0817作业
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ在线</title>
</head>
<body>
<!--
1. 固定定位与绝对定位是双胞胎,唯一的区别是定位父级不同.
2. 绝对定位是相对于它最近的有定位属性的父级区块进行定位;
3. 固定定位永远相对于当前的窗口进行定位(body)
-->
<style>
*{
margin: 0;
padding:0;
}
.QQ{
width:200px;
height:300px;
background:lightblue;
position: fixed;
bottom: 0;
right: 0;
}
.QQ ul{
margin: 0;
padding:auto;
}
.QQ ul li:first-child{
width: 100%;
line-height: 60px;
background: yellow;
display:inline-block;
text-align: center;
font-size:20px;
color:black;
}
.QQ ul li ~ *{
width: 100%;
line-height:60px;
display: inline;
text-align:left;
font-size:20px;
}
.QQ ul li img{
width:20px;
height: 20px;
padding-top: 2rem;
}
.close {
width:20px;
height: 20px;
background:red;
color:white;
position: absolute;
right: 10px;
top: 10px;
}
</style>
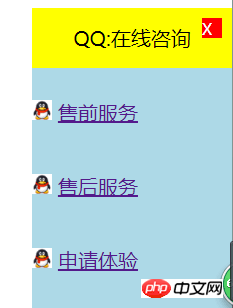
<div class="QQ">
<ul>
<li> QQ:在线咨询</li>
<li>
<img src="images/qq.png">
<a href="http://www.php.cn">售前服务</a></li>
<br>
<li>
<img src="images/qq.png">
<a href="http://www.php.cn">售后服务</a></li>
<br>
<li>
<img src="images/qq.png">
<a href="http://www.php.cn">申请体验</a></li>
</ul>
<span class="close">X</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
</head>
<body>
<style>
h2, p {
margin: 0;
}
.box {
width:500px;
height: 300px;
background-color: pink;
font-size: 1rem;
color: #555;
border-radius: 1rem;
padding: 20px;
}
.box h2{
text-align: left;
margin-bottom: 20px;
}
.box img {
width: 150px;
height: 200px;
float: left;
border-radius: 1rem;
margin-right: 20px;
.box p {
text-indent: 2rem;
.box span{
text-indent: 2rem;
line-height: 2rem;
margin-left: 20px;
}
</style>
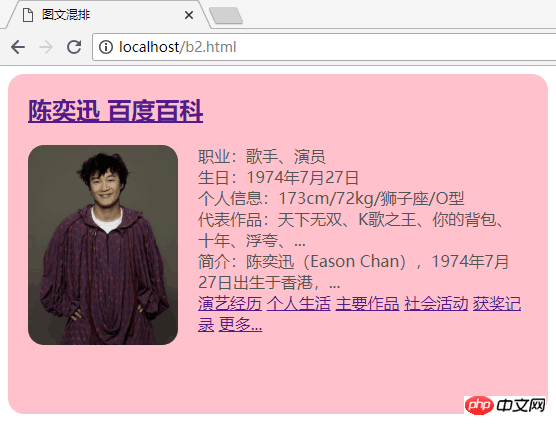
<div class="box">
<h2>
<a href="http://www.php.cn">陈奕迅 百度百科</a>
</h2>
<img src="images/666.jpg" alt="">
<p> 职业:歌手、演员 </p>
<p> 生日:1974年7月27日</p>
<p> 个人信息:173cm/72kg/狮子座/O型 </p>
<p> 代表作品:天下无双、K歌之王、好久不见、十年、浮夸、... </p>
<p> 简介:陈奕迅(Eason Chan),1974年7月27日出生于XG,... </p>
<span>
<a href="http://www.php.cn">演艺经历</a>
<a href="http://www.php.cn">个人生活</a>
<a href="http://www.php.cn">主要作品</a>
<a href="http://www.php.cn">社会活动</a>
<a href="http://www.php.cn">获奖记录</a>
