表单默认提交方式的禁用及格式的验证
一. 实例演示禁用表单默认提交的三种方式
一)第1种方式的代码
<!-- // 禁用默认提交方式的1种 -->
<!-- <form action="login.php" method="post" id="login" onsubmit="return false"> -->
二)第2种方式的代码
<!-- // 禁用默认提交方式的2种 -->
<!-- form中的button,默认type="submit",改成type="button"就可以禁用 --><!-- <button name="submit" type="button">登录</button> -->
三)第3种方式的代码
// 事件对象来控制
document.forms.login.submit.onclick = function (ev) {
// 禁用默认提交方式的3种
// /——————————/
// ev.preventDefault();
// /——————————/
};
二. 实例演示this.target,currentTarget的区别与联系
一)区别与联系
1. target:触发事件的某个具体对象,只会出现在事件流的目标阶段(谁触发谁命中,所以肯定是目标阶段)2. currentTarget:绑定事件的对象,恒等于this,可能出现在事件流的任意一个阶段中3. 通常情况下terget和currentTarget是一致的,我们只要使用terget即可,但有一种情况必须区分这三者的关系,那就是在父子嵌套的关系中,父元素绑定了事件,单击了子元素(根据事件流,在不阻止事件流的前提下他会传递至父元素,导致父元素的事件处理函数执行),这时候currentTarget指向的是父元素,因为他是绑定事件的对象,而target指向了子元素,因为他是触发事件的那个具体对象,如下代码和截图所示:
三. 用JS实现表单中的邮箱和密码的验证(除了非空验证)
一)关键代码段
1.邮箱格式关键代码:
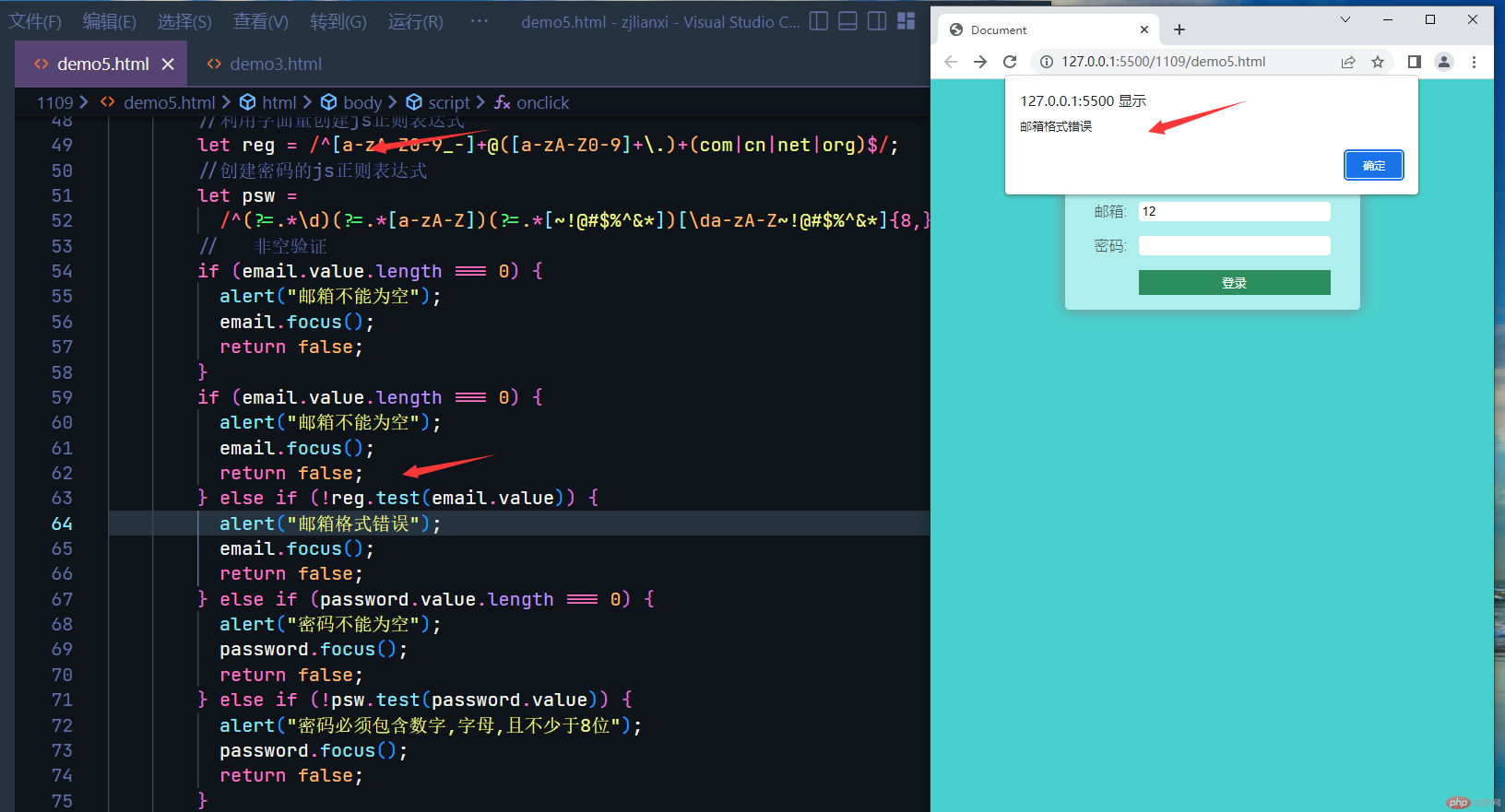
//利用字面量创建js正则表达式let reg = /^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+\.)+(com|cn|net|org)$/;else if (!reg.test(email.value)) {alert("邮箱格式错误");email.focus();return false;}
2.密码格式关键代码
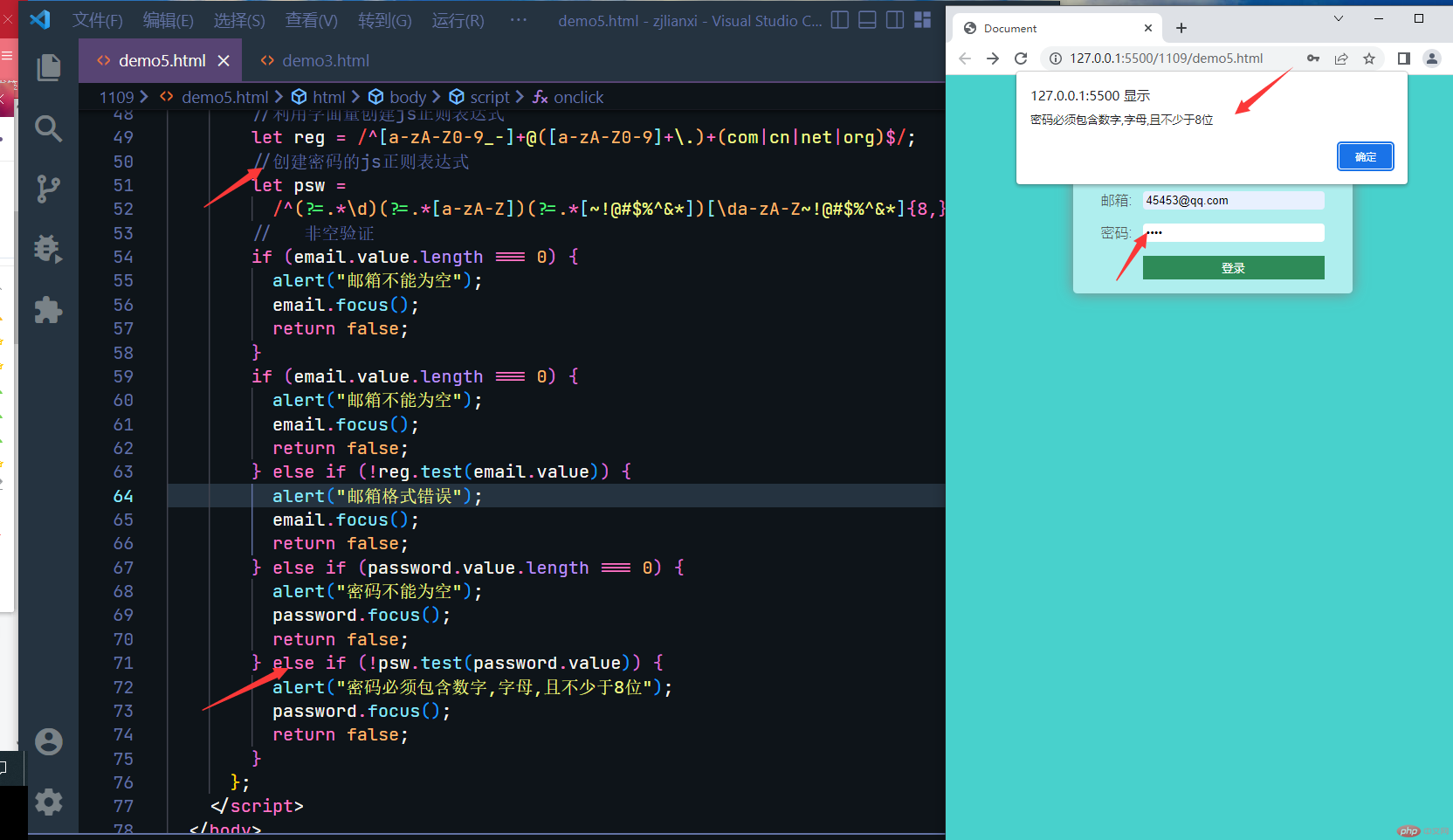
let psw =/^(?=.*\d)(?=.*[a-zA-Z])(?=.*[~!@#$%^&*])[\da-zA-Z~!@#$%^&*]{8,}$/;else if (!psw.test(password.value)) {alert("密码必须包含数字,字母,且不少于8位");password.focus();return false;}
二)实现的效果图