实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./static/css/style.css"> <title>后台管理中心-首页</title> </head> <body> <header role="header"> <div> <h1>后台管理系统</h1> <nav> <ul> <li>欢迎管理员:<strong>admin</strong></li> <li><a href=""> 修改密码</a></li> <li><a href=""> 退出登陆</a></li> </ul> </nav> </div> </header> <main role="main"> <article> <iframe src="welcome.html" name="main"></iframe> <footer role="copyright"> <p><a href="http://www.php.cn">php</a> ©版权所有</p> </footer> </article> <aside role="leftmenu"> <nav> <ul> <li><a href="setting.html" target="main">系统管理</a></li> <li><a href="user.html" target="main">用户管理</a></li> <li><a href="article.html" target="main">文档管理</a></li> <li><a href="categary.html" target="main">分类管理</a></li> <li><a href="product.html" target="main">产品管理</a></li> </ul> </nav> </aside> </main> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
用户管理实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理</title>
<style>
table, th, td {
border: 1px solid #ccc;
}
table {
width: 800px;
margin:20px 50px;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
font-size:13px;
}
a {
text-decoration-line: none;
color:#333;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgray;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid lightgray;
margin-left:2px;
line-height: 24px;
}
.active {
background-color: #ccc;
font-weight: bold;
color: #333;
}
.more {
border: none;
}
</style>
</head>
<body>
<table>
<caption>用户管理</caption>
<tr>
<td>ID</td>
<td>用户名</td>
<td>邮箱</td>
<td>角色</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>admin</td>
<td>admin@qq.com</td>
<td>超级管理员</td>
<td><a href="">编辑</a>
</td>
</tr>
<tr>
<td>2</td>
<td>feixue</td>
<td>feixue@qq.com</td>
<td>频道管理员</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>3</td>
<td>tianhu</td>
<td>tianhu@qq.com</td>
<td>频道管理员</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
</table>
<p>
<a href="" class="active">首页</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

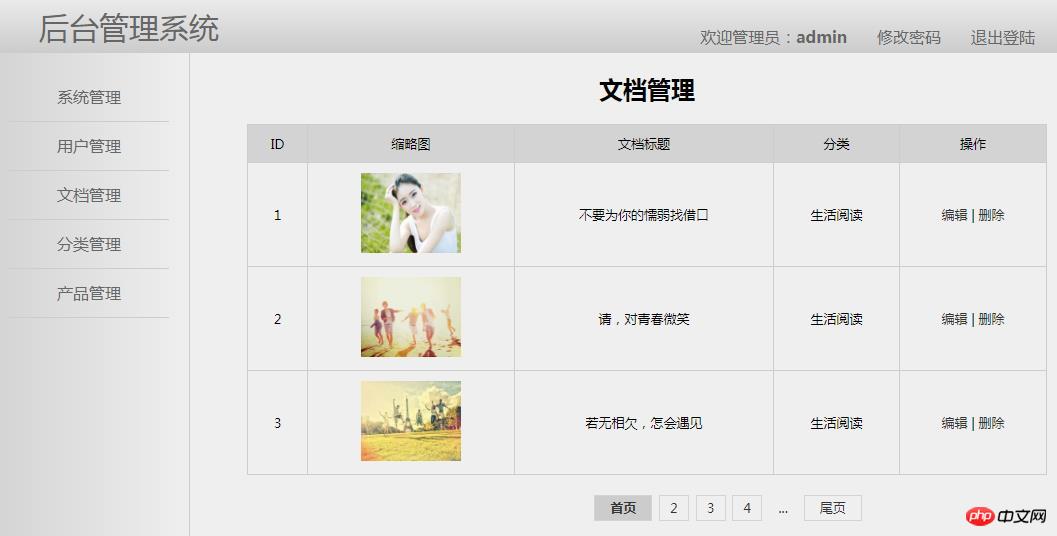
文档管理实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容用户管理</title>
<style>
table, th, td {
border: 1px solid #ccc;
}
table {
width:800px;
margin:20px 50px;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
font-size:13px;
}
a {
text-decoration-line: none;
color:#333;
font-size:13px;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgray;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
table td img{
width: 100px;
height:80px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid lightgray;
margin-left:2px;
line-height: 24px;
}
.active {
background-color: #ccc;
font-weight: bold;
color: #333;
}
.more {
border: none;
}
</style>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>缩略图</td>
<td>文档标题</td>
<td>分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="static/images/1.jpg"> </td>
<td>不要为你的懦弱找借口</td>
<td>生活阅读</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>2</td>
<td><img src="static/images/2.jpg"> </td>
<td>请,对青春微笑</td>
<td>生活阅读</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>3</td>
<td><img src="static/images/3.jpg"> </td>
<td>若无相欠,怎会遇见</td>
<td>生活阅读</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
</table>
<p>
<a href="" class="active">首页</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

