1.固定定位制作QQ在线kefu:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08-17-固定定位制作QQ在线kefu</title>
</head>
<style>
.box1 {
width: 100px;
height: 200px;
background-color: #CCCCCC;
border: 2px dashed red ;
position: fixed; /*固定定位*/
right: 10px;
}
.box1 img{
text-align: center;
}
.box1 div {
width: 100px;
heigth: 40px;
background-color: #0388F1;
}
</style>
<body>
<div class="box1">
<div>在线咨询</div>
<a href="http://www.qq.com"></a>
<img src="http://bizapp.qq.com/webimg/10_online.gif" alt="交流">
</div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2.浮动实现图文混排:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08-17-浮动实现图文混排</title>
<style>
h2,p {
margin: 0;
}
.box1 {
width: 800px;
background-color: #CCCCCC;
font-size: 1rem;
border-radius: 1rem;
padding: 1.5rem;
}
.box1 img {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.box1 h2 {
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="box1">
<h2>PHP中文网</h2>
<img src="http://www.php.cn/static/images/next1.jpg" alt="">
<p>
为了第三期的培训,我们18位老师和同事历经3月精心准备。每一个PPT,每一行代码,每一个实战案例都是经过我们老师和同事们反复讨论,反复打磨敲定!我们追求完美,力求每一节课程都是精品!
为了这次课程,我们的培训老师也是在一起相互试听,不断改进教学风格,坚持幽默,深入浅出,力求每一个学员都能听得懂,学得会!
我们的辅导老师也是早早准备好!跟进监督每位学员的作业(避免光学不练空架子),及时解答学员的问题,更有回答某些学员的生活上的私人问题~~默默的奉献!
在这里php中文网要真诚的感谢第一期和第二期学员,以及热心的php粉丝们,还有php界的大神们,你们提了很多建议,让我们对课程不断的改进,完善,你们的建议,也给了我们一份坚定的信心!让我们坚定的把这份公益做下去,做一辈子!这也是我们php中文网创始人猪哥的不忘初心的情怀!详见:面对巨额亏损的PHP中文网,我该为情怀买单吗?(猪哥)
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3.实例演示双飞冀三列布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08-17-实例演示双飞冀三列布局;</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: lightgrey;
}
.content {
width: 1000px;
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 1000px;
margin: auto;
background-color: yellow;
overflow: hidden;
}
.warp {
width: 100%;
background-color: cyan;
float: left;
}
.main {
min-height: 600px;
background-color: wheat;
margin: 0 200px;
}
.left {
width: 200px;
min-height: 600px;
background-color: lightblue;
float: left;
margin-left: -100%;
}
.right {
width: 200px;
min-height: 600px;
background-color: lightgreen;
float: left;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="warp">
<div class="main">主体内容
<img src="https://img.php.cn/upload/article/000/000/003/5b49b1f76ccb9475.jpg" alt="上3333333海">
</div>
</div>
<div class="left">左边
</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4.实例演示圣杯三列布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08-17-实例演示圣杯三列布局;;</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: lightgrey;
}
.content {
width: 1000px;
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.footer {
clear: both;
}
.container {
width: 600px;
margin: auto;
background-color: yellow;
}
.container .main {
width: 100%;
min-height: 650px;
background-color: wheat;
float: left;
}
.container .left {
width: 200px;
min-height: 650px;
background-color: lightgreen;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.container .right {
width: 200px;
min-height: 650px;
background-color: lightseagreen;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="main">主体内容</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
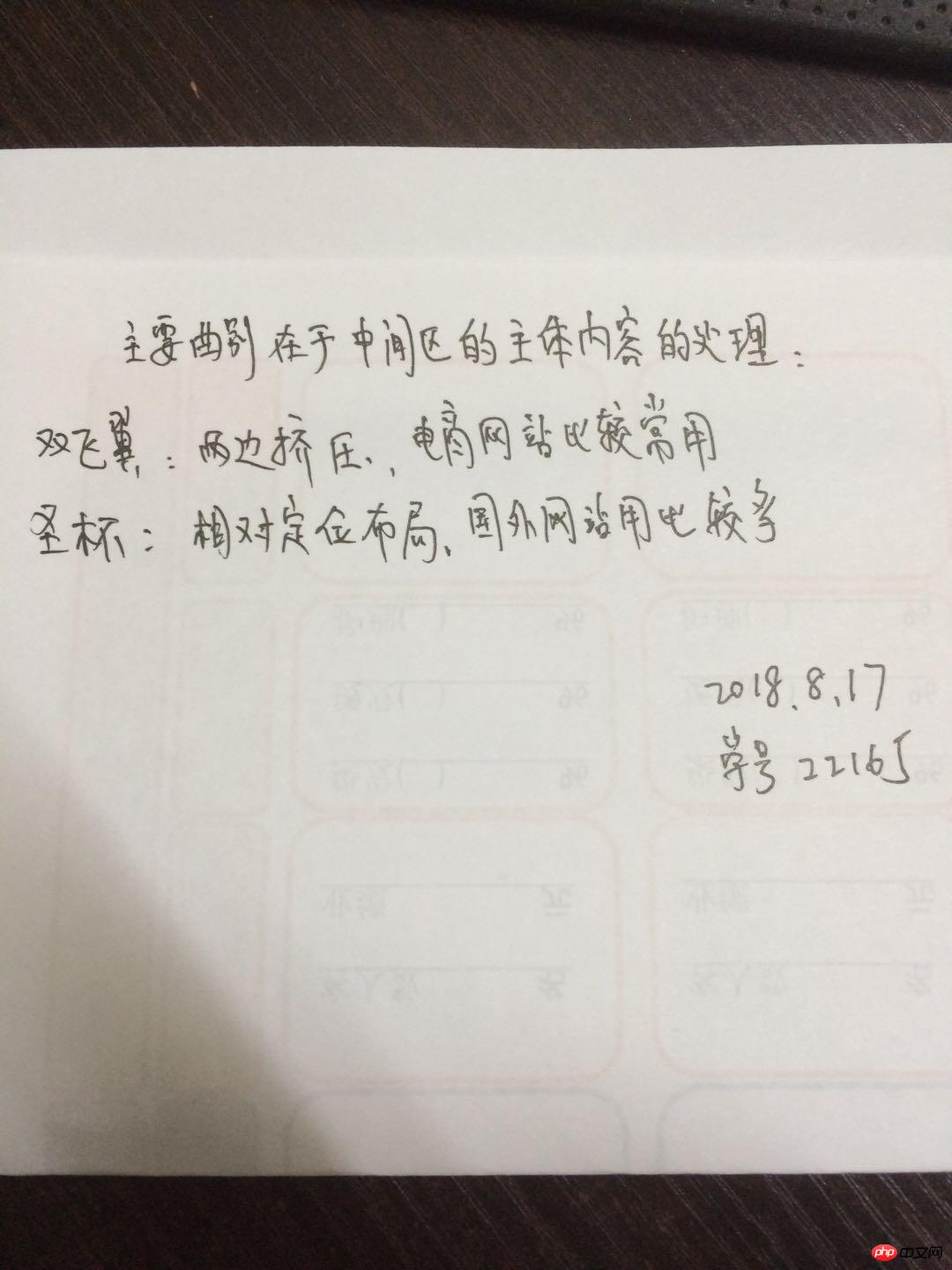
5.双飞冀与圣杯布局的最大区别在哪里(手抄作业):