实例
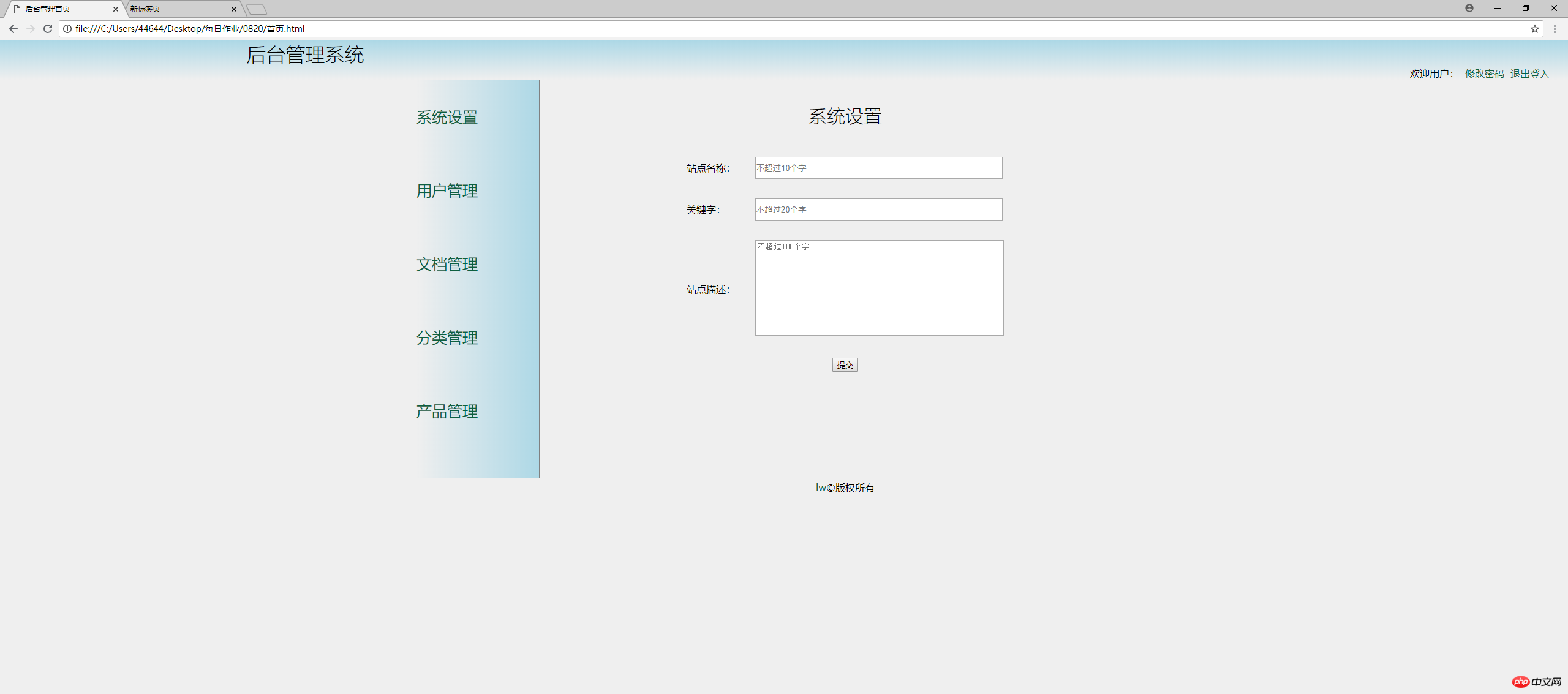
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>后台管理首页</title> <link rel="stylesheet" type="text/css" href="static/css/style.css"> <style type="text/css"> </style> </head> <body> <header role="header"> <div> <h1>后台管理系统</h1> <nav> <ul> <li>欢迎用户:</li> <li><a href="">修改密码</a></li> <li><a href="" onclick="logout()">退出登入</a></li> </ul> </nav> <div> </header> <main role="main"> <article role="content"> <iframe src="frist.html" name="main"></iframe> <footer role="copyright" > <p><a href="">lw</a>©版权所有</p> </footer> </article> <aside role="menu"> <nav> <ul> <li><a href="setting.html" target="main">系统设置</a></li> <li><a href="user.html" target="main">用户管理</a></li> <li><a href="artical.html" target="main">文档管理</a></li> <li><a href="category.html" target="main">分类管理</a></li> <li><a href="product.html" target="main">产品管理</a></li> </ul> </nav> </aside> </main> </body> </html>
实例
*{
margin: 0;
padding:0;
}
li{list-style-type:none;}
a{text-decoration-line: none;color: #0D5F3E;}
a:hover {color:brown;text-decoration-line: underline; }
body{background: #efefef;}
header{width: 100%;
background: linear-gradient(lightblue, #efefef);
overflow: hidden;
border-bottom: 1px solid gray;
}
header h1{margin-left: 402.5px;font-weight: lighter;}
header ul{float:right;
display: inline;
margin-right: 30px;
}
header ul li{float: left;
padding-left: 10px;
}
main {width: 1000px;
height:800px;
overflow: hidden;
margin:0 auto;
padding-left: 200px;
}
main article {width: 100%;
min-height: 800px;
float: left;
}
main aside {float: left;
background:linear-gradient(to left,lightblue, #efefef);
width: 200px;
min-height: 650px;
margin-left: -100%;
position: relative;
left: -200px;
border-right: 1px solid gray;
}
main aside nav ul li {font-size: 25px;line-height: 120px }
main article iframe {min-width: 100%;min-height: 650px;border:none;margin: auto;}
main article p{text-align: center;}运行实例 »
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例


html5新增的语义化的布局标签
注:布局标签默认都是块级元素: display: block;
1.<header>头部页眉
2.<footer>页脚
3.<main>主体,每个页面仅限一个
4.<article>文档
5.<aside>边栏
6.<nav>导航
7.<section>区块
8.<div>自定义区块,可放javascript或其它
导航用: <ul><li><a>
属性
1.role="角色" : 该标签的功能或用途,如 role="banner"
2.
***********************************************************************
导航:
<nav role="navigation">
<ul>
<li><a href="">导航1</a></li>
<li><a href="">导航1</a></li>
<li><a href="">导航1</a></li>
</ul>
</nav>
***********************************************************************
头部:通常包括h1~h6标题,
<header role="top">
<h1>标题</h1>
<nav>....</nav>
</header>
***********************************************************************
文档:
<article role="article" id="art">
<h2>文章标题</h2>
<p>段落</p>
</article>
<article>标签中可以包含各种类型的标签,就是一个容器,可以是文章,小工具,电影...
<article>可以包括一个或多个<section>,也可以有<header><footer><nav>...
***********************************************************************
<main role="main">
...
</main>
<main>一个页面仅允许出现一次,表示主体内容,不允许放在其它标签内
<main>内部可以是任何标签
***********************************************************************