产品管理实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
<style>
table, th, td {
border: 1px solid #ccc;
}
table {
width:800px;
margin:20px 50px;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
font-size:13px;
}
a {
text-decoration-line: none;
color:#333;
font-size:13px;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgray;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
table td img{
width: 100px;
height:80px;
}
table tr:first-child td{
color:#666;
font-weight:bold;
}
table td:nth-child(4){
color:red;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid lightgray;
margin-left:2px;
line-height: 24px;
}
.active {
background-color: #ccc;
font-weight: bold;
color: #333;
}
.more {
border: none;
}
</style>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>缩略图</td>
<td>书名</td>
<td>价格</td>
<td>分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="static/images/1.jpg"> </td>
<td>不要为你的懦弱找借口</td>
<td>88¥</td>
<td>生活阅读</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>2</td>
<td><img src="static/images/2.jpg"> </td>
<td>请,对青春微笑</td>
<td>67¥</td>
<td>生活阅读</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>3</td>
<td><img src="static/images/3.jpg"> </td>
<td>若无相欠,怎会遇见</td>
<td>95¥</td>
<td>生活阅读</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
</table>
<p>
<a href="" class="active">首页</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

分类管理实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<style>
table, th, td {
border: 1px solid #ccc;
}
table {
width: 800px;
margin:20px 50px;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
font-size:13px;
}
a {
text-decoration-line: none;
color:#333;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgray;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
table tr:last-child td:nth-child(4){
color:darkred;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid lightgray;
margin-left:2px;
line-height: 24px;
}
.active {
background-color: #ccc;
font-weight: bold;
color: #333;
}
.more {
border: none;
}
</style>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>哲理</td>
<td>顶层</td>
<td>启用</td>
<td><a href="">编辑</a>| <a href="">删除</a>
</td>
</tr>
<tr>
<td>2</td>
<td>生活</td>
<td>顶层</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>3</td>
<td>情感</td>
<td>顶层</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
<tr>
<td>4</td>
<td>心理</td>
<td>顶层</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a>
</td>
</tr>
</table>
<p>
<a href="" class="active">首页</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

