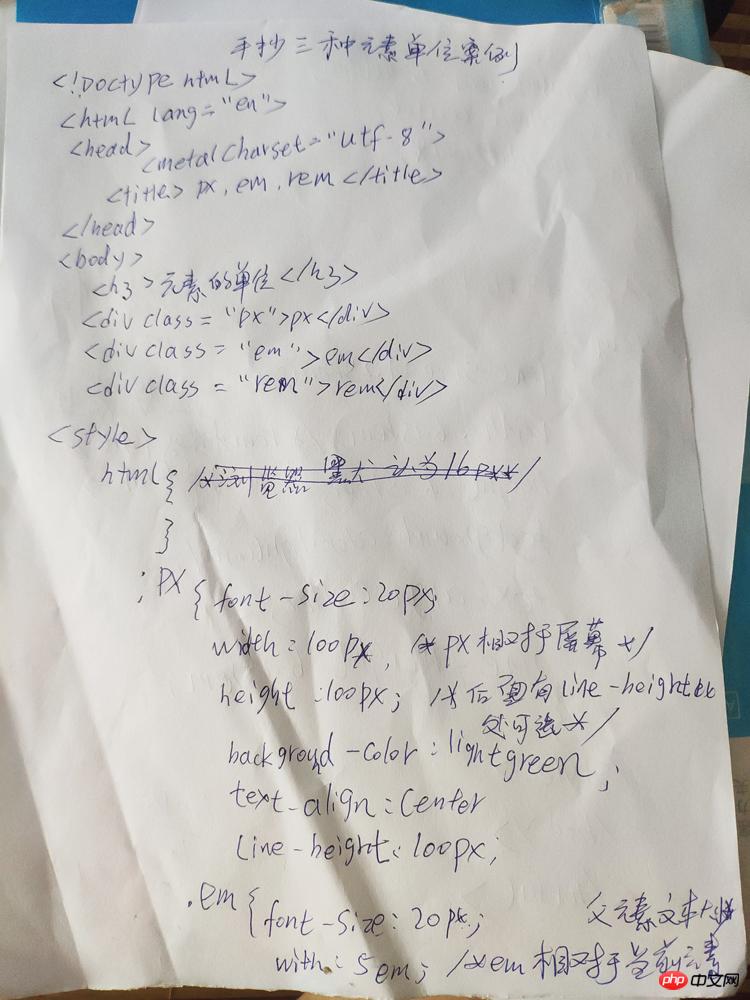
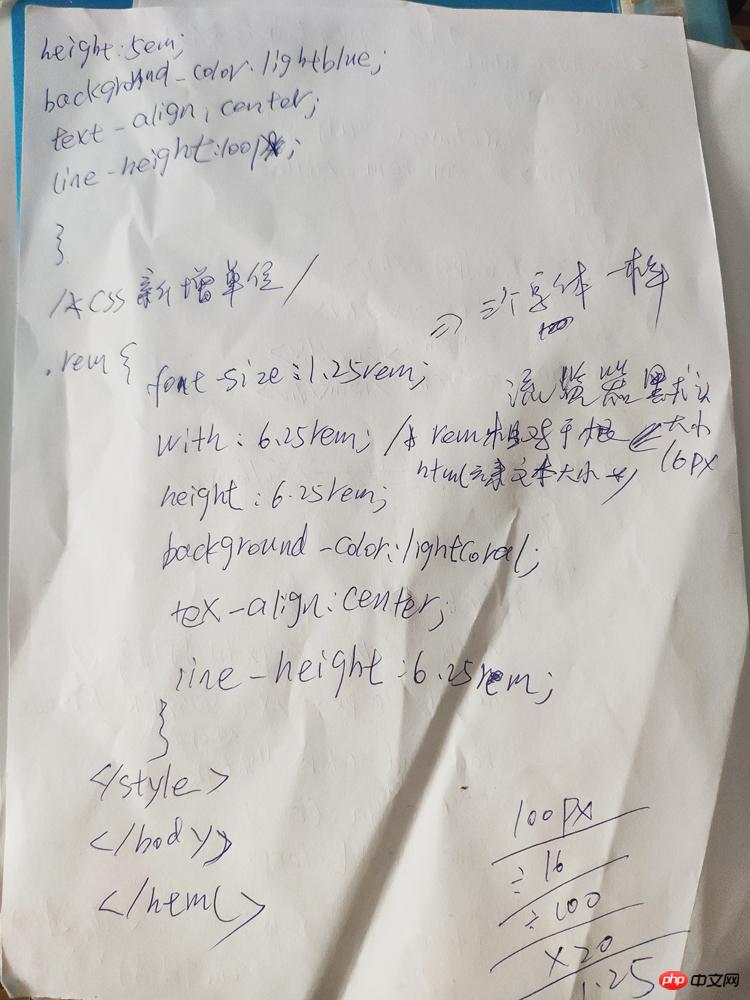
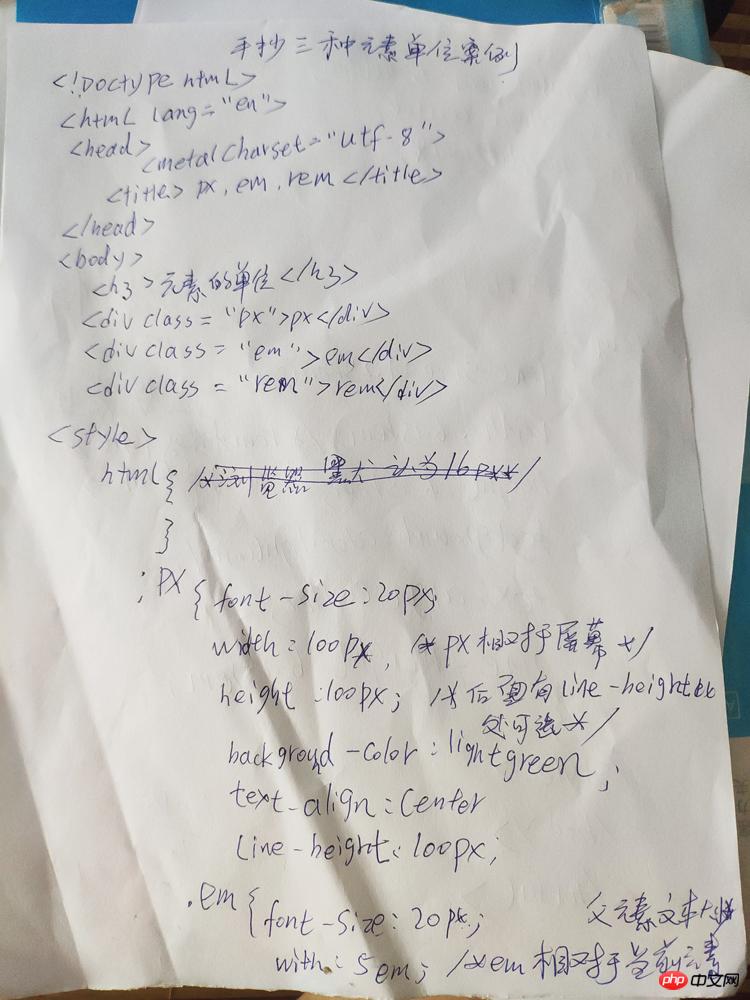
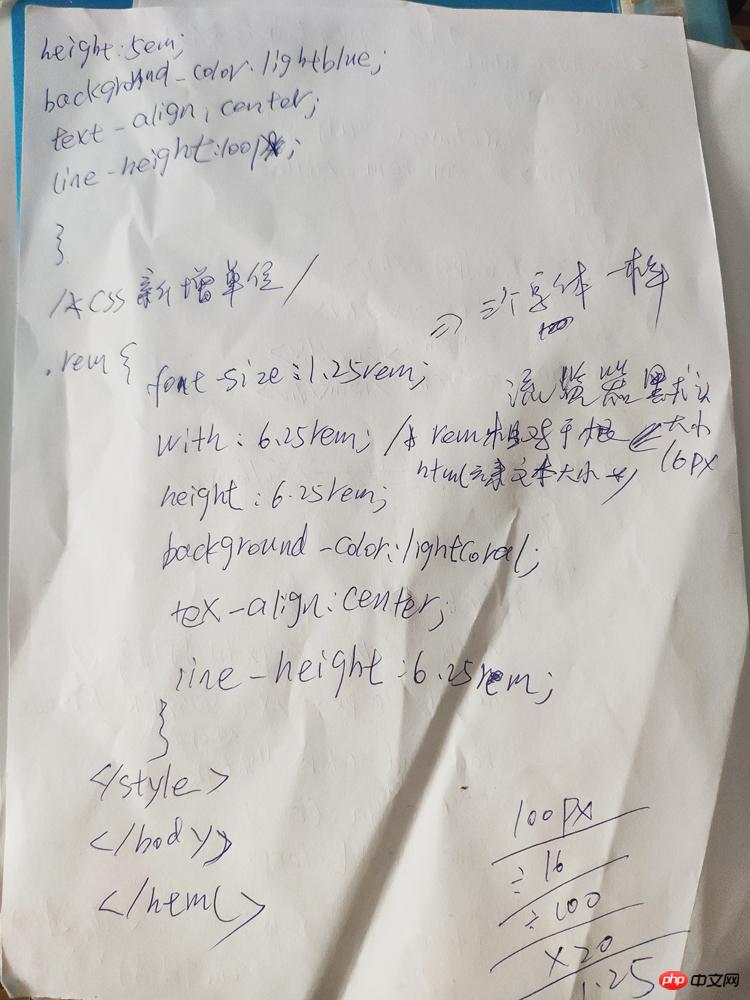
css常用单位有px(像素,物理单位),em(一般默认16个px,上一级单位元素可以改动,),rem (一般16个px,但是浏览器最小字体是12) 三种单位
1.px: 像素单位,相对于当前的显示器;
2.em: 元素单位,相对于当前元素或父元素字体大小,默认1em=16px;
3.rem: 根元素单位,相对于根元素html字体大小,默认1rem=16px; css3新增单位 也可以通过定义html{ }的样式


博客列表 >css中三种常用单位案例---2018年8月15日
css常用单位有px(像素,物理单位),em(一般默认16个px,上一级单位元素可以改动,),rem (一般16个px,但是浏览器最小字体是12) 三种单位
1.px: 像素单位,相对于当前的显示器;
2.em: 元素单位,相对于当前元素或父元素字体大小,默认1em=16px;
3.rem: 根元素单位,相对于根元素html字体大小,默认1rem=16px; css3新增单位 也可以通过定义html{ }的样式