盒子模型与定位
2018年8月17号 天气:小雨转阴
1. 编程实现盒模型的基本要素: 内容,内外边距与边框,并背诵padding与margin的简写规则
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
</head>
<style>
.box{
width:200px;
height: 200px;
background-color: lavender;
/*padding:
padding:代表内边距
padding只有两个参数的写法:padding:10px,20px(10px代表上下,20px代表左右)
padding只有三个参数的写法:padding:10px,20px,30px(10px代表上,20px代表左右,30px代表下)
padding一个参数:padding:10px(代表上下左右)
*/
padding: 50px;
/*border:
border:代表边款
统一边框:border:10px solid skyblue;(分别代表宽度、线的样式、颜色)
某一方向;border-left:10px solid skyblue;(分别代表宽度、线的样式、颜色)
*/
border-bottom-width: 10px;
border-bottom-color: green;
border-bottom-style: solid;
border-right: 20px dashed gold;
border-left: 30px dotted orange;
border-top: 20px double wheat;
margin-left: 200px;
margin-top: 20px; }
</style>
<body>
<div class="box"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534509106049&di=7ec23f84bea571626c11ee137928daad&imgtype=0&src=http%3A%2F%2Fpic35.photophoto.cn%2F20150607%2F1190120700924364_b.jpg" title="七夕节快乐" width="200" ></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
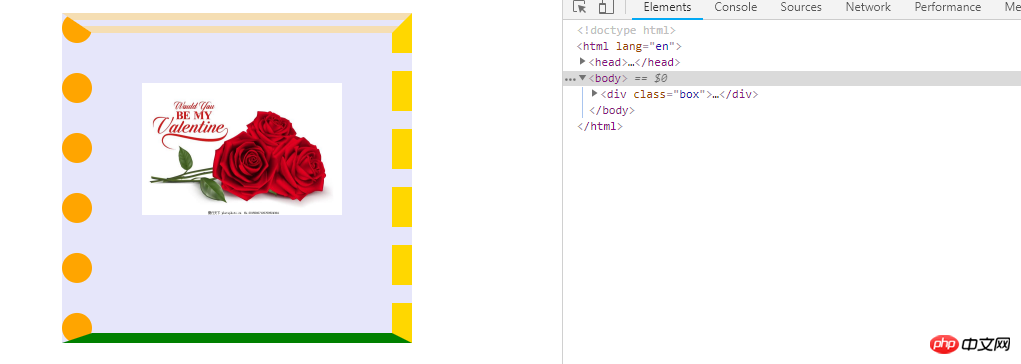
本机运行图:

2. 编程实现最常用的四种元素对齐方案:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四种对齐方式</title>
<style>
.box1{
width: 200px;
line-height: 200px;
background-color: burlywood;
text-align: center;
margin-bottomm: 20px;
}
.box2{
width: 200px;
height: 200px;
background-color: lightcoral;
text-align: center;
display: table-cell ;
margin-right: 20px;
vertical-align: middle;
margin-top: 30px;
}
.box3{
width: 200px;
height: 200px;
background-color: lightpink;
display: table-cell ;
vertical-align: middle;
}
.child{
width: 100px;
height: 100px;
background-color: aqua;
margin:auto;
text-align: center;
}
.box4{
width: 200px;
height: 200px;
background-color: cyan;
display: table-cell ;
vertical-align: bottom;
}
ul li{
display: inline;
}
</style>
</head>
<body>
<div class="box1">我是单行文本居中</div>
<br>
<hr>
<div class="box2">
<span>我是多行内连文本</span><br>
<span>学好PHP,</span><br>
<span>走遍天下,</span><br>
<span>我都不怕!</span>
</div>
<div class="box3">
<div class="child">我是子元素是块元素</div>
</div>
<br>
<hr>
<div class="box4">
<span>我是子元素不定宽</span>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
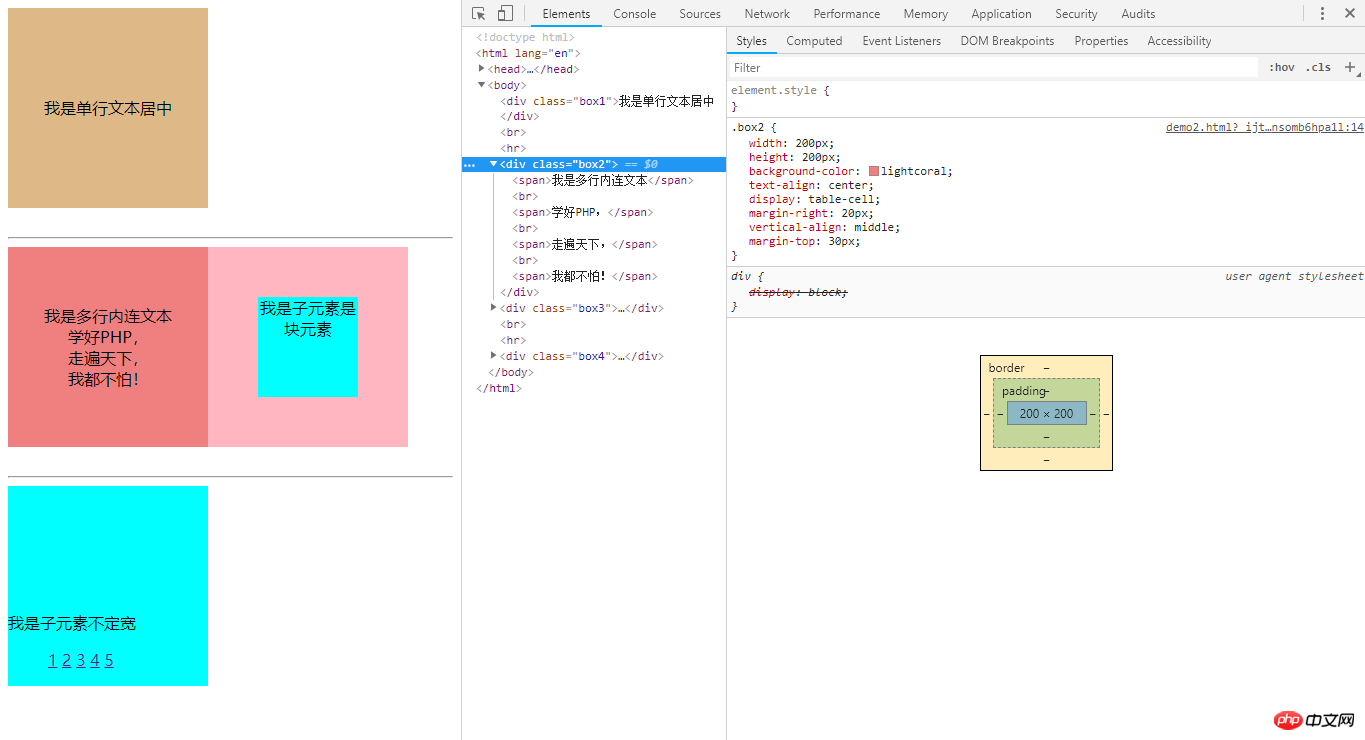
本机运行图片:

3. 编程实现用五个色块制作一个十字架(相对定位和绝对定位任选一种实现即可)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
#father{
position: relative;
width: 300px;
height: 300px;
/*background-color: lightgray;*/
}
.box1{
width: 100px;
height: 100px;
background-color: lightseagreen;
text-align: center;
line-height: 100px;
position: absolute;
left: 100px;
}
.box2{
width: 100px;
height: 100px;
background-color: orange;
text-align: center;
line-height: 100px;
position: absolute;
top: 100px;
}
.box3{
width: 100px;
height: 100px;
background-color: cyan;
text-align: center;
line-height: 100px;
position:absolute;
left: 100px;
top: 200px;
}
.box4{
width: 100px;
height: 100px;
background-color: lightcoral;
text-align: center;
line-height: 100px;
position: absolute;
top: 100px;
left: 100px;
}
.box5{
width: 100px;
height: 100px;
background-color: lightgreen;
text-align: center;
line-height: 100px;
position: absolute;
top: 100px;
left: 200px;
}
</style>
</head>
<body>
<div id="father">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
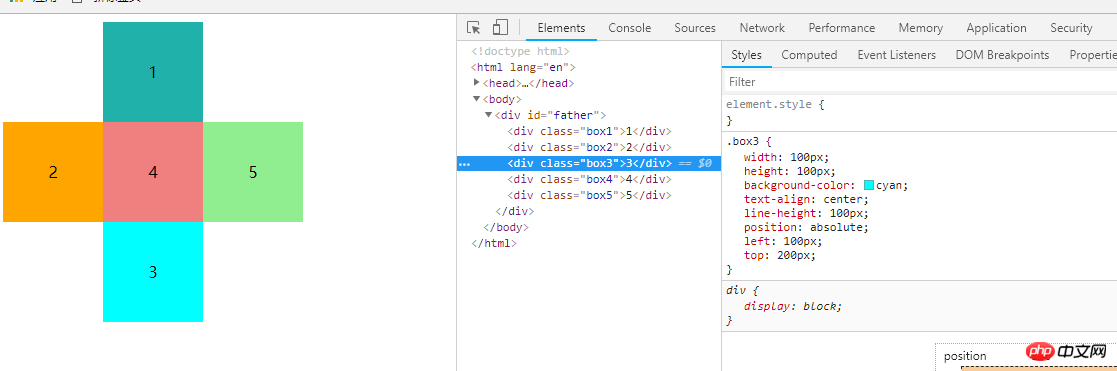
本机运行图片:

总结:
通过这堂课,以前学到的盒子定位理解的更清楚了,但觉得自己完成作业的进度太慢了,既然自己以前学过,应该更容易上手才对,从中发现代码应该多敲多练才对。。在这次我自己也遇到很弱智的问题就是:既然把div设为了单元格,那么它的magin属性就不生效了,而自己在哪里竟就纠结好久,实在不应该。加油吧.......