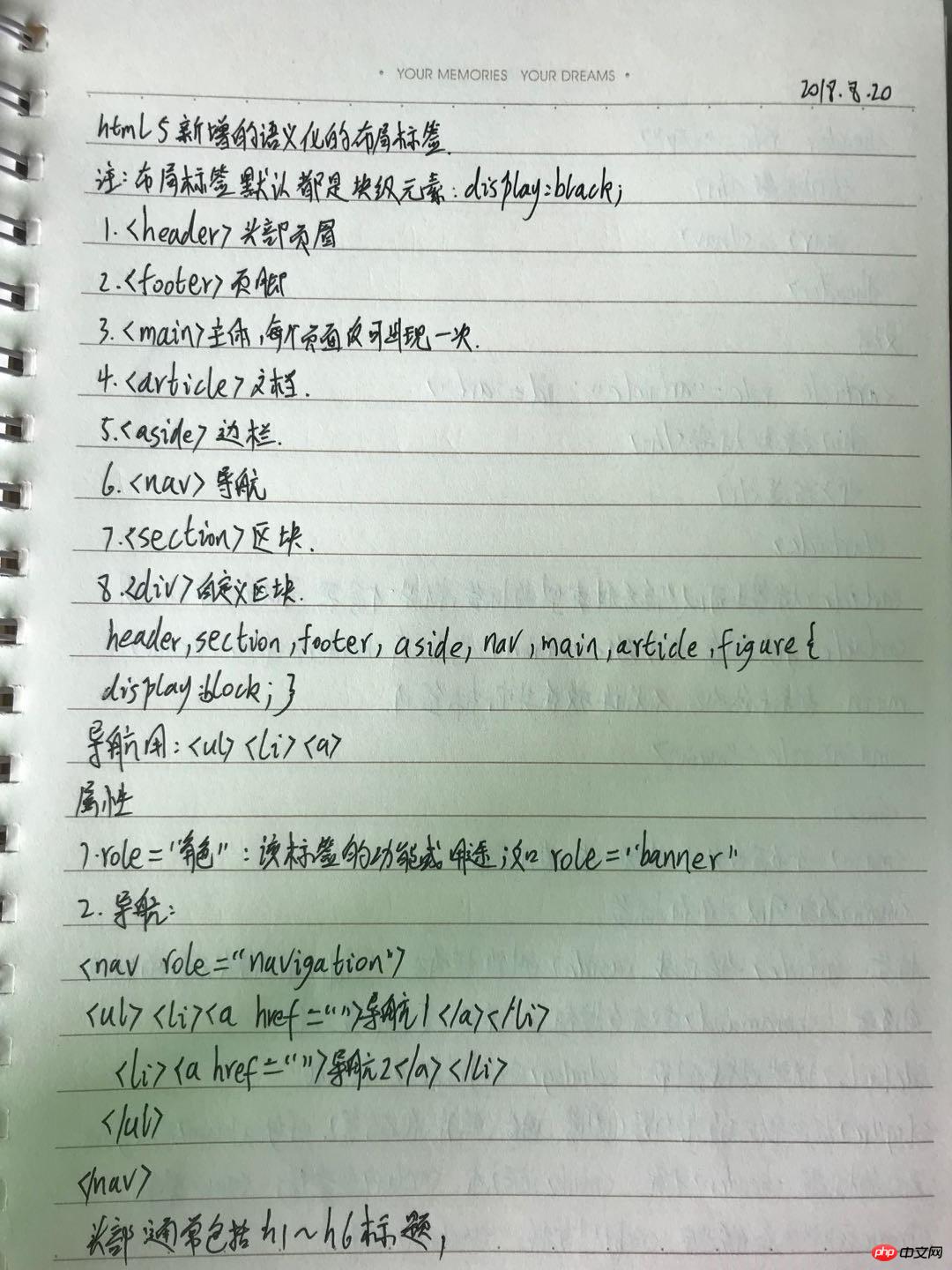
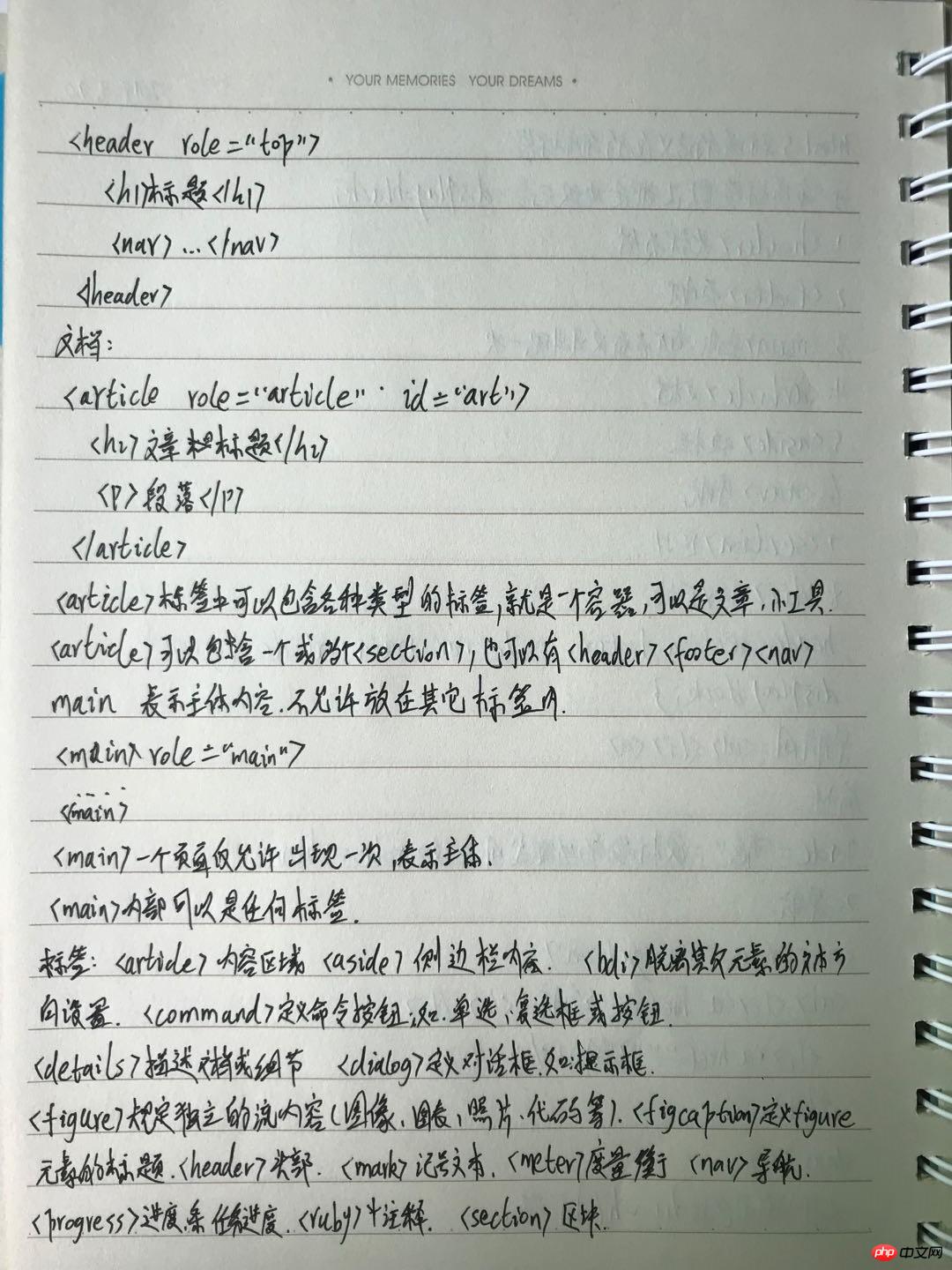
手写HTML5新增语义化标签


总结:前端学习已经告一段落,接下来就是需要在实践中把学到的知识应用进去,这次先用新语义化标签加Table来制作一个后台管理页面,后期还需要多制作页面来巩固学到的知识。

