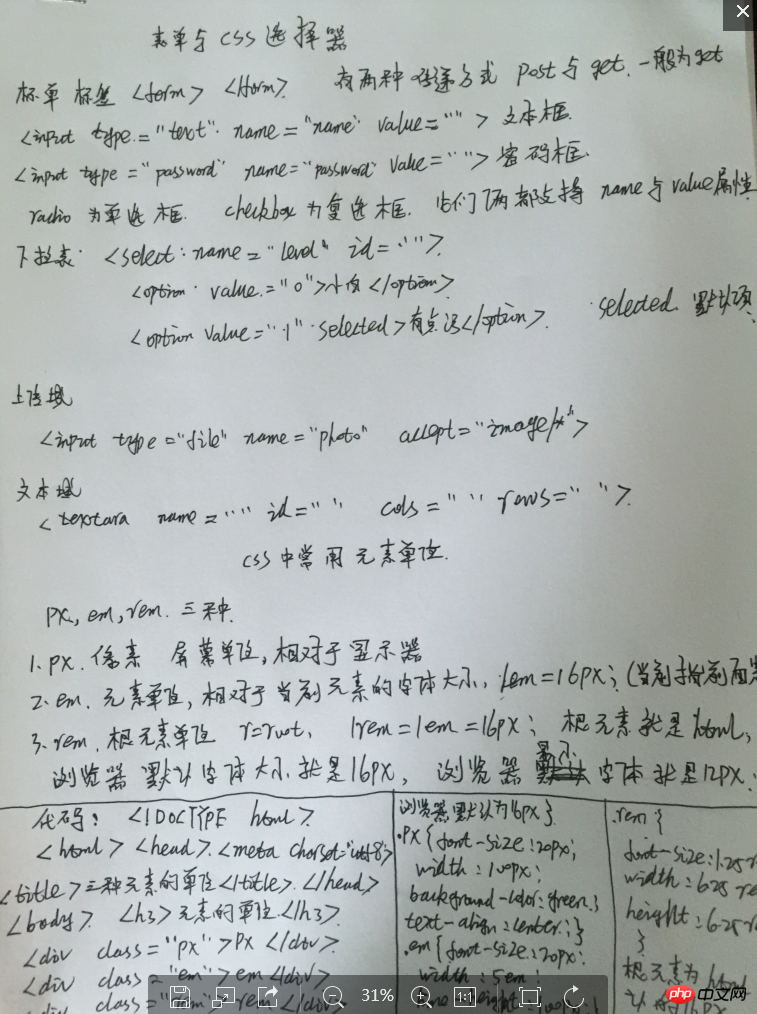
今天学习了表单,表单的俩种传输方式get与post,学习了文本框<input type = "text">、密码框<input type = "passwprd">以及单选框(radio)、复选框(checkbox)。演示了上传域与文本域的代码。px,em,rem三种元素单位的学习,em相对当前元素大小,默认16px,rem相对于根元素。学习了css常用的选择器。

实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>常用选择器</title>
<style>
h3 {
color: aqua;
}
.pp {
color: darkmagenta;
font-weight: bold;
}
#ppp {
color: green;
background-color: aliceblue;
font-weight: bold;
font-size: 20px;
}
ul {
margin: 0;
width: 500px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after{
content:'';
display: block;
clear: both;
}
ul li {
list-style: none;
float: left;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
background: skyblue;
margin-right: 5px;
}
/*属性选择器:以属性名来选择标签*/
ul li [class] {
background-color: yellow;
}
/*属性选择器:以属性值来选择标签*/
ul li [class="l"] {
background-color: darkmagenta;
}
/*属性选择器:以属性值开头来选择标签*/
ul li[class^="aa"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结束*/
ul li[class$="dd"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定子串*/
ul li[class*="te"] {
background-color: green;
}
/*后代选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="cc"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="cc"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="bb"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器: 位置*/
/*选择集合中的第一个元素*/
ul li:first-child {
background-color: #efefef;
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(5) {
background-color: red;
}
/* 选择所有的偶数小球变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
ul li:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
</style>
</head>
<body>
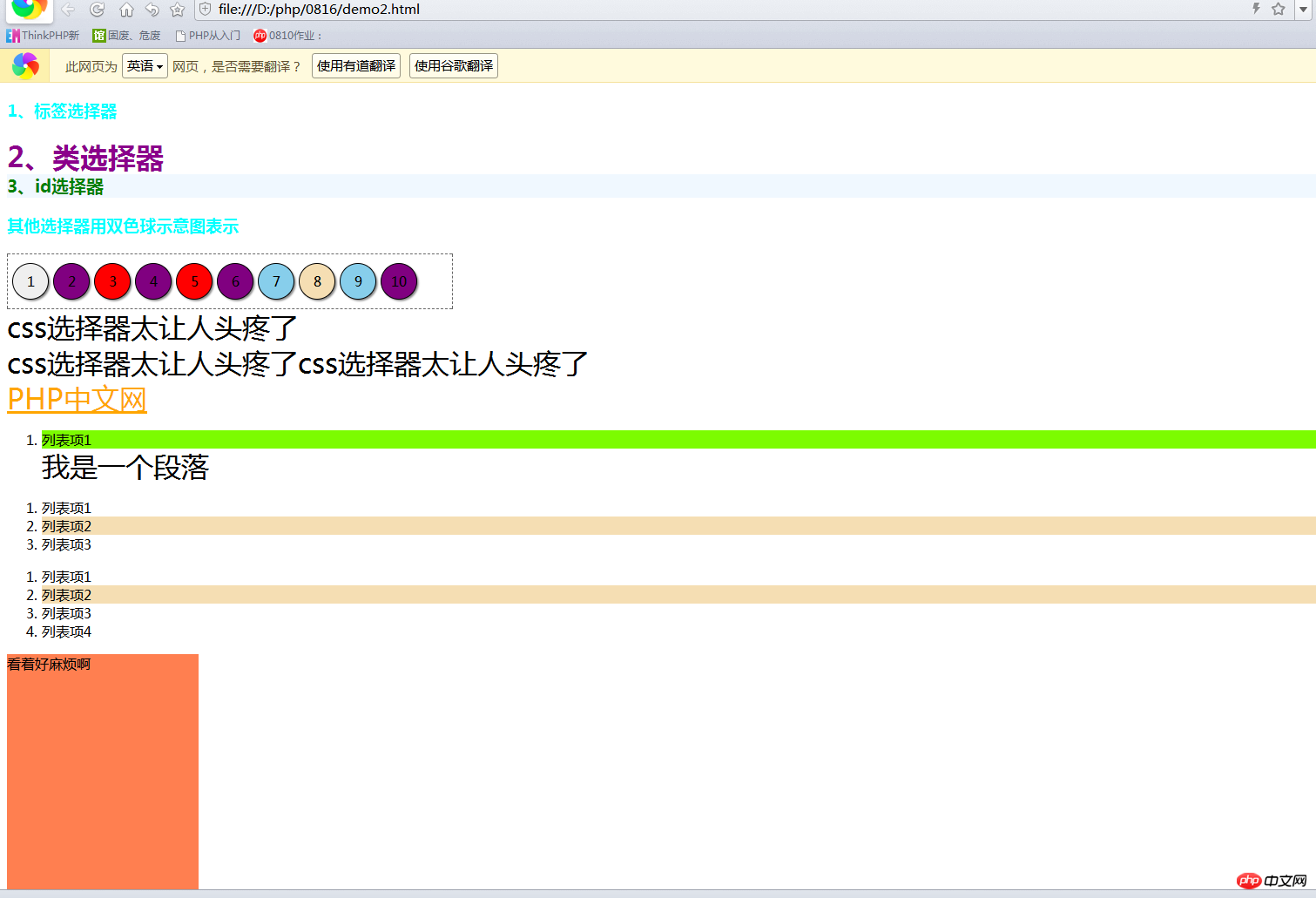
<h3>1、标签选择器</h3>
<p class="pp">2、类选择器</p>
<p id="ppp">3、id选择器</p>
<h3>其他选择器用双色球示意图表示</h3>
<ul>
<li class="l">1</li>
<li class="ll">2</li>
<li class="aa bb cc dd">3</li>
<li id="item1">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<style>
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点时*/
a:focus {
color: purple;
}
/*鼠标悬停时*/
a:hover {
color: green;
}
/*鼠标点击时*/
a:active {
color: blue;
}
:empty {
width: 220px;
height: 271px;
background-color: coral;
}
:empty:after {
content: '看着好麻烦啊';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
content: url("monkey.png");
}
</style>
<h1>css选择器太让人头疼了</h1>
<p>css选择器太让人头疼了css选择器太让人头疼了</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
<!--
现在给ol再添加一个子元素<p>,有二个子元素了,所以子元素不再唯一,
如何才能选中唯一的li元素呢?only-of-type
-->
<p>我是一个段落</p>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!--空区块-->
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例