<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
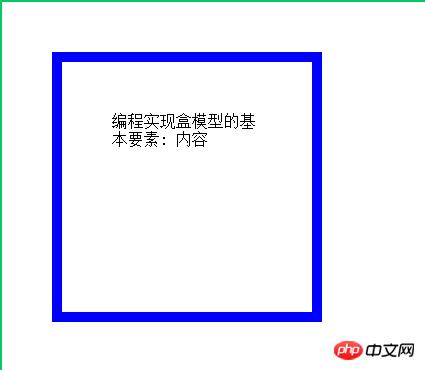
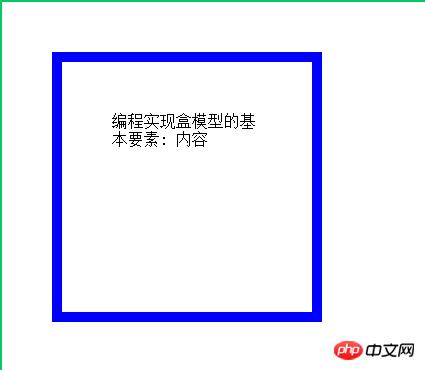
<!--<!–1. 编程实现盒模型的基本要素: 内容,内外边距与边框,并背诵padding与margin的简写规则;-->
<style>
body{
padding: 0;
margin: 0;
border: #00CC66 solid 2px;
}
div {
border: #0000FF 10px solid ;
width: 150px;
height: 150px;
padding: 50px; /* 内边距*/
margin: 50px; /*外边距*/
}
</style>
<div>
编程实现盒模型的基本要素: 内容
</div>
<!--简写规则:padding margin 四个数值分别代表:上 右 下 左 ,三个数值时;代表:上,左右,下 (左右一样);-->
<!--两个数值时候分别代表 :上下 、左右 (上下一样,左右一样时候可以这样简写写); 一个数值时候代表:上下左右都一样距离。-->
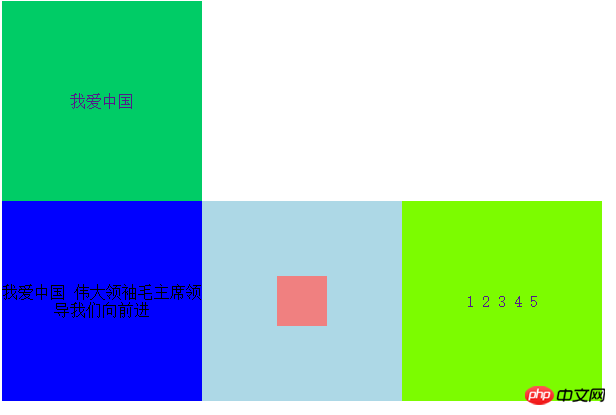
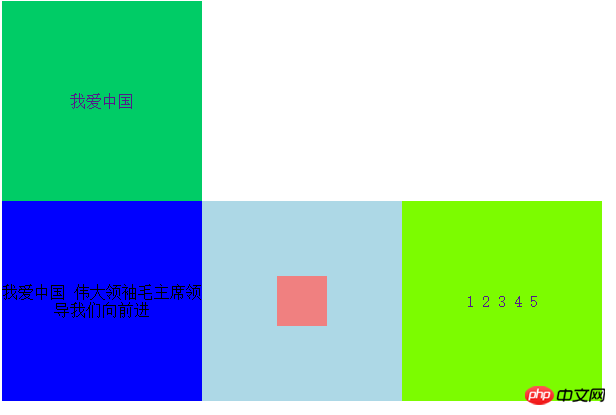
<!--二. 编程实现最常用的四种元素对齐方案;-->
<!--1. 子元素是单行行内元素: 如a, span <br>-->
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #00CC66;
text-align: center;
}
a {
line-height: 200px;
text-decoration: none;
}
</style>
<div>
<a href="德莫.html">我爱中国</a>
</div>
<!--2. 子元素是多行的内联文本 <br>-->
<style>
.box2{
width: 200px;
height: 200px;
background-color: #0000FF;
text-align:center;
display: table-cell;
vertical-align:middle;
}
</style>
<div>
<span>我爱中国</span>
<span>伟大领袖毛主席领导我们向前进</span>
</div>
<!--3.子元素是块元素-->
<style>
.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
display:table-cell;
vertical-align: middle;
}
.box33{
width:50px;
height:50px;
background-color:lightcoral;
margin:auto;
}
</style>
<div>
<div></div>
</div>
<!--4. 子元素是不定宽的块元素-->
<style>
.box4{
width: 200px;
height: 200px;
background-color:lawngreen;
display: table-cell;
text-align: center;
}
ul{
padding:0;
margin:0;
}
li{
display: inline;
}
</style>
<div>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>