浮动与经典布局的详解
时间:2018年8月18号 天气:阴转晴天
1. 编程:固定定位制作QQ在线客 服:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位操作</title>
<style>
.box2{
height: 2500px;
width: 100%;
}
.box1{
width: 125px;
height: 185px;
background-color: white;
border: 2px solid lightgray;
z-index: 5px;
/*box-shadow: -1px -1px gray;*/
position: fixed;
top: 50%;
right: 0px;
display:table-cell ;
text-align: center;
vertical-align: middle;
}
.box1 p,span{
font-size: 1rem;
font-weight: lighter;
/*margin-top: 5px;*/
/*margin-bottom: 5px;*/
margin: 10px 5px;
}
/*img,p,span{*/
/*text-align: center;*/
/*}*/
</style>
</head>
<body>
<div class="box2">
<div class="box1">
<a href="http://kf.qq.com/"><img src="http://imgcache.qq.com/bossweb/service/v7/images/code.jpg" alt="腾讯客 服"></a>
<p>关注微信公众号</p>
<span>向腾讯客 服提问</span>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本机运行图:
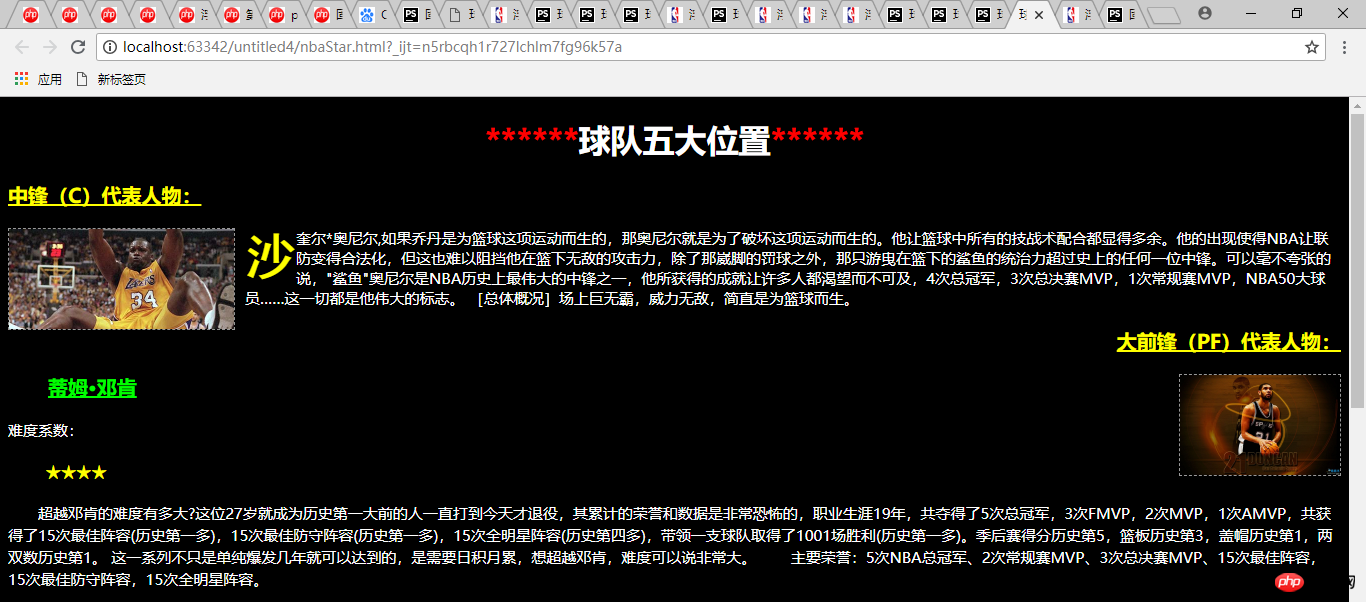
2.编程:浮动实现图文混排:
实例
<!DOCTYPE html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>球队五大位置</title>
<style type="text/css">
body{
background-color:black; /* 页面背景色 */
}
h1{ color:white;
text-align:center;
}
h3{color:#FF0;
text-indent:2em;
}
p{
font-size:15px; /* 段落文字大小 */
color:white;
}
p em {color:yellow;}
h1 dm {color:red;}
p.title1{ /* 左侧标题 */
text-decoration:underline; /* 下划线 */
font-size:20px;
font-weight:bold; /* 粗体*/
color:#FF0;
text-align:left; /* 左对齐 */
}
p.title2{ /* 右侧标题 */
text-decoration:underline;
font-size:20px;
font-weight:bold;
color:#FF0;
text-align:right;
}
p.title3{ /* 左侧标题 */
text-decoration:underline; /* 下划线 */
font-size:20px;
font-weight:bold; /* 粗体*/
color:#0F0;
text-indent:2em;
}
p.content{ /* 正文内容 */
line-height:1.5em; /* 正文行间距 */
margin:0px;
text-indent:2em; /* 正文首行缩进 */
}
/*p.yanshe{*/
/*color:yellow;*/
/*}*/
img{
border:1px #999 dashed; /* 图片边框 */
height:100px;
}
.pic1{
float:left; /* 左侧图片混排 */
margin-right:10px; /* 图片右端与文字的距离 */
margin-bottom:5px;
}
.pic2{
float:right; /* 右侧图片混排 */
margin-left:10px; /* 图片左端与文字的距离 */
margin-bottom:5px;
}
.first{ /* 首字放大、首字下沉 */
font-size:50px;
font-family:黑体;
float:left;
font-weight:bold;
color:#FF0; /* 首字颜色 */
}
</style>
</head>
<body>
<h1><dm>******</dm>球队五大位置<dm>******</dm></h1>
<p class="title1">中锋(C)代表人物:</p>
<img src="img-2/中锋.jpg" class="pic1">
<p><span class="first">沙</span>奎尔*奥尼尔,如果乔丹是为篮球这项运动而生的,那奥尼尔就是为了破坏这项运动而生的。他让篮球中所有的技战术配合都显得多余。他的出现使得NBA让联防变得合法化,但这也难以阻挡他在篮下无敌的攻击力,除了那崴脚的罚球之外,那只游曳在篮下的鲨鱼的统治力超过史上的任何一位中锋。可以毫不夸张的说,"鲨鱼"奥尼尔是NBA历史上最伟大的中锋之一,他所获得的成就让许多人都渴望而不可及,4次总冠军,3次总决赛MVP,1次常规赛MVP,NBA50大球员……这一切都是他伟大的标志。
[总体概况]场上巨无霸,威力无敌,简直是为篮球而生。</p>
<p class="title2">大前锋(PF)代表人物:</p>
<img src="img-2/大前锋.jpg" class="pic2">
<p class="title3">蒂姆·邓肯</p>
<p>难度系数:<h3>★★★★</h3></p><p class="content">
超越邓肯的难度有多大?这位27岁就成为历史第一大前的人一直打到今天才退役,其累计的荣誉和数据是非常恐怖的,职业生涯19年,共夺得了5次总冠军,3次FMVP,2次MVP,1次AMVP,共获得了15次最佳阵容(历史第一多),15次最佳防守阵容(历史第一多),15次全明星阵容(历史第四多),带领一支球队取得了1001场胜利(历史第一多)。季后赛得分历史第5,篮板历史第3,盖帽历史第1,两双数历史第1。 这一系列不只是单纯爆发几年就可以达到的,是需要日积月累,想超越邓肯,难度可以说非常大。
主要荣誉:5次NBA总冠军、2次常规赛MVP、3次总决赛MVP、15次最佳阵容,15次最佳防守阵容,15次全明星阵容。</p>
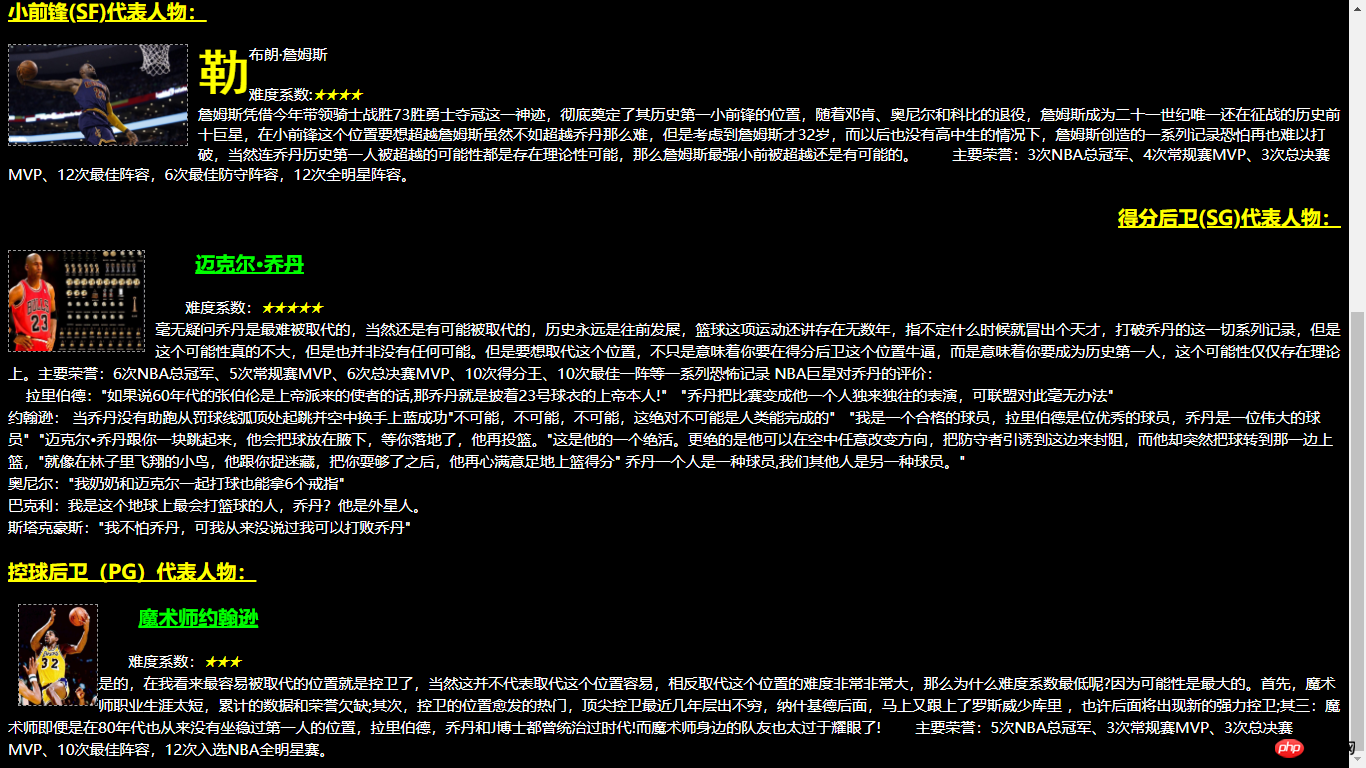
<p class="title1">小前锋(SF)代表人物:</p>
<img src="img-2/小前锋.jpg" class="pic1">
<p><span class="first">勒</span>布朗·詹姆斯
<br/>
<br/>
难度系数:<em>★★★★</em>
<br/>
詹姆斯凭借今年带领骑士战胜73胜勇士夺冠这一神迹,彻底奠定了其历史第一小前锋的位置,随着邓肯、奥尼尔和科比的退役,詹姆斯成为二十一世纪唯一还在征战的历史前十巨星,在小前锋这个位置要想超越詹姆斯虽然不如超越乔丹那么难,但是考虑到詹姆斯才32岁,而以后也没有高中生的情况下,詹姆斯创造的一系列记录恐怕再也难以打破,当然连乔丹历史第一人被超越的可能性都是存在理论性可能,那么詹姆斯最强小前被超越还是有可能的。
主要荣誉:3次NBA总冠军、4次常规赛MVP、3次总决赛MVP、12次最佳阵容,6次最佳防守阵容,12次全明星阵容。
</p>
<p class="title2">得分后卫(SG)代表人物:</p>
<img src="img-2/得分后卫.jpeg" class="pic1">
<p class="title3">迈克尔·乔丹</p>
<p class="content">难度系数:<em>★★★★★</em><br/>
毫无疑问乔丹是最难被取代的,当然还是有可能被取代的,历史永远是往前发展,篮球这项运动还讲存在无数年,指不定什么时候就冒出个天才,打破乔丹的这一切系列记录,但是这个可能性真的不大,但是也并非没有任何可能。但是要想取代这个位置,不只是意味着你要在得分后卫这个位置牛逼,而是意味着你要成为历史第一人,这个可能性仅仅存在理论上。主要荣誉:6次NBA总冠军、5次常规赛MVP、6次总决赛MVP、10次得分王、10次最佳一阵等一系列恐怖记录
NBA巨星对乔丹的评价:<br/>
拉里伯德:"如果说60年代的张伯伦是上帝派来的使者的话,那乔丹就是披着23号球衣的上帝本人!" "乔丹把比赛变成他一个人独来独往的表演,可联盟对此毫无办法"<br/>
约翰逊: 当乔丹没有助跑从罚球线弧顶处起跳并空中换手上蓝成功"不可能,不可能,不可能,这绝对不可能是人类能完成的" "我是一个合格的球员,拉里伯德是位优秀的球员,乔丹是一位伟大的球员" "迈克尔•乔丹跟你一块跳起来,他会把球放在腋下,等你落地了,他再投篮。"这是他的一个绝活。更绝的是他可以在空中任意改变方向,把防守者引诱到这边来封阻,而他却突然把球转到那一边上篮,"就像在林子里飞翔的小鸟,他跟你捉迷藏,把你耍够了之后,他再心满意足地上篮得分" 乔丹一个人是一种球员,我们其他人是另一种球员。"<br/>
奥尼尔:"我奶奶和迈克尔一起打球也能拿6个戒 指"<br/>
巴克利:我是这个地球上最会打篮球的人,乔丹?他是外星人。<br/>
斯塔克豪斯:"我不怕乔丹,可我从来没说过我可以打败乔丹"</p>
<p class="title1">控球后卫(PG)代表人物:</p>
<img src="img-2/控卫.jpg" class="pic2" style="float: left">
<p class="title3">魔术师约翰逊</p>
<p class="content">难度系数:<em>★★★</em><br/>
是的,在我看来最容易被取代的位置就是控卫了,当然这并不代表取代这个位置容易,相反取代这个位置的难度非常非常大,那么为什么难度系数最低呢?因为可能性是最大的。首先,魔术师职业生涯太短,累计的数据和荣誉欠缺;其次,控卫的位置愈发的热门,顶尖控卫最近几年层出不穷,纳什基德后面,马上又跟上了罗斯威少库里 ,也许后面将出现新的强力控卫;其三:魔术师即便是在80年代也从来没有坐稳过第一人的位置,拉里伯德,乔丹和J博士都曾统治过时代!而魔术师身边的队友也太过于耀眼了!
主要荣誉:5次NBA总冠军、3次常规赛MVP、3次总决赛MVP、10次最佳阵容,12次入选NBA全明星赛。
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本机运行图:


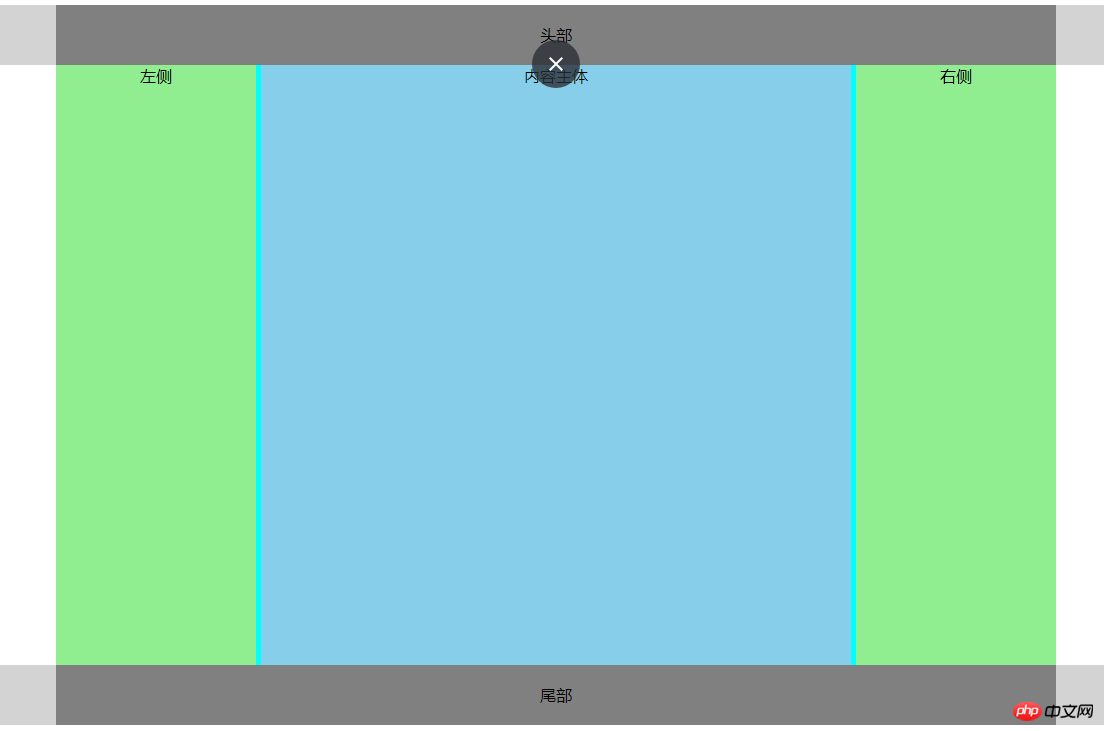
3.编程: 实例演示双飞冀三列布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局实战</title>
<style type="text/css">
.header, .footer{
width: 100%;
height: 60px;
background-color: lightgray;
}
.content{
width: 1000px;
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container{
width: 1000px;
background-color: yellow;
text-align: center;
margin: auto;
overflow: hidden;
}
.wrap{
width:100%;
float: left;
background-color: cyan;
}
/*切记不在主体内容区浮动,应在它的外包的盒子里*/
.main{
min-height: 600px;
background-color: skyblue;
margin: 0 205px;
}
.left{
width: 200px;
min-height: 600px;
background-color: lightgreen;
float: left;
margin-left: -100%;
}
.right{
width: 200px;
min-height: 600px;
background-color: lightgreen;
float: left;
margin-left: -200px;
}
</style>
</head>
<body>
<!--双飞翼DOM结构-->
<!--头部-->
<div class="header">
<div class="content">头部</div>
</div>
<!--主体区块-->
<div class="container">
<div class="wrap">
<div class="main">内容主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--尾部-->
<div class="footer">
<div class="content">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本机运行图:

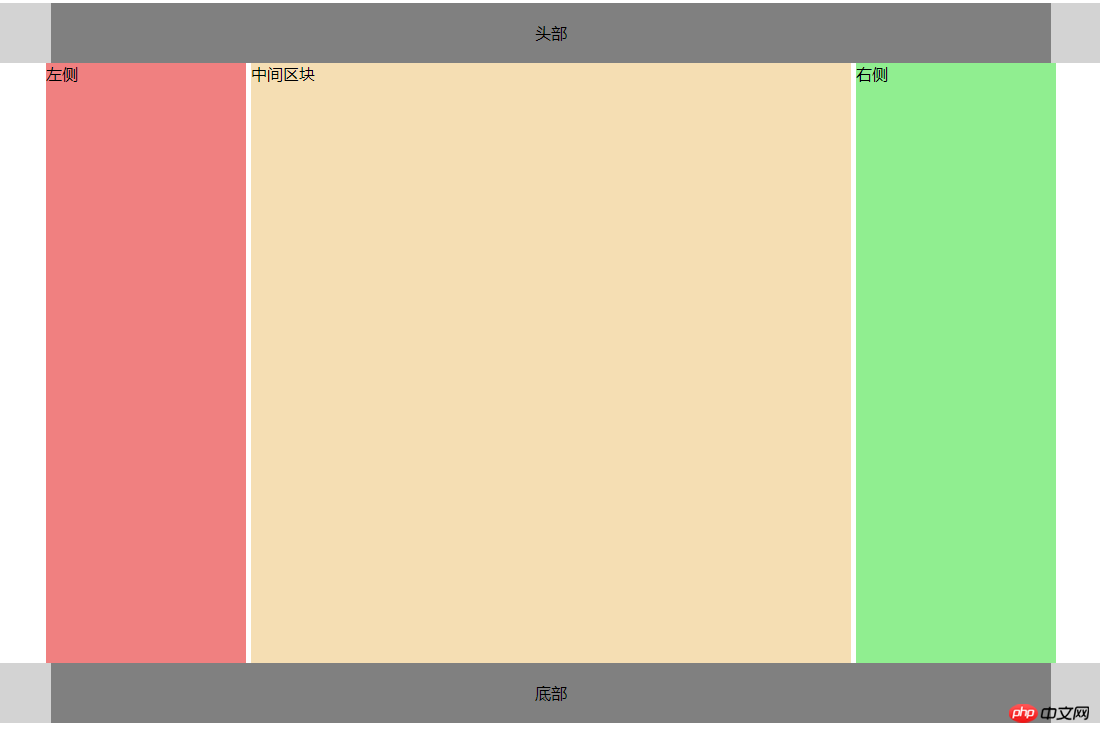
4.编程: 实例演示圣杯三列布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局实战</title>
<style type="text/css">
.header, .footer{
width: 100%;
height: 60px;
background-color: lightgray;
}
.content{
width: 1000px;
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.footer{
clear: both;
}
.container{
background-color:yellow;
width: 600px;
margin: auto;
}
.container .main{
background-color: wheat;
width:100%;
min-height: 600px;
float: left;
}
.container .left{
background-color: lightcoral;
width: 200px;
min-height: 600px;
float: left;
margin-left: -100%;
position: relative;
left: -205px;
}
.container .right{
background-color: lightgreen;
width: 200px;
min-height: 600px;
float: left;
margin-left: -200px;
position: relative;
right: -205px;
}
</style>
</head>
<body>
<!--圣杯DOM结构-->
<!--头部 -->
<div class="header">
<div class="content">头部</div>
</div>
<!--中间区块-->
<div class="container">
<div class="main">中间区块</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

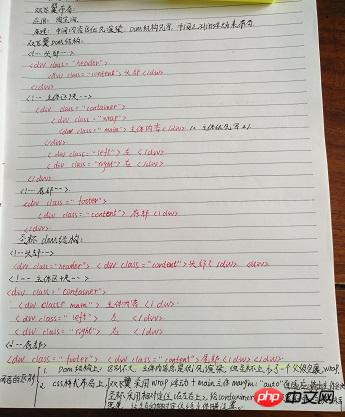
5.手写: 双飞冀与圣杯布局的最大区别在哪里:

点评: 这次手写更清楚的明白圣杯布局与双飞翼布局。
总结:
这节课我了解并学到的知识如下:
1:固定定位fixed,该定位主要用来打广告,如PHP中文网右下角的招生信息。
2:浮动float的属性,clear清除浮动影响,float引起的父容器高度塌陷解决的方法。
3:图文混排。p标签不会跑到float的图片下面。
4:圣杯布局与双飞翼布局的编写及两者的相同与差异:圣杯靠左右两侧边栏的相对定位,给中心内容腾位置,而双飞翼呢?靠父级div的浮动+本身div的margin属性auto来挤位置。

