<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<style type="text/css">
.register{
margin: 200px auto;
width: 300px;
height: 300px;
font-size: 16px;
border: 1px black solid;
background-color: #63A8F5;
border-radius: 8px;
border-shadow:3px;
}
#cofhead{
font-family: 楷体;
text-align: center;
border: 1px black solid;
border-radius: 8px;
border-shadow:3px;
}
/*label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}*/
input{
font-size: inherit;
}
.con{
background-color: #f1f1f1;
border: none;
border-radius: 2px;
margin-bottom: 12px;
overflow: hidden;
padding: 0 .625em;
}
</style>
</head>
<body>
<div class="register">
<div id="cofhead">
<h2>用户登录</h2>
</div>
<div class="con">
<br>
<label for="username">用户名称:</label>
<input type="text" name="username" value="" id="username"><br><br>
<label for="password">用户密码:</label>
<input type="password" name="password" value="" id="password"><br><br>
<p align="center">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</p>
</div>
</div>
</body>
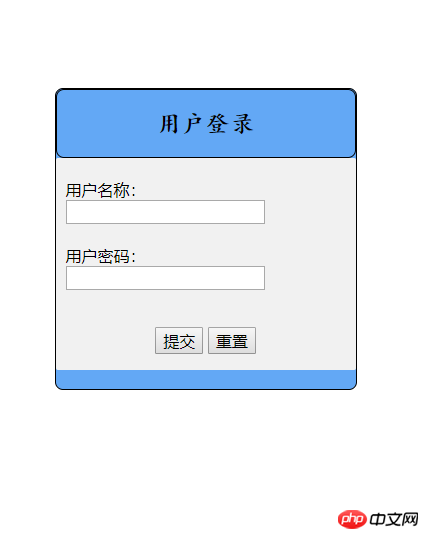
</html>运行结果如下:
总结:这一天学习的东西比较多,也比较深入,但是掌握度不高,需要勤加记忆及练习。
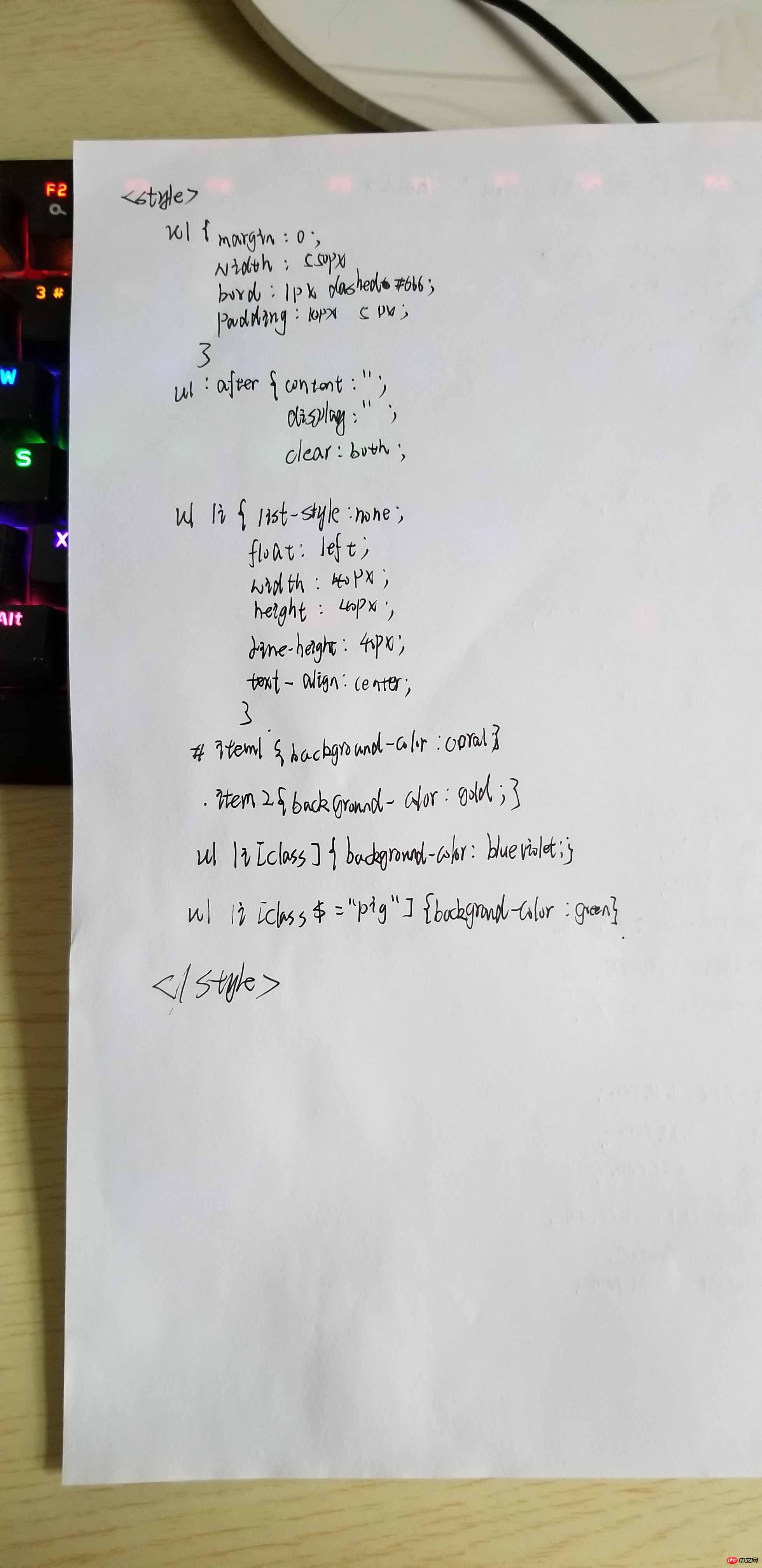
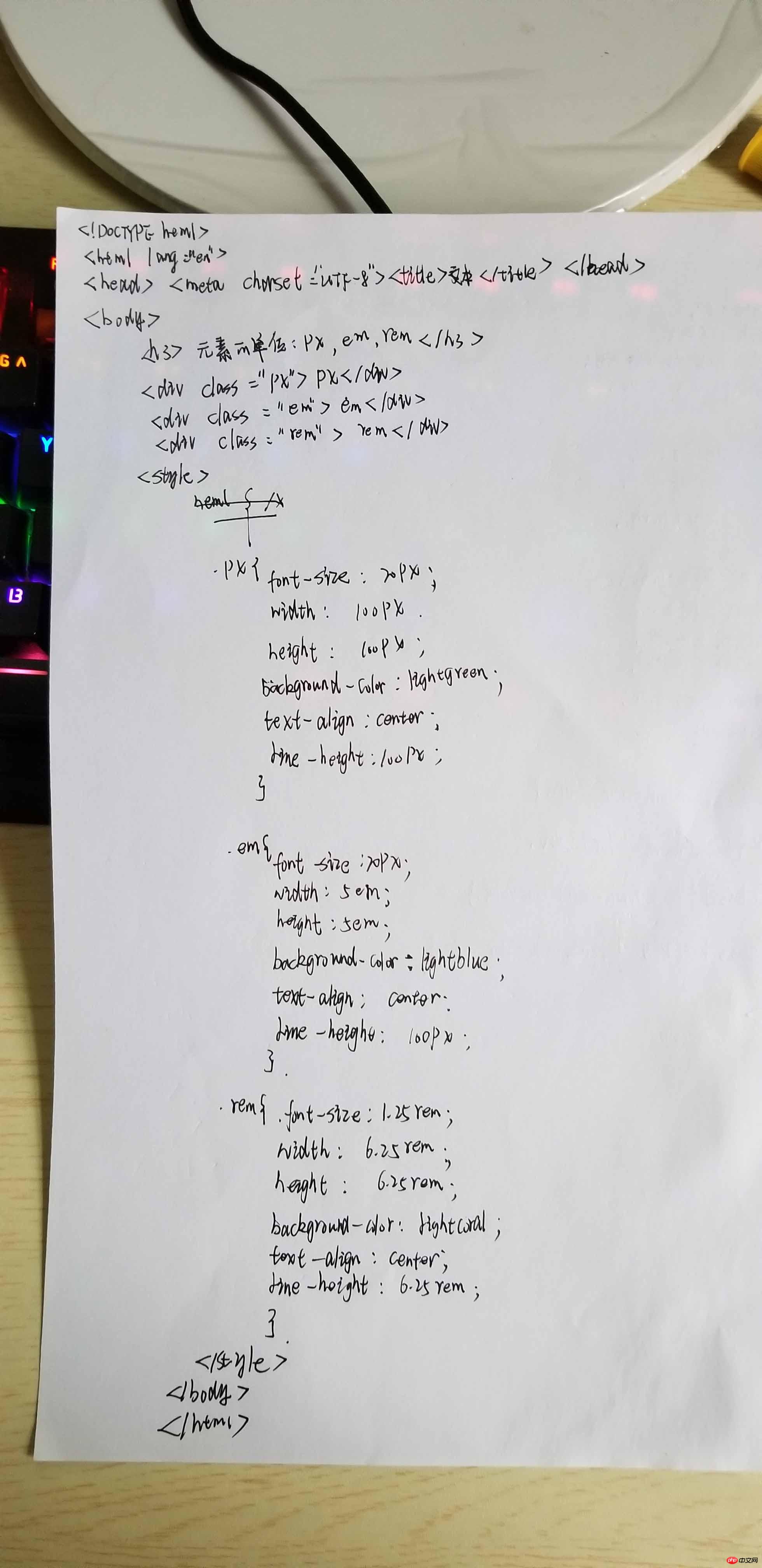
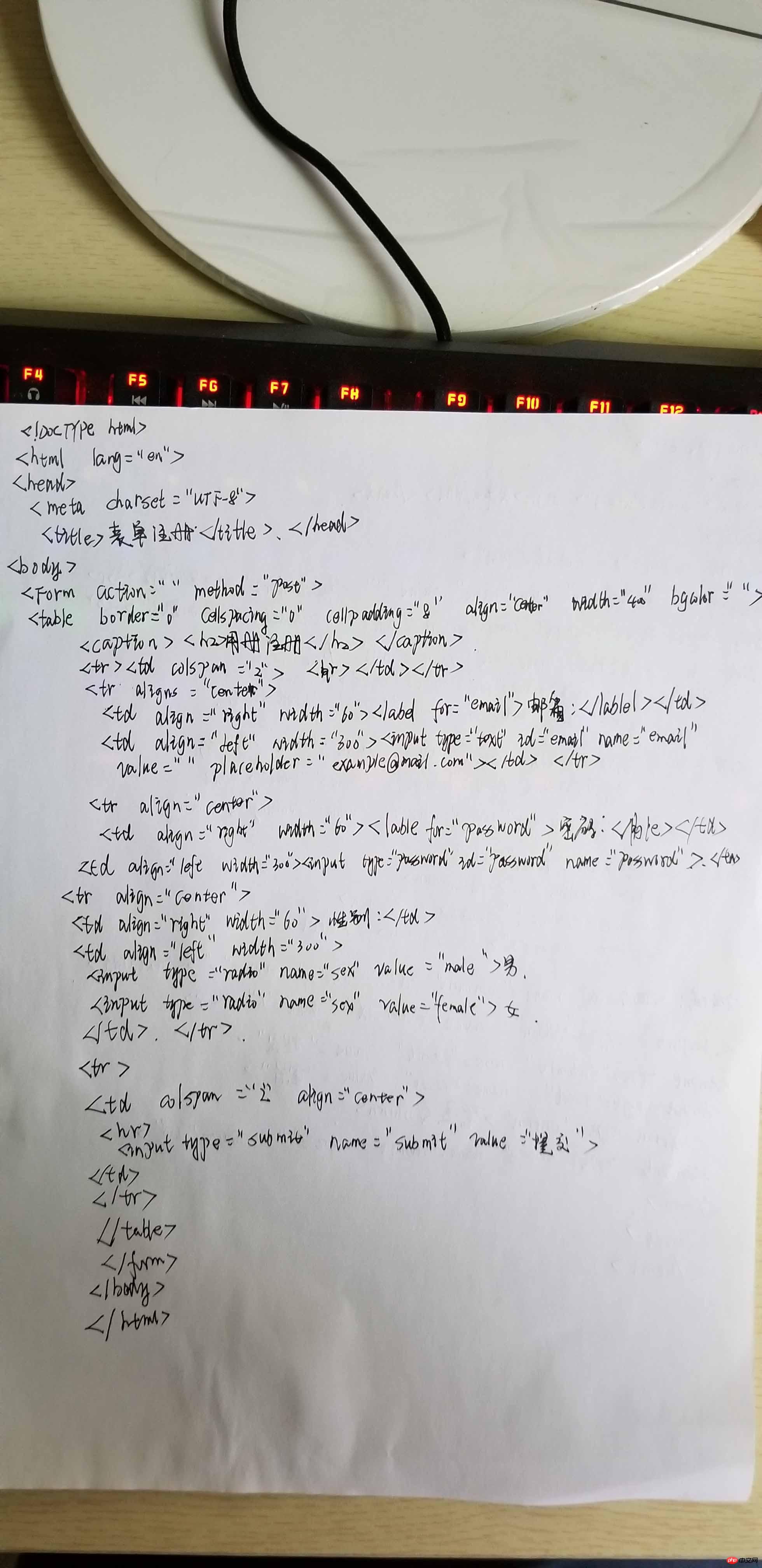
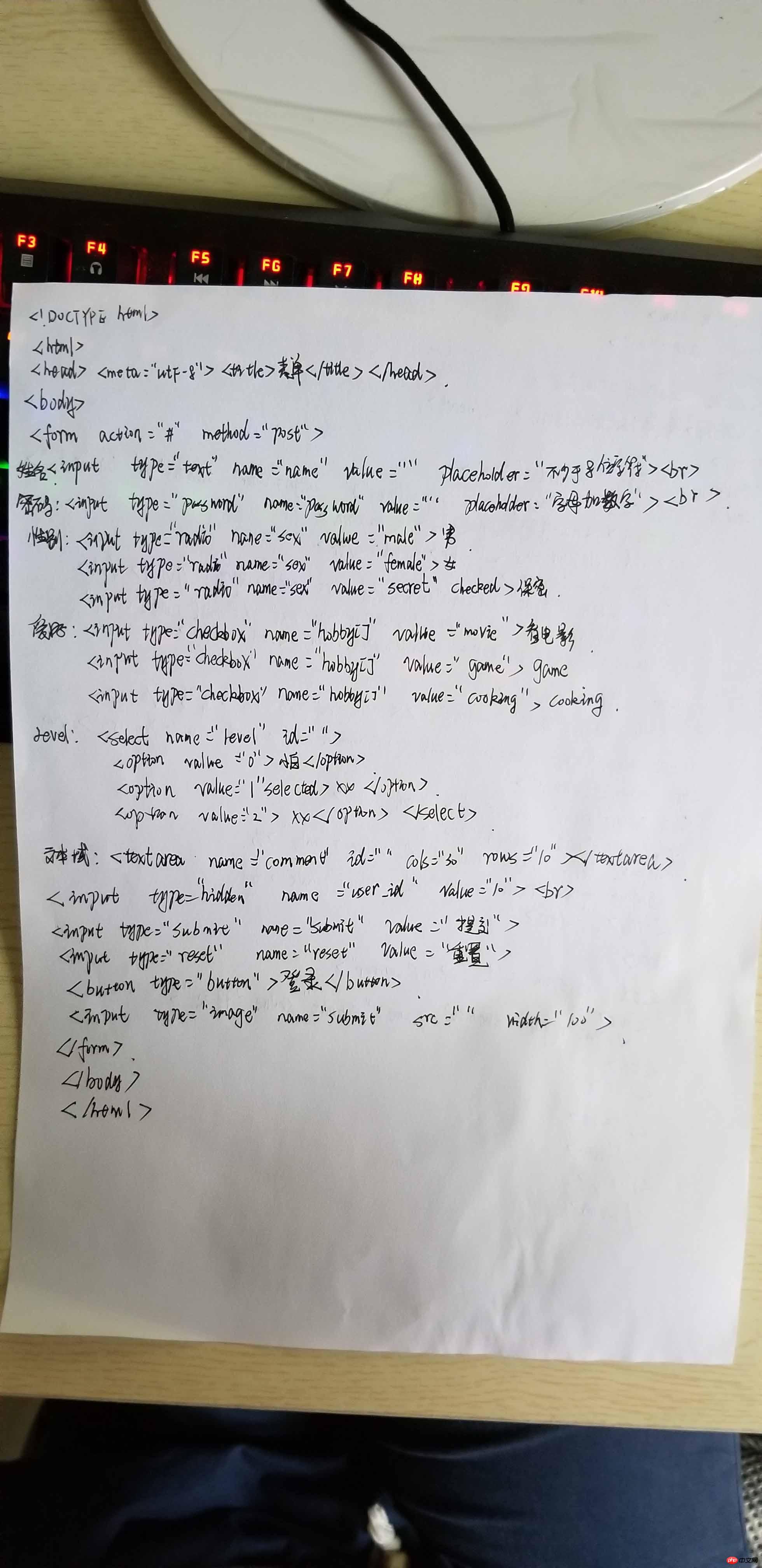
以下为手抄代码: