盒子实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
.box1{
width: 300px;
height: 300px;
background-color: cornflowerblue;
}
.box2{
width: 150px;
height: 150px;
background-color: aqua;
position: absolute;
top: 80px;
left: 80px;
}
</style>
</head>
<body>
<div class="box1">盒1</div>
<div class="box2">盒2</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
图:
![1534435846770907.png 5)ENWL0W(W}K89I}]H2{_EY.png](https://img.php.cn//upload/image/286/569/666/1534435846770907.png)
四种元素对齐实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素对齐</title>
</head>
<body>
<h3>元素对齐</h3>
<style>
.box{
width: 200px;
height: 200px;
background-color: orangered;
text-align: center;
}
.box a{
line-height: 200px;
}
</style>
<div class="box1">
<a href="" >php中文网</a>
</div>
<hr>
<style>
.box2{
width: 200px;
height: 200px;
background-color: cadetblue;
text-align: center;
display: table-cell;
vertical-align: middle;
}
</style>
<div class="box2">
<span>你好php</span><br>
<span>我爱php中文网</span>
</div>
<hr>
<style>
.box3{
width: 200px;
height: 200px;
background-color: darkolivegreen;
display: table-cell;
vertical-align: middle;
}
.box3.child{
width: 100px;
height: 100px;
background-color: blueviolet;
margin: auto;
}
</style>
<style>
.box4{
width: 200px;
height: 200px;
background-color: deepskyblue;
text-align: center;
display: table-cell;
vertical-align: bottom;
}
ul{
margin: 0;
padding-left: 0;
}
.box4 li{
display: inline;
}
</style>
<div class="box4">
<ul>
<li><a href="" >1</a></li>
<li><a href="" >2</a></li>
<li><a href="" >3</a></li>
<li><a href="" >4</a></li>
<li><a href="" >5</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
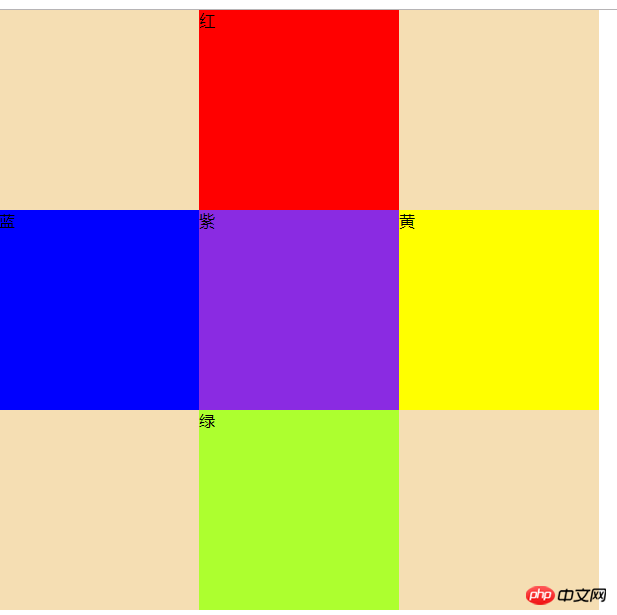
十字架实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body{
margin:0;
}
.box{
width: 600px;
height: 600px;
background-color: wheat;
position: relative;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top:0;
left: 200px;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
top: 200px;
left: 400px;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
position: relative;
top: 0;
}
.box4{
width: 200px;
height: 200px;
background-color: greenyellow;
position: relative;
top: 0;
left:200px ;
}
.box5{
width: 200px;
height: 200px;
background-color: blueviolet;
position: relative;
top: -400px;
left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">红</div>
<div class="box2">黄</div>
<div class="box3">蓝</div>
<div class="box4">绿</div>
<div class="box5">紫</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行图: