了解HTML的基本结构,学习几种常用的标签的格式设置,导入本地及外部链接。
<!DOCTYPE html> <!-- xml xhtml 声明 --><!-- ctrl+/ -->
<html>
<head> <!-- 定义网页头部 -->
<title>php中文网--视频教程</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/style.css"><!-- 外部样式:为了共享 -->
<link rel="shortcut icon"type="image/x-icon"href="images/footlogo.png">
<style type="text/css"<!-- 内部样式:只针对当前页面 -->
/*tag标签名~id名(名字前加 #) class名 属性选择器*/
body{}/*标记选择器*/
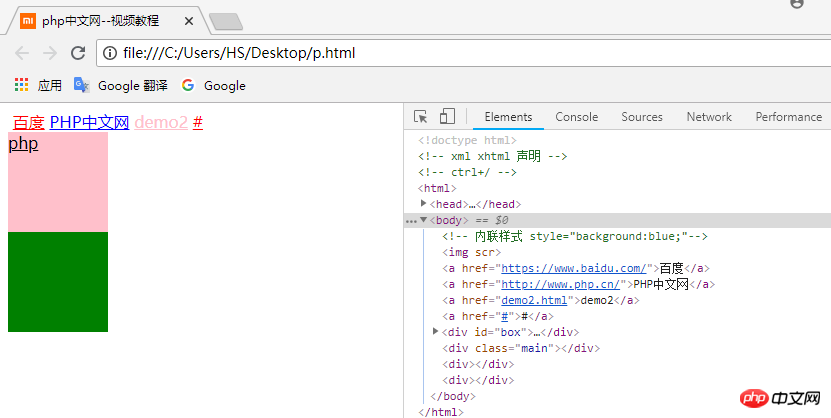
#box{width:100px;height: 100px;background: pink;}
.main{width:100px;height: 100px;background: green;}/*class选择器 类*/
a{color:red;}
a[href="http://www.php.cn/"]{color:blue;}
a[href="demo2.html"] {color:pink;}
div a{color:#000;}
#box a{}
</style>
</head>
<body ><!-- 内联样式 style="background:blue;"-->
<img scr="">
<a href="https://www.baidu.com/">百度</a>
<a href="http://www.php.cn/">PHP中文网</a>
<a href="demo2.html">demo2</a>
<a href="#">#</a>
<div id="box">
<a href="">php
</a>
</div>
<div class="main"></div>
<div></div>
<div></div>
</body>
</html>先保证每一步都能实现并执行,尤其中英文符号切换切记。(sublime输入字码颜色变换也可区分判断是否正确)还是一脸懵,