这次课程主要学习了常见文本标签和对文标签的一些样式的控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
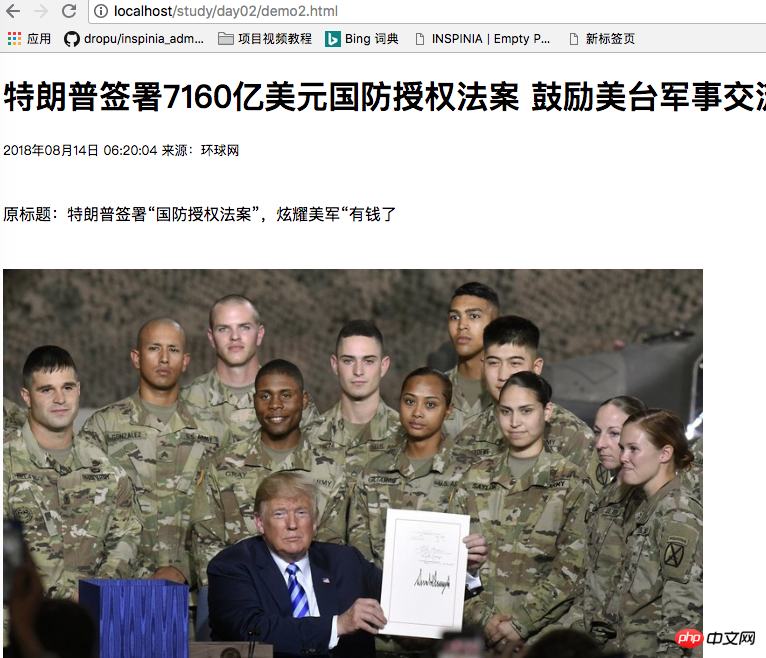
<h1>特朗普签署7160亿美元国防授权法案 鼓励美台军事交流</h1>
<span style="display: block;font-size: small">2018年08月14日 06:20:04 来源:环球网</span>
<br><br>
<span style="display: block">原标题:特朗普签署“国防授权法案”,炫耀美军“有钱了</span>
<br><br>
<img src="images/2.jpeg" alt="" style="width: 700px">
<div style="width: 700px">
<p> 环球网报道记者刘洋】当地时间13日,美国总统特朗普在纽约德拉姆堡基地签署“2019年国防授权法案”授权
7160亿美元国 防开支。</p>
<p> 在当日演讲中,特朗普告诉美军士兵,“我们有7160亿美元”,可以为现役、预备役美军和国民警卫
队招募新兵,同时替换掉老旧的坦克、飞机、舰船和直升机,代之以更先进的致命性装备。他还说,这
是美国现代历史上“对我们军事力量最大的一笔投资”。</p>
<p> “希望我们的军事力量未来足够强大,强大到根本无需使用它们。而一旦我们使用了,任何人(别国)
都不会再有机会”,特朗普说。</p>
<p> 此前媒体已报道过,这部对中俄措辞极其强硬,且有大量涉台内容,鼓励美台军事交流的“2019财年
国防授权法案”只待特朗普签字,就会成为美国法律。</p>
<p> 中国外交部发言人本月2日曾“敦促美方摈弃冷战思维和零和博弈的过时理念,不得放任含有涉华
消极内容的法案成法,更不能实施有关的条款,以免给中美关系和重要领域的合作造成损害”。</p>
<p> 美联社13日说,特朗普此次签署的国防授权法案还在军人住房安置,如何应对全世界基地内出现的性骚扰指控等方面做了安排。</p>
</p> 但在特朗普上周大力推崇的“太空军”建设上,“2019财年国防授权法案”未做安排,相关预算会在下一财年安排。</p>
<p> 13日,美国各大媒体报道此事的角度“千篇一律”:特朗普签署“约翰-S-麦凯恩2019财年国防授权法案”却不感谢麦凯恩。</p>
<p> CNN说,特朗普在演讲中感谢了一堆人,点了许多美国议员的名字,唯独不提麦凯恩。这部国防授权法案全称是
“约翰-S-麦凯恩2019财年国防授权法案”,以向正在家中与脑疾病搏斗的麦凯恩致敬,而特朗普此前被曝光,
曾公开奚落麦凯恩的军旅生涯,称“一个被俘过的人算不上战争英雄”。</p>
</div>
</body>
</html>
运行效果:


手写常见文本标签:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span{font-size: 100px}
</style>
</head>
<body>
<span style="color: dodgerblue">G</span>
<span style="color: red">o</span>
<span style="color: gold ">o</span>
<span style="color: cornflowerblue">g</span>
<span style="color: green">l</span>
<span style="color: crimson">e</span>
</body>
</html>谷歌logo小案例:
运行实例 »点击 "运行实例" 按钮查看在线实例
课后小结:
文本标签分为; 行级标签,快级标检,行快标签
快级标签:就是独占一行,能够对宽和高属性设置并且生效,默认是100%宽度 如p标签 常见的行级标签有 :
div,form,table,h1-h6,ul,等
行级标签:能共存一行,对宽高设置不生效,典型代表span
行快标签; 结合了行级标签和会计标签的特点,代表img标签 它既能设置宽高又能共存于一行
行快标签的转换--通过设置样式属性来控制:
a.display:block 行转快
b. display: inline 快转行
c. diplay: inline-block 行转行快或者是快转行快
文本控制的最常见的样式 :
font-weight:bold 定义粗体 font-family:楷体 定义字体的格式
font-size:50px 定义字体大小 text-align:center 居中 height:100px 定义字体的高度 line-height:100px 定义行高

