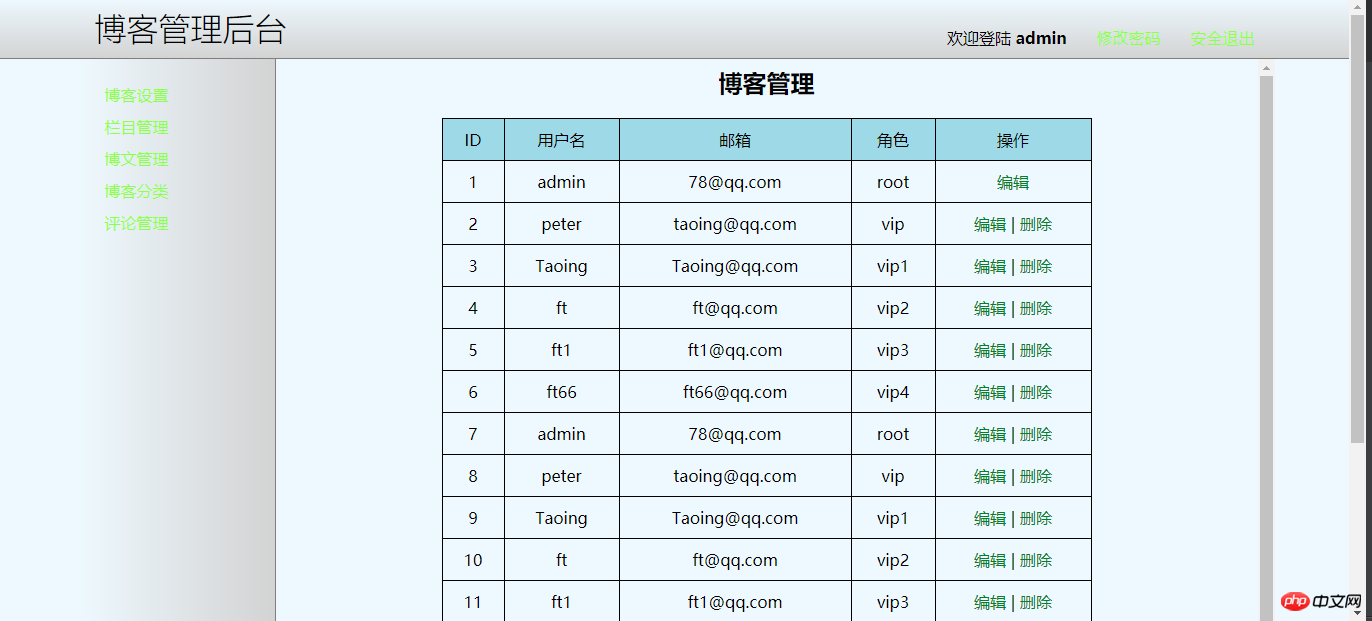
主页实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css/style.css"> <title>博客管理后台</title> </head> <body> <!--dom结构--> <!--头部--> <header role="header"> <div> <h1>博客管理后台</h1> <nav> <ul> <li>欢迎登陆 <strong>admin</strong> </li> <li><a href="">修改密码</a></li> <li><a href="">安全退出</a></li> </ul> </nav> </div> </header> <!--主体布局--> <main role="main"> <!--主体内联框架--> <article role="content"> <iframe src="hydl.html" name="main"></iframe> <footer role="copyright"> <p><a href="http://php.cn">a博客</a>©版权所有</p> </footer> </article> <!--左侧菜单导航--> <aside role="menu"> <nav> <ul> <li><a href="bksz.html" target="main">博客设置</a></li> <li><a href="lmgl.html" target="main">栏目管理</a></li> <li><a href="bwgl.html" target="main">博文管理</a></li> <li><a href="bkfl.html" target="main">博客分类</a></li> <li><a href="plgl.html" target="main">评论管理</a></li> </ul> </nav> </aside> </main> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
image:
栏目管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>栏目管理</title>
</head>
<body>
<table>
<caption>栏目管理</caption>
<tr>
<td>ID</td>
<td>栏目名称</td>
<td>添加时间</td>
<td>排序</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>JavaScript</td>
<td><a href="">2018-08-09 09:47:30</a></td>
<td>1</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>html</td>
<td><a href="">2018-08-09 09:47:43 </a></td>
<td>2</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>vue.js</td>
<td><a href="">2018-08-09 09:48:11 </a></td>
<td>3</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>Mysql</td>
<td><a href="">2018-08-09 09:48:55 </a></td>
<td>4</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>1</td>
<td>JavaScript</td>
<td><a href="">2018-08-09 09:47:30</a></td>
<td>1</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>html</td>
<td><a href="">2018-08-09 09:47:43 </a></td>
<td>2</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>vue.js</td>
<td><a href="">2018-08-09 09:48:11 </a></td>
<td>3</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>Mysql</td>
<td><a href="">2018-08-09 09:48:55 </a></td>
<td>4</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 780px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客设置</title>
</head>
<body>
<h2>博客设置</h2>
<form action="">
<table>
<tr>
<td><label for="title">博客名称</label></td>
<td><input type="text" id="title" placeholder="建议不超过40个字"></td>
</tr>
<tr>
<td><label for="keywords">博客名称</label></td>
<td><input type="text" id="keywords" placeholder="建议不关键字用英文逗号分开"></td>
</tr>
<tr>
<td><label for="description">博客简介</label></td>
<td><textarea name="" id="description" cols="30" rows="10" required></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="提交"">
</td>
</tr>
</table>
</form>
</body>
</html>
<style>
h2{
text-align: center;
}
table,td{
border: none;
padding: 15px;
}
table{
width: 600px;
margin: auto;
}
table td:first-child{
text-align: right;
}
input[type="text"]{
width: 400px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
table td textarea{
width: 400px;
height: 100px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
resize: none;
}
input[type="submit"]{
width: 100px;
height:36px;
background-color: azure;
border: 2px solid;
border-radius: 8px;
}
input[type="submit"]:hover{
background-color: black;
color: azure;
cursor: pointer;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
博文管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博文管理</title>
</head>
<body>
<table>
<caption>博客管理</caption>
<tr>
<td>ID</td>
<td>用户名</td>
<td>邮箱</td>
<td>角色</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>admin</td>
<td>78@qq.com</td>
<td>root</td>
<td><a href="">编辑</a></td>
</tr>
<tr>
<td>2</td>
<td>peter</td>
<td>taoing@qq.com</td>
