域,对话内容区
let btn = document.getElementsByTagName('button')[0];
let text = document.getElementsByName('text')[0];
let list = document.getElementsByTagName('ul')[0];
let sum = 0;
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick = function () {
// alert(text.value)
//获取用户提交的内容
if (text.value.length === 0) {
alert('客官:是不是忘记输入内容了~~');
return false;
}
let userComment = text.value;
//立即清空用户信息区
text.value = '';
//1.创建一个新节点li
let li = document.createElement('li');
//2.将用户输入的内容添加到新节点中
li.innerHTML = userComment;
// 设置用户头像
let userPic = '<img src="inc/peter.jpg" width="30" style="border-radius:50%">';
// 将用户头像与用户的聊天内容合并
li.innerHTML = userPic+ ' ' +userComment ;
//3.发送聊天内容,实际上就是将新节点插入到对话列表中
// 默认是添加到父元素的未尾,此处相当于把新创建的li添加到ul的末尾
list.appendChild(li);
// 聊天记录自增1
sum += 1;
//设置定时器,默认2秒后会自动回复
setTimeout(function(){
let info = [
'真烦人,有话快说,别耽误我玩抖音',
'除了退货,退款,咱们什么都可以聊',
'说啥,本姑娘怎么听不懂呢?再说一遍',
'在我方便的时候再回复你吧~~',
'投诉我的人多了,你算老几~~~'
];
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
//Math.random()*3会产生一个[0,3)的数,注意其中包含了小数
//floor(x)对 x 进行下舍入,就是向下取整,ceil()表示向上取整
//Math.floor(Math.random()*3)会对由上面的语句产生的数值进行向下取整,例如math.floor(3.5)=3
let temp = info[Math.floor(Math.random()*3)];
// 1.创建列表项li
let reply = document.createElement('li');
//2.将客 服回复的内容添加到新节点中
let kefuPic = '<img src="inc/zly.jpg" width="30" style="border-radius:50%;">';
//reply.innerHTML = '你有啥事呀,我的帅哥哥' +kefuPic
reply.innerHTML =kefuPic + ' ' + '<span style="color:red">'+temp+'</span>';
//3.客 服回复聊天内容,实际上就是将新节点插入到对话列表中
// 默认是添加到父元素的未尾,此处相当于把新创建的li添加到ul的末尾
list.appendChild(reply);
sum += 1;
//设置的延时时间为2秒
},2000);
// 当聊天记录达到10条时清空窗口
if (sum > 10) {
list.innerHTML = '';
sum = 0;
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

