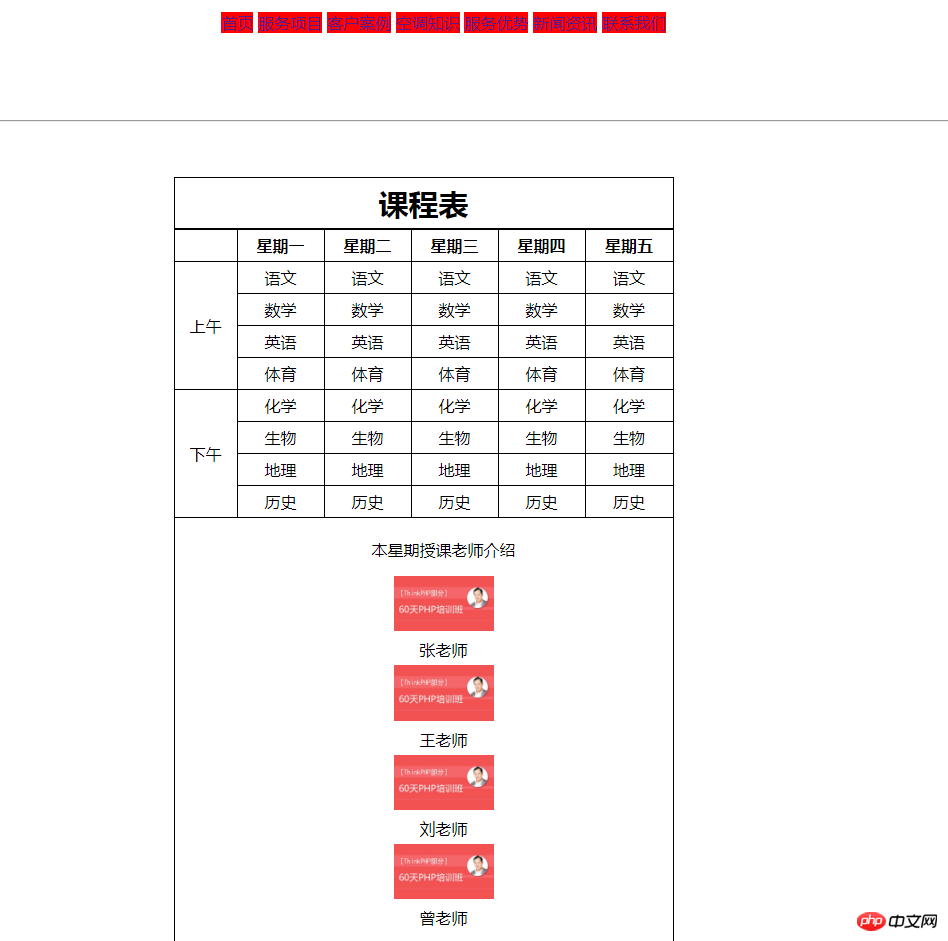
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏和表格制作</title>
<style type="text/css">
.ul1{text-align: center;}
.ul1 li{
text-decoration: none;
list-style: none;
display: inline;
background: red;
}
li a{text-decoration: none;}
li a:hover{background: black;}
caption,table,th,tr,td{
border:1px solid black;
border-collapse: collapse;
padding: 5px;
}
table{
text-align: center;
margin: 5px auto;
width: 500px;
}
caption{font-size: 30px;font-weight: bolder;}
th:hover{color: red;}
td:hover{color: red;}
table li{
text-decoration: none;
list-style: none;
}
span{line-height: 30px;display: block;}
</style>
</head>
<body>
<!-- 这里是导航栏 -->
<ul class="ul1">
<li><a href="">首页</a></li>
<li><a href="">服务项目</a></li>
<li><a href="">服务案例</a></li>
<li><a href="">空调知识</a></li>
<li><a href="">服务优势</a></li>
<li><a href="">新闻资讯</a></li>
<li><a href="">联系我们</a></li>
</ul>
<br><br><br>
<hr><br><br>
<!-- 这里是表格 -->
<table>
<caption>课程表</caption>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="4">上午</td> <!-- 纵向合并3列rowspan="3", 横向合并2行colspan="2" -->
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
<tr>
<td>体育</td>
<td>体育</td>
<td>体育</td>
<td>体育</td>
<td>体育</td>
</tr>
<tr>
<td rowspan="4">下午</td> <!-- 纵向合并3列rowspan="3", 横向合并2行colspan="2" -->
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
</tr>
<tr>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
</tr>
<tr>
<td>地理</td>
<td>地理</td>
<td>地理</td>
<td>地理</td>
<td>地理</td>
</tr>
<tr>
<td>历史</td>
<td>历史</td>
<td>历史</td>
<td>历史</td>
<td>历史</td>
</tr>
<tr class="tr6">
<td colspan="6">
<ul><li><p>本星期授课老师介绍</p></li>
<li><img src="https://img.php.cn/upload/course/000/000/003/5a713f5a02540434.jpg" width="100px"><span>张老师</span></li>
<li><img src="https://img.php.cn/upload/course/000/000/003/5a713f5a02540434.jpg" width="100px"><span>王老师</span></li>
<li><img src="https://img.php.cn/upload/course/000/000/003/5a713f5a02540434.jpg" width="100px"><span>刘老师</span></li>
<li><img src="https://img.php.cn/upload/course/000/000/003/5a713f5a02540434.jpg" width="100px"><span>曾老师</span></li>
</ul>
</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
1.学习PHP为什么必须要掌握HTML?
答:浏览器打开的系统前端界面都是有HTML+CSS+Javascript来编写的,俗称静态页面。而PHP语言的作用用一句话总结就是用来动态生成HTML文档。在实际项目开发中,PHP程序员除了要用php程序处理后台逻辑操作数据之外,还要能够明白并且读懂php处理数据之后返回的数据格式(html)。不然,自己写的代码,返回的结果自己读不懂,那将是一件非常恐怖的事情。所以,综上所述,php程序员必须要掌握html基本语法,以及布局技巧。这样才能更好的进行程序开发.
2.为什么选择PHP开发动态网站?
1、天下武功,唯快不破!
PHP语言最大的特点就是,开发速度快,加上有很多成熟的开源框架、开源类库以及技术文档。更是可以大大提高程序员的开发效率。
2、跨平台性强
相比ASP来说,PHP有更好的跨平台性!可以运行在Windows、Linux、UNIX等服务器环境中。
3、后期维护方便
利用成熟开源的PHP框架来开发的项目,假如遇到后期开发人员离职的情况,新员工只要熟悉相应框架,就可以在项目基础上进行开发、维护。
4、开源、免费
PHP是开源软件、任何人都可以免费使用,而且更新迭代速度较快!