0910作业:
1问答:分页查询的原理与偏移量的计算方法
分析分页的原理:
1. LIMIT 参数的作用: 偏移量与显示数量
2. 如果控制每页显示的数量
3. 接收GET参数,用p表示当前页数,每页显示5条
4. 需要的参数:
(1).totalPages总页数
(2).total 一共有多少条数据
(3).num每页显示多少条数据
(4)currentPage 当前第几页
(5).currentPage=1 起始页
(6).currentPage=totalPages末页
5. 当前偏移量的计算公式: (页数-1)*每页显示的数量
offset = (page-1)*num
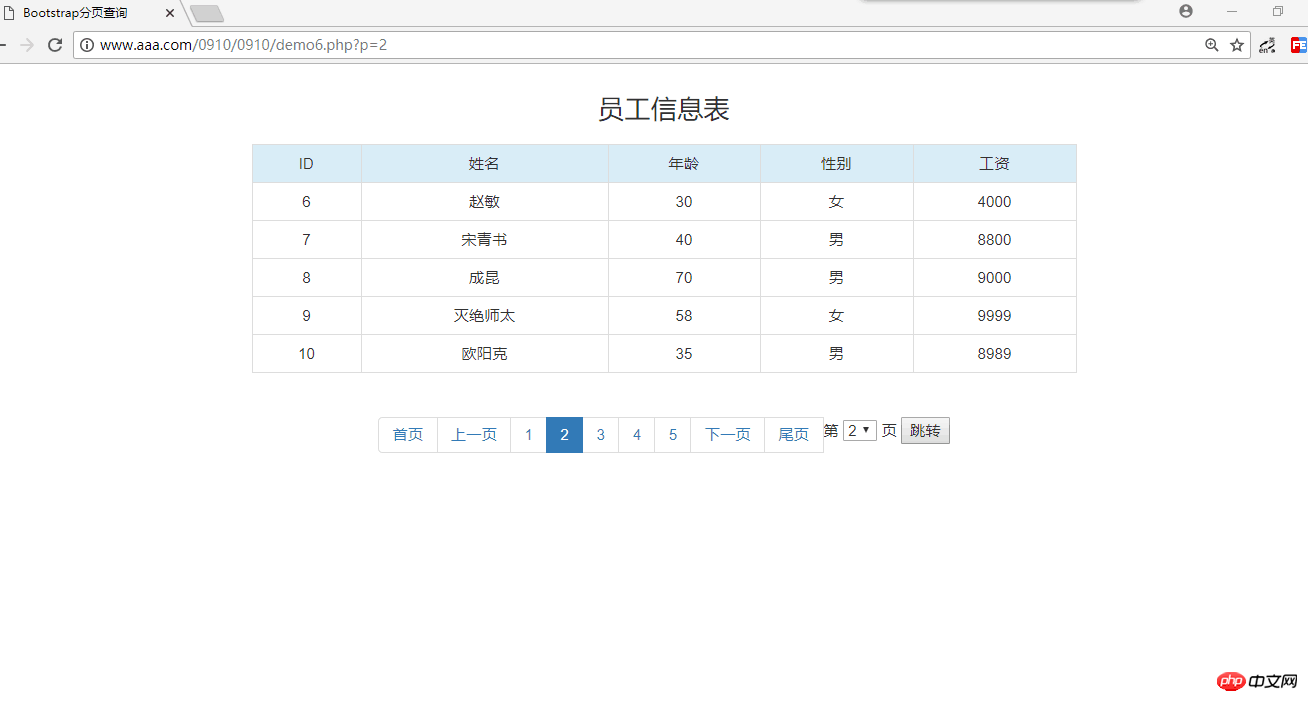
2编程: 实现分页查询,要求有上一下,下一页,直接跳到首页和尾页,中间页的生成,以及快速页码跳转功能
实例
<?php
//分页查询类
namespace model;
class Page
{
//查询起始偏移量
private $offset;
//每页记录数量
private $num;
//数据库连接对象
private $pdo;
//构造方法
public function __construct($num=5)
{
//初始化每页记录数量
$this->num = $num;
//查询起始偏移量: (页码-1)*数量
$this->offset = ($this->getPage()-1)*$this->num;
}
//连接数据库
public function connect($type,$host,$dbname,$user,$pass)
{
try {
$this->pdo = new \PDO("{$type}:host={$host};dbname={$dbname}",$user,$pass);
} catch (\PDOException$e) {
die($e->getMessage());
}
}
//获取当前页码
public function getPage()
{
//如果url中存在页码变量p则取之,否则默认为1,即第一页
return isset($_GET['p']) ? $_GET['p'] : 1;
}
//获取总页数
public function getPages($table)
{
//因为是读操作,所有必须使用count()获取,不允许通过rowCount()进行判断
$stmt = $this->pdo->prepare("SELECT COUNT(*) FROM `{$table}` ");
$stmt->execute();
//获取结果集中的一行一列,即记录总数
$total = $stmt->fetchColumn(0);
// ceil()是向上取整函数,即当前页哪怕只有一条记录,也必须输出一个页面
return ceil($total / $this->num);
}
//获取分页数据
public function getData($table)
{
//从指定数据表中的获取当前页需要显示的记录
$sql = "SELECT * FROM `{$table}` LIMIT {$this->offset}, {$this->num} ;";
$stmt = $this->pdo->prepare($sql);
$stmt->execute();
//获取分页数据并返回关联部分
return $stmt->fetchAll(\PDO::FETCH_ASSOC);
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
//导入分页类
require 'inc/Page.php';
use model\Page;
//实例化分页类
$page = new Page();
//连接数据库
$page->connect('mysql','localhost','php','root','root');
//获取当前页
$currentPage = $page->getPage();
//获取总页数
$totalPages = $page->getPages('staff');
//获取分页数据
$data = $page->getData('staff');
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="inc/bootstrap/css/bootstrap.min.css">
<title>Bootstrap分页查询</title>
<style>
form{
display: inline;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<!--表格展示数据-->
<table class="table table-bordered table-hover text-center">
<caption class="h3 text-center">员工信息表</caption>
<tr class="info">
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>工资</td>
</tr>
<?php foreach ($data as $row): ?>
<tr>
<td><?php echo $row['id']; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['age']; ?></td>
<td><?php echo $row['sex']?'女':'男'; ?></td>
<td><?php echo $row['salary']; ?></td>
</tr>
<?php endforeach;?>
</table>
</div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2 text-center">
<nav>
<ul class="pagination">
<!--当前是第一页的时候,上一页和首页链接应该不显示,三元运算符:(expr1)?(expr2):(expr3); //表达式1?表达式2:表达式3 解释:如果条件“expr1”成立,则执行语句“expr2”,否则执行“expr3”-->
<?php if($currentPage != 1): ?>
<li><a href="http://www.aaa.com/0910/0910/demo6.php?p=1">首页</a></li>
<li><a href="http://www.aaa.com/0910/0910/demo6.php?p=<?php echo $currentPage-1; ?>">上一页</a></li>
<?php endif; ?>
<?php for($i=1; $i<=$totalPages; $i++): ?>
<!------高亮显示当前页码----------->
<li class="<?php if($currentPage==$i){echo 'active';}?>">
<a href="http://www.aaa.com/0910/0910/demo6.php?p=<?php echo $i ?>">
<?php echo $i ?>
</a>
</li>
<?php endfor; ?>
<!--当前已经是最后一页的时候,下一页和最后一页也应该不显示-->
<?php if($currentPage != $totalPages) :?>
<li><a href="http://www.aaa.com/0910/0910/demo6.php?p=<?php echo $currentPage+1; ?>">下一页</a></li>
<li><a href="http://www.aaa.com/0910/0910/demo6.php?p=<?php echo $totalPages; ?>">尾页</a></li>
<?php endif; ?>
<!--实现页面的快速跳转-->
<form action="" method="get">
第
<select name="p" id="">
<?php for($i=1; $i<=$totalPages; $i++): ?>
<!-- 循环输出全部页码,并锁定当前页-->
<option value="<?php echo $i; ?>" <?php if($currentPage==$i){echo 'selected';} ?>><?php echo $i; ?></option>
<?php endfor; ?>
</select>
页
<button>跳转</button>
</form>
</ul>
</nav>
</div>
</div>
</div>
<script src="inc/jquery/jquery.js"></script>
<script src="inc/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例