<a href="http://www.php.cn">更多...</a>
</span>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列双飞翼布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 100px;
box-shadow: 0 0 5px red;
background-image:url("images/678.png");
}
.content{
/*先设置总的宽度,这步很重要*/
width:1000px;
/*高度直接引用父区块值*/
min-height:100px;
/*使自己水平居中*/
margin:auto;
}
.content img{
width: 100%;
height: 80px;
}
.container {
width: 1000px;
/*父容器自身以及内部所有区块main,left,right水平居中*/
margin:0 auto;
/*使它能包住浮动区块,溢出隐藏*/
overflow: hidden;
}
.container>div{
/*左浮动,脱离文档流*/
float:left;
box-shadow: 0 0 10px yellow;/*box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色*/
}
.container>div a{
/*设置一下字体,字体颜色,字体大小*/
font-size: 20px;
color: purple;
}
.main{
width: 600px;
/*给中间内容区设置一个最小高度,这个最终会被真实内容替换*/
min-height:450px;
background-image:url("images/4.jpg");
}
.left{
width: 200px;
/*同理,也设置一个最小高度*/
height:550px;
background-image:url("images/5.jpg");
}
.right {
/*同样也要先设置一个宽度*/
width: 200px;
/*高度与先给一个最小高度做为参考,最终会被实际内容替换*/
height:550px;
background-image:url("images/6.jpg");
}
.main img,.left img,.right img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">
<a href="http://www.php.cn">网站头部</a>
<img src="images/678.png">
</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="left">
<a href="http://www.php.cn">左侧</a>
<img src="images/5.jpg">
</div>
<div class="main">
<a href="http://www.php.cn">主体</a>
<img src="images/4.jpg">
</div>
<div class="right">
<a href="http://www.php.cn">右侧</a>
<img src="images/6.jpg">
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<a href="http://www.php.cn">网站底部</a>
<img src="images/678.png">
</div>
</div>
<pre>
</pre>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
![1535038264630088.jpg YX_X8]JN@T{}(WZ{Q10@PTS.jpg](https://img.php.cn//upload/image/939/807/235/1535038264630088.jpg)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列圣杯布局</title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.header, .footer {
width: 100%;
height: 100px;
box-shadow: 0 0 5px red;
background-image:url("images/678.png");
background-size: cover;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