<td>vip</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>Taoing</td>
<td>Taoing@qq.com</td>
<td>vip1</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>ft</td>
<td>ft@qq.com</td>
<td>vip2</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>ft1</td>
<td>ft1@qq.com</td>
<td>vip3</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>6</td>
<td>ft66</td>
<td>ft66@qq.com</td>
<td>vip4</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>7</td>
<td>admin</td>
<td>78@qq.com</td>
<td>root</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>8</td>
<td>peter</td>
<td>taoing@qq.com</td>
<td>vip</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>9</td>
<td>Taoing</td>
<td>Taoing@qq.com</td>
<td>vip1</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>10</td>
<td>ft</td>
<td>ft@qq.com</td>
<td>vip2</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>11</td>
<td>ft1</td>
<td>ft1@qq.com</td>
<td>vip3</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>12</td>
<td>ft66</td>
<td>ft66@qq.com</td>
<td>vip4</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>博客分类</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>语言</td>
<td>脚本</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>html5</td>
<td>html</td>
<td>√</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>css3.0</td>
<td>css</td>
<td>√</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>js</td>
<td>JavaScript</td>
<td>√</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>php</td>
<td>php</td>
<td>√</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>java</td>
<td>java</td>
<td>√</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>6</td>
<td>mysql</td>
<td>sql</td>
<td>X</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
.disable {
color: red;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例

分类管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>博客分类</caption>
<tr>
<td>ID号</td>
<td>博文标题</td>
<td>评论内容 </td>
<td>用户名</td>
<td>添加时间</td>
<td>操作 </td>
</tr>
<tr>
<td>1</td>
<td>html5</td>
<td><p>我很喜欢PHP中文网,更喜欢老师的讲课风格</p></td>
<td>√</td>
<td>2018-08-09 09:47:30 </td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 950px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
![1534821812657570.png YOQ[[F}3Z9W_VX5P6]S5THX.png](https://img.php.cn//upload/image/507/624/475/1534821812657570.png)
css
/*公共样式*/
*{
margin: 0;
padding: 0;
}
body{
background-color:aliceblue; /*背景色*/
}
li{
list-style-type: none; /*去掉黑点*/
}
a{
color: greenyellow;
text-decoration-line: none; /*去掉下划线*/
}
a:hover{
color: red;
text-decoration-line: underline; /*下划线*/
}
/*头部样式*/
header{
width: 100%;
background: linear-gradient(to top,lightgrey,aliceblue);
border-bottom: 1px solid gray;
overflow: hidden;
height: 60px;
}
header div{
width: 1200px;
margin: auto;
}
header div h1{
float: left;
font-weight:lighter;
line-height: 60px;
margin-left: 20px;
}
header div nav{
float: right;
margin-right: 20px;
}
header div nav ul li{
float: left;
padding-left: 30px;
line-height: 80px;
}
/*主体区域*/
/*圣杯布局*/
main{
width: 1000px;
height: 800px;
margin: 0 auto;
/*将左侧菜单导航栏用padding挤出来*/
padding-left: 200px;
/*父容器包住浮动子区*/
overflow: hidden;
/*border: 1px solid red;*/
}
/*右侧内容*/
main article{
float: left;
width: 100%;
/*最小高度*/
min-height: 100%;
/*参考色块*/
/*background-color: pink;*/
}
/*菜单导航栏*/
main aside{
float: left;
background: linear-gradient(to left,lightgrey,aliceblue);
border-right:1px solid gray ;
width: 200px;
min-height: 100%;
margin-left: -100%;
position: relative;
left: -200px;
}
main aside nav{
padding: 20px 30px;
}
main aside nav li{
line-height: 2rem;
}
main article iframe{
min-width: 100%;
min-height: 650px;
margin: auto;
border: none;
}
main article footer p{
text-align: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄: