<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ在线客,服</title>
<style>
body{
margin:0;
height: 20000px;
}
.box1{
height: 86px;
width: 20px;
background-color: lightblue;
border: 1px black solid;
position:fixed;
right: 0;
top: 30%;
}
.box1 a{
text-decoration: none;
}
</style>
</head>
<body>
<div class="box1">
<b>
<a href="#">Q<br>Q<br>客<br>服</a>
</b>
</div>
</body>
</html>作业一效果如下图:
作业二代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 1000px;
height: 320px;
background-color: lightgray;
border: 1px solid black;
border-radius: 5px;
}
.left{
width: 500px;
height: 100%;
float: left;
}
.left img{
border-radius: 5px;
position: relative;
top: 20px;
left: 25px;
}
.left h3{
text-align: center;
}
.right{
width: 500px;
height: 100%;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<a href="#">
<img src="img/1.jpg">
<h3>第三期项目-实战</h3>
</a>
</div>
<div class="right">
<h2>第三期培训_项目实战</h2>
<span>实战1:《公司官网》的快速开发,学习网站后台的快速创建与基本模块的分工,数据模型与数据表之间的关系,前后台模板制作。 实战2:《微信小程序》的快速开发:熟悉并掌握微信小程序的开发工具与常用语法,快速使用PHP创建项目模型与数据绑定,生成管理后台。 实战3:仿《爱奇艺》视频网站开发 功能型网站开发的基本思路与模型制作技巧,第三方应用与项目的完美结合,完整的权限管理技术等</span>
</div>
</div>
</body>
</html>作业二执行效果如下:
 作业三代码:
作业三代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼三列布局</title>
<style>
body{
margin: 0;
}
.header, .footer{
width: 100&;
height: 50px;
background-color: grey;
}
.content{
text-align: center;
width: 1000px;
min-height: 100%;
margin: auto;
background-color: lightgray;
line-height: 50px;
}
.container{
width: 1000px;
height: 800px;
margin: auto;
}
.wrap{
width: 100%;
min-height: 100%;
background-color:lightblue;
float: left;
}
.main{
padding-left: 200px;
padding-right: 200px;
}
.left{
width: 200px;
min-height: 100%;
background-color: #555555;
float: left;
margin-left: -100%;
}
.right{
width: 200px;
height: 800px;
background-color: #666666;
float: left;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">
主题内容
</div>
</div>
<div class="left">
左侧
</div>
<div class="right">
右侧
</div>
</div>
<div class="footer">
<div class="content">
网站底部
</div>
</div>
</body>
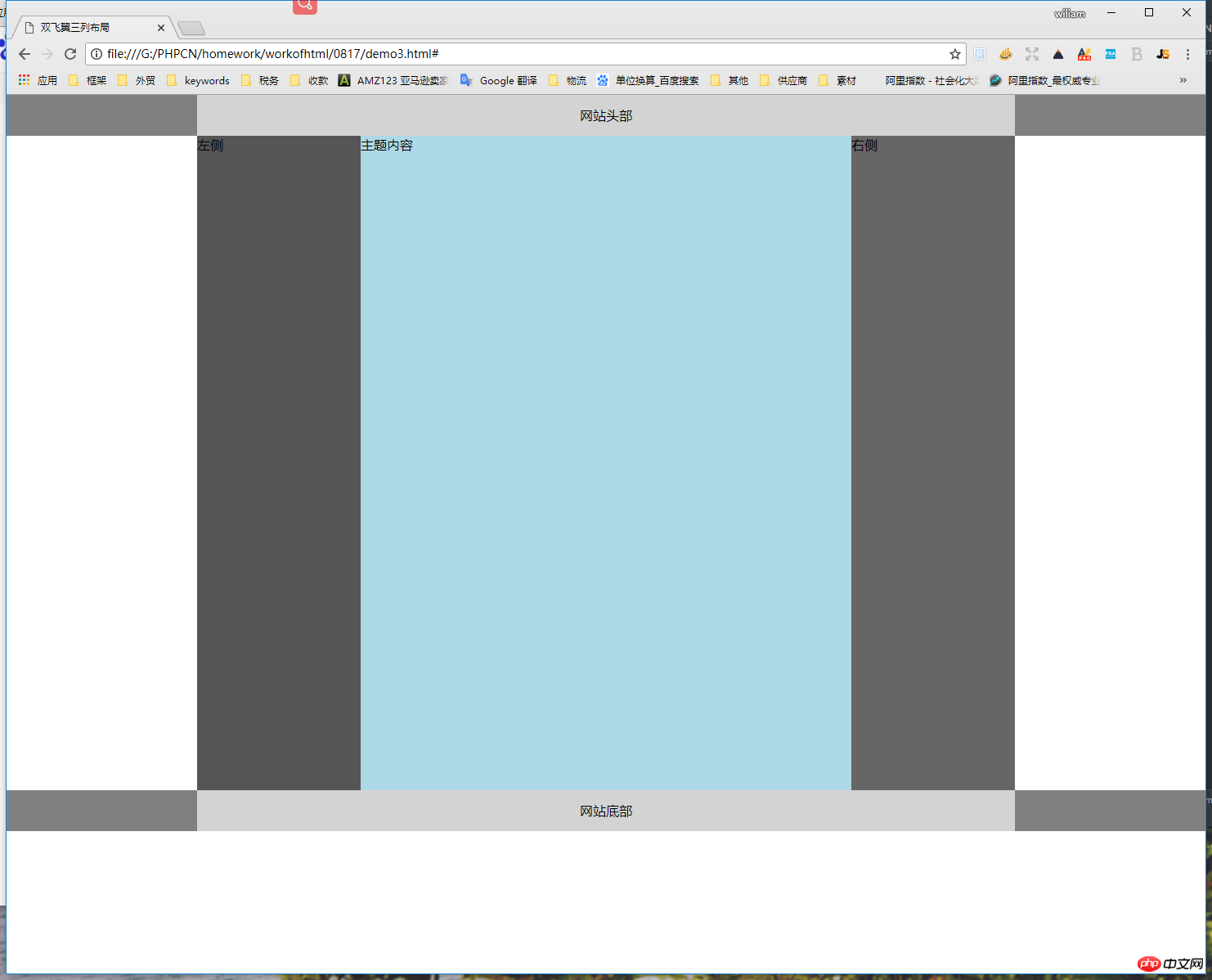
</html>作业三直接结果如下:
 作业四代码:
作业四代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
.header, .footer{
width: 1000px;
height: 60px;
background-color: grey;
margin: auto;
text-align: center;
}
.container{
height: 800px;
/*background-color: #0388F1;*/
width: 1000px;
margin: auto;
overflow: hidden;
padding: 0 200px;
}
.container .main{
width: 100%;
min-height: 100%;
float: left;
background-color: lightsalmon;
}
.container .left{
width: 200px;
min-height:100% ;
float: left;
margin-left: -100%;
background-color: #39FF1B;
position: relative;
}
.container .right{
width: 200px;
min-height:100% ;
float: left;
background-color: #39FF1B;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="connect">网站头部</div>
</div>
<div class="container">
<div class="main">
主体
</div>
<div class="left">
左侧
</div>
<div class="right">
右侧
</div>
</div>
<div class="footer">
<div class="footer">
底部
</div>
</div>
</body>
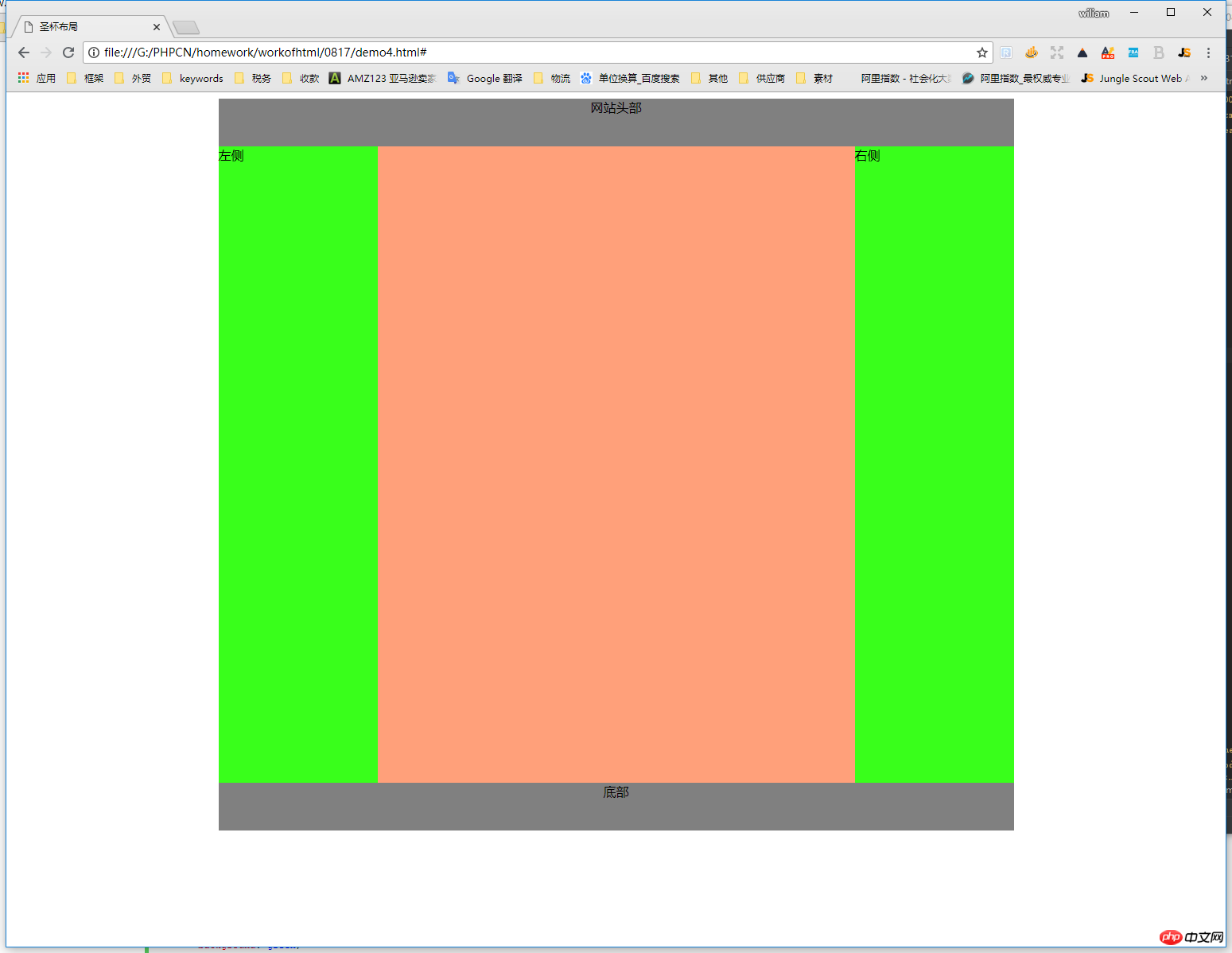
</html>执行结果如下:

手写作业:

总结:学习了圣杯布局与双飞翼布局,主要区别在主题内容区域的处理上。

