实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./static/css/style.css">
<title>首页</title>
</head>
<body>
<!--后台管理页面的DOM结构-->
<!--头部-->
<header role="header">
<!--加div为了防止内部padding撑开父级容器-->
<div>
<h1>教学管理系统</h1>
<nav>
<ul>
<li>欢迎管理员: <strong>admin</strong></li>
<li><a href="changepass.html" target="main">修改密码</a></li>
<li><a href="javascript:;" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<!--主体用圣杯布局来实现-->
<main role="main">
<!--主体的内联框架-->
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="http://www.beforz.cn">博客</a>©版权所有</p>
</footer>
</article>
<!--左侧导航区-->
<aside role="menu">
<nav>
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user.html" target="main">教师管理</a></li>
<li><a href="student.html" target="main">学生管理</a></li>
<li><a href="class.html" target="main">班级管理</a></li>
<li><a href="grade.html" target="main">成绩管理</a></li>
</ul>
</nav>
</aside>
</main>
<script>
function logout(){
if(window.confirm('确定退出吗?')){
window.location.href='login.html';
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<style>
body{
font-weight: 600;
}
.main a{
text-decoration:none;
color:green;
/*border: 1px solid green;*/
}
table{
text-align: center;
}
.link a{
text-decoration:none;
color:green;
border: 1px solid green;
width:100px;
height:10px;
padding:2px 10px;
}
img{
width:50px;
}
</style>
<body>
<div>
<table border="1px" cellspacing="0" cellpadding="15" align="center" width="800" class="main">
<caption style="font-size:32px">学生管理</caption>
<tr bgcolor="#87ceeb">
<th>ID</th>
<th>姓名</th>
<th>年级</th>
<th>学号</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>六年级</td>
<td>10000061</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>六年级</td>
<td>10000062</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>六年级</td>
<td>10000063</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>六年级</td>
<td>10000064</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
</table>
<table border="0" cellspacing="8" cellpadding="8" align="center" width="800" class="link">
<tr >
<td colspan="5" border>
<a href="">首页</a>
<a href="" style="background:green;color:white;">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" style="border: none;">...</a>
<a href="">尾页</a>
</td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<style>
body{
font-weight: 600;
}
.main a{
text-decoration:none;
color:green;
/*border: 1px solid green;*/
}
table{
text-align: center;
}
.link a{
text-decoration:none;
color:green;
border: 1px solid green;
width:100px;
height:10px;
padding:2px 10px;
}
img{
width:50px;
}
</style>
<body>
<div>
<table border="1px" cellspacing="0" cellpadding="15" align="center" width="800" class="main">
<caption style="font-size:32px">产品管理</caption>
<tr bgcolor="#87ceeb">
<th>ID</th>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>78</td>
<td>85</td>
<td>89</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>84</td>
<td>90</td>
<td>80</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>91</td>
<td>75</td>
<td>84</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>85</td>
<td>80</td>
<td>89</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
</table>
<table border="0" cellspacing="8" cellpadding="8" align="center" width="800" class="link">
<tr >
<td colspan="5" border>
<a href="">首页</a>
<a href="" style="background:green;color:white;">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" style="border: none;">...</a>
<a href="">尾页</a>
</td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<style>
body{
font-weight: 600;
}
.main a{
text-decoration:none;
color:green;
/*border: 1px solid green;*/
}
table{
text-align: center;
}
.link a{
text-decoration:none;
color:green;
border: 1px solid green;
width:100px;
height:10px;
padding:2px 10px;
}
</style>
<body>
<div>
<table border="1px" cellspacing="0" cellpadding="15" align="center" width="800" class="main">
<caption style="font-size:32px">班级管理</caption>
<tr bgcolor="#87ceeb">
<th>年级</th>
<th>男</th>
<th>女</th>
<th>总人数</th>
<th>操作</th>
</tr>
<tr>
<td>三年级</td>
<td>21</td>
<td>26</td>
<td>47</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>四年级</td>
<td>32</td>
<td>20</td>
<td>52</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>五年级</td>
<td>19</td>
<td>32</td>
<td>51</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
<tr>
<td>六年级</td>
<td>20</td>
<td>28</td>
<td>48</td>
<td><a href="">编辑</a> | <a href="">操作</a></td>
</tr>
</table>
<table border="0" cellspacing="8" cellpadding="8" align="center" width="800" class="link">
<tr >
<td colspan="5" border>
<a href="">首页</a>
<a href="" style="background:green;color:white;">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" style="border: none;">...</a>
<a href="">尾页</a>
</td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
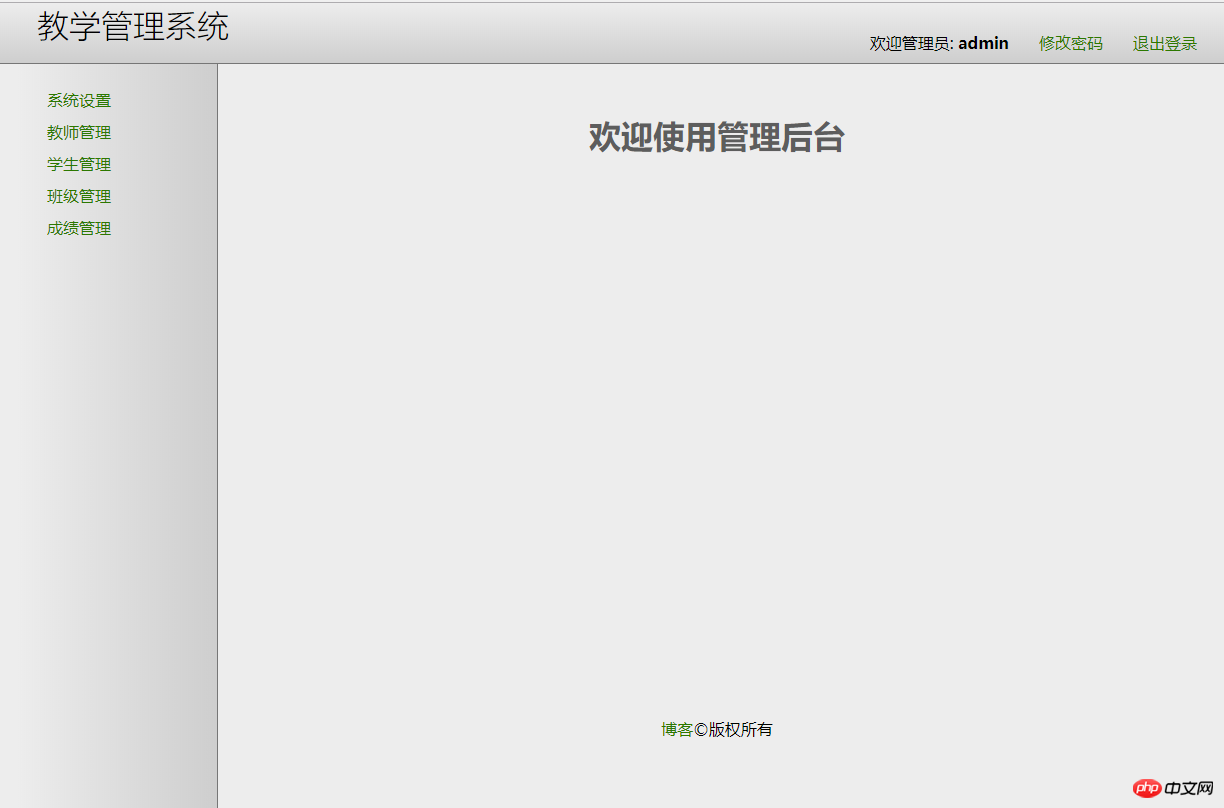
效果图: