手抄代码部分:


说明:
重点是:元素的单元 px,em,rem。
注意几点
1:浏览器(谷歌)默认字体大小是16px,最小是12px;
2:px是相对于屏幕像素,相对于显示器;
3:em是相对于当前元素字体大小,1em=16px;
4:在CSS3中新增了rem(根元素单位),其中r表示root的意思,1rem=1em=16px;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用选择器</title>
<style>
/*标签选择器: 根据标签名称来选择页面元素*/
ul {
/*padding: 0;*/
margin:0;
width: 550px;
border: 1px dashed #666;
padding: 10px 5px;
}
/*子块撑开父级区块*/
ul:after {
content: '';
display: block;
clear: both;
}
ul li {
list-style: none;
float:left;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
background-color: skyblue;
margin: 5px;
}
/*id选择器*/
#item1 {
background-color: coral;
}
/*类选择器/class选择器*/
.item2 {
background-color: gold;
}
/*属性选择器: 属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器: 属性值*/
ul li[class="item2"] {
background-color: grey;
}
/*属性选择器: 以指定属性值开头的元素*/
ul li[class^="cat"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结尾的元素*/
ul li[class$="pig"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定的子串*/
ul li[class*="t"] {
background-color: green;
}
/*后代选择器/层级选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点的时候*/
a:focus {
color:purple;
}
/*鼠标悬停的时候*/
a:hover {
color:green;
}
/*鼠标点击激活的时候*/
a:active {
color:blue;
}
/*伪类选择器: 位置*/
ul li:first-child {
background-color: #efefef!important;
}
ul li:last-child {
background-color: red;
}
ul li:nth-child(5) {
background-color: red;
}
ul li:nth-child(odd) {
/*偶数: even,奇数 odd*/
background-color: purple!important;
}
/*伪类选择器: 根据子元素的数量*/
ol :only-child {
background-color: lawngreen;
}
ol li:only-child {
background-color: lawngreen;
}
ul li:nth-last-child(3) {
background-color: wheat;
}
ol li:nth-of-type(2) {
background-color: wheat;
}
:empty {
width: 220px;
height: 270px;
background-color: coral;
}
:empty:after {
content: '看到我了吗?亲';
}
:empty:before {
/*通过伪类添加的元素,默认都是行内元素,不支持宽高设置,可以通过设置背景图片的方式来间接处理*/
content: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534422959938&di=3ed40c293dd27c0266578bd5d1ae7674&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fblog%2F201507%2F14%2F20150714092237_CTLXM.jpeg");
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="item2">2</li>
<li class="cat dog pig">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>css选择器大法</h1>
<p>css选择器非常重要,特殊是对于学习js,jquery以及其它前端框</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<div></div>
</body>
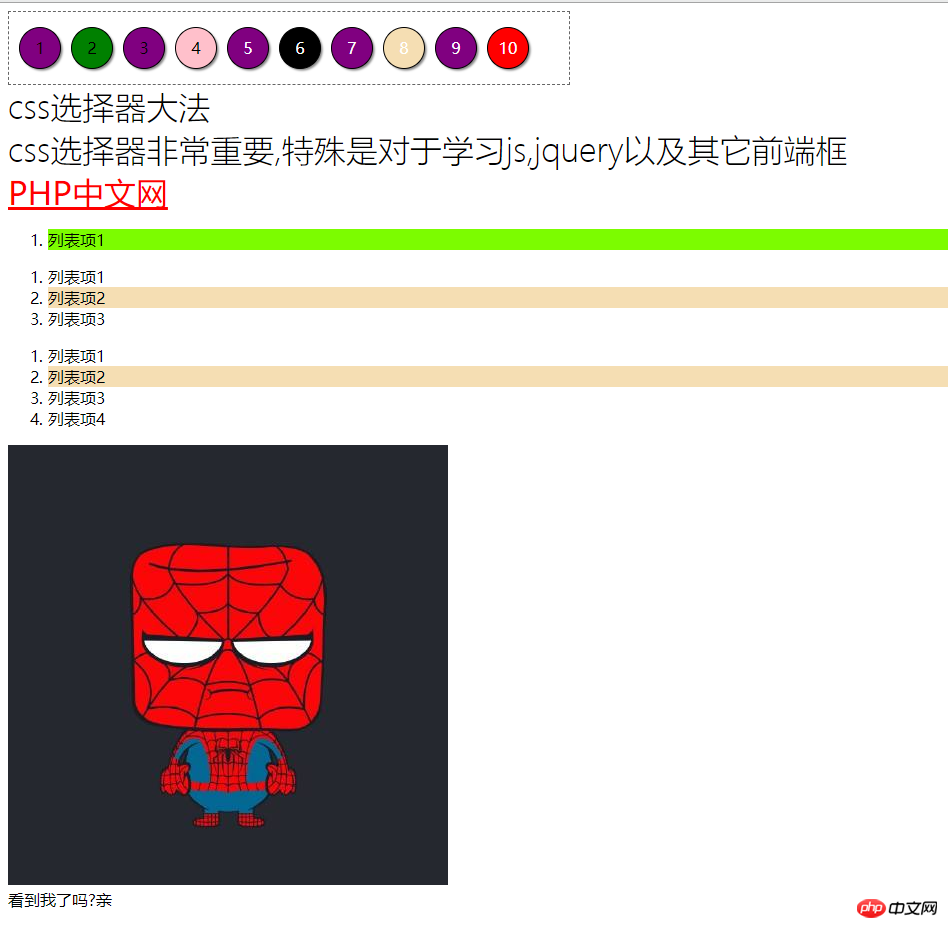
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

说明:
昨晚讲的CSS选择器是重点,比较难消化,需要多花点时间,死记硬背!!!
总结:
1:标签选择器,id选择器,类选择器这三类现在看来就是最简单的,不多说,注意id选择器找到时候是用#,类选择器找的时候使用.
2:属性选择器以下几种用法:
/*属性选择器: 属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器: 属性值*/
ul li[class="item2"] {
background-color: grey;
}
/*属性选择器: 以指定属性值开头的元素*/
ul li[class^="cat"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结尾的元素*/
ul li[class$="pig"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定的子串*/
ul li[class*="t"] {
background-color: green;
}
记忆方法:键盘上4($)对应属性值结尾,键盘上6(^)对应属性值开头,键盘上8(*)对应指定的字符串。
3:其他几种选择器:
/*后代选择器/层级选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
4:伪类选择器
/*伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点的时候*/
a:focus {
color:purple;
}
/*鼠标悬停的时候*/
a:hover {
color:green;
}
/*鼠标点击激活的时候*/
a:active {
color:blue;
}
/*伪类选择器: 位置*/
/*获取第一个li标签的元素*/
ul li:first-child {
background-color: #efefef!important;
}
/*获取最后一个li标签的元素*/
ul li:last-child {
background-color: red;
}
/*获取第五个li标签的元素,下标是从1开始,不是0*/
ul li:nth-child(5) {
background-color: red;
}
/*偶数: even,奇数 odd,获得奇数或者偶数的元素*/
ul li:nth-child(odd) {
/*偶数: even,奇数 odd*/
background-color: purple!important;
}
/*伪类选择器: 根据子元素的数量*/
/*找到只有一个元素的标签,ol li:only-child或者ol :only-child(记得有空格,老师上课的时候开始没加空格)*/
ol :only-child {
background-color: lawngreen;
}
ol li:only-child {
background-color: lawngreen;
}
/*找到倒数第三个*/
ul li:nth-last-child(3) {
background-color: wheat;
}
/*ol中所有的第二个li*/
ol li:nth-of-type(2) {
background-color: wheat;
}
:empty {
width: 220px;
height: 270px;
background-color: coral;
}
:empty:after {
content: '看到我了吗?亲';
}
:empty:before {
/*通过伪类添加的元素,默认都是行内元素,不支持宽高设置,可以通过设置背景图片的方式来间接处理*/
content: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534422959938&di=3ed40c293dd27c0266578bd5d1ae7674&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fblog%2F201507%2F14%2F20150714092237_CTLXM.jpeg");
}