margin: auto;
}
.content img{
width: 100%;
height: 80px;
}
.container {
width: 600px;
/*父容器自身以及内部所有区块main,left,right水平居中*/
margin:auto;
/*使它能包住浮动区块*/
overflow: hidden;
/*因为左右区块现在覆盖在main之上,挡住了main的内容,现在添加padding来实现自身内容显示*/
padding:0 200px;
}
.container>div{
/*左浮动,脱离文档流*/
float:left;
box-shadow: 0 0 10px yellow;/*box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色*/
}
.container>div a{
/*设置一下字体,字体颜色,字体大小*/
font-size: 20px;
color: purple;
}
.container .main {
/*宽必必须为100%,即与父元素container一致,这样才能使left,right挤下来*/
width: 100%;
/*因为暂无内容,先给main,left,right设置一个最小行高*/
min-height:450px;
background-image:url("images/8.jpg");
float:left;
}
.container .left {
/*除main外,left和right必须设置宽度*/
width: 200px;
/*高度*/
height: 450px;
background-image:url("images/9.jpg");
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行首*/
float:left;
/*设置左外边距margin为-100%,使它回到main区块的起始点处*/
margin-left: -100%;
/*关键步骤:相对定位,向左为负200,相当于向右移动200px;*/
position: relative;
left: -200px;
}
.container .right {
width: 200px;
/*高度*/
height:450px;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行,
并且还遇到前面已经浮动过来的left左侧的区块,所以排到left右边*/
background-image:url("images/4.jpg");
float:left;
/*设置左外边距为当前宽度的负值,使之定位到main区块的右边*/
margin-left:-200px;
/*关键步骤:设置为相对定位,right:-200px意思是向左边移动200px;*/
position: relative;
right:-200px;
}
.main img,.left img,.right img{
width:100%;
height: 100%;
}
</style>
</head>
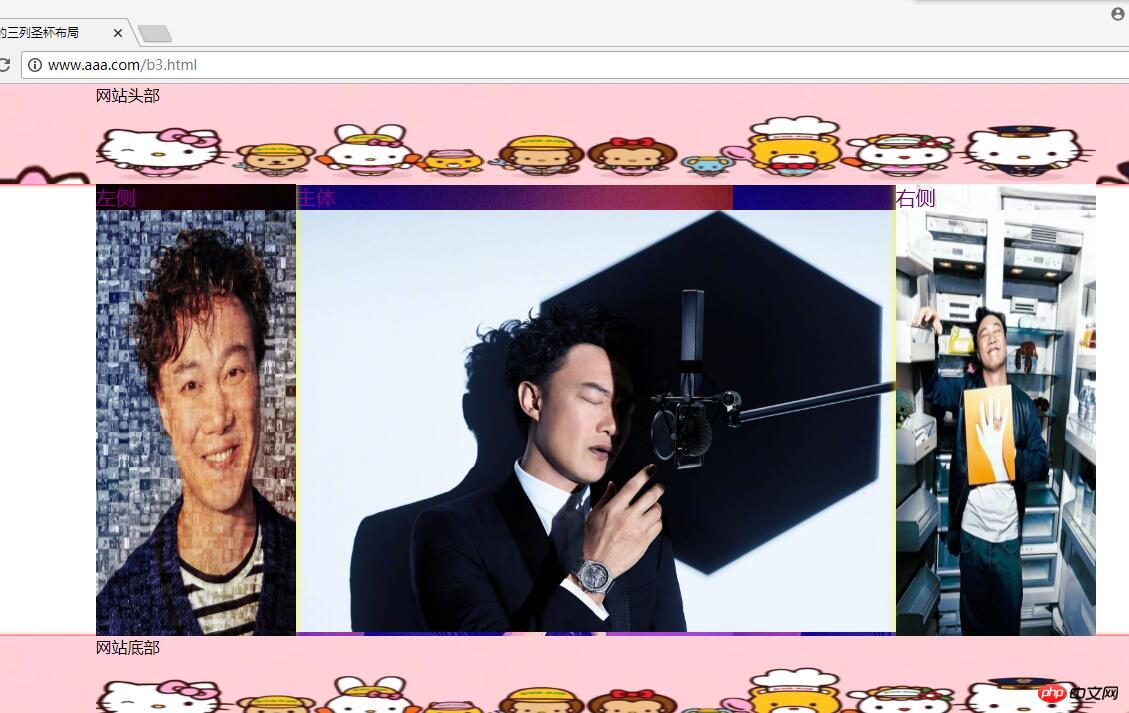
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">
<a herf="http://www.php.cn">网站头部</a>
<img src="images/678.png">
</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="main">
<a herf="http://www.php.cn">主体</a>
<img src="images/5.jpg">
</div>
<div class="left"><a herf="http://www.php.cn">左侧</a>
<img src="images/6.jpg">
</div>
<div class="right">
<a herf="http://www.php.cn">右侧</a>
<img src="images/4.jpg">
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<a herf="http://www.php.cn">网站底部</a>
<img src="images/678.png">
</div>
</div>
<pre>
</pre>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

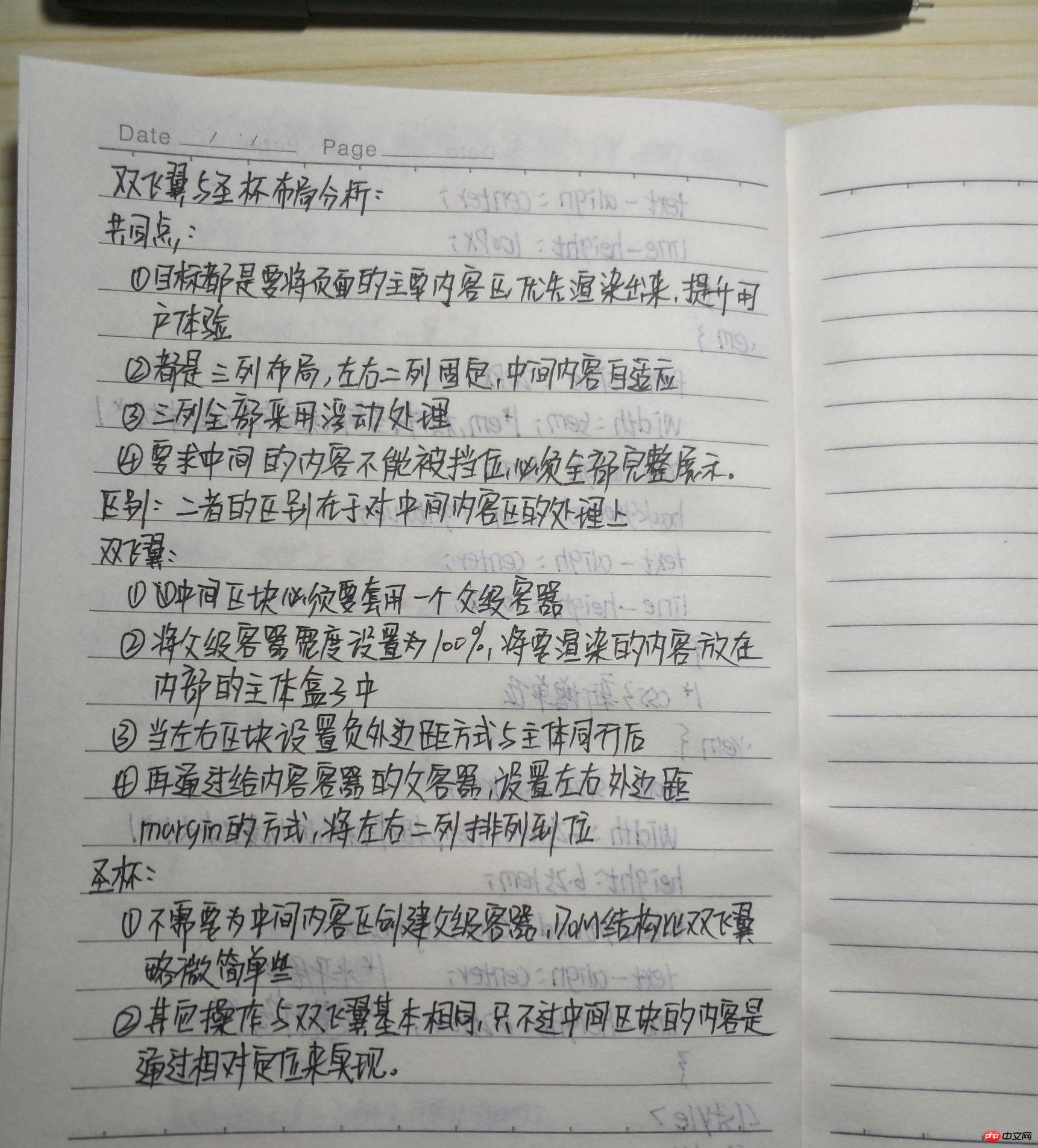
手写:双飞翼和圣杯布局的分析:
感觉