<DOCTYPE html><!--xml xhtml声明--> <!--注释快捷键;ctrl+/ -->
<html>
<head><!--定义网页头部-->
<title>我的第一个网页</title>
<meta charset="utf-8"><!--字符集编码-->
<!--定义文档与外部资源的关系 链接外部文件-->
<link rel="stylesheet" type="text/css" htef="static/style.css">
<!--链接外部css样式表 外部样式,为了共享-->
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<!-- 在title内部放入图片 -->
<style type="text/css">/*内部样式:只针对当前页面*/
/*tag标签名、id名(名字前面加 #) class名 属性选择器*/
body{}/*标记选择器*/
#box{width:100px; height: 100px; background:pink; } /*id选择器*/
.main{width:100px ; height: 100px; background:green; } /*class选择器 类选择器*/
a{color:#fff;}
/*属性选择器*/
a[href="http://www.php.cn/"]{color:blue;}
a[href="demo2.html"]{color:pink; }
/*派生选择器 根据文档上下文关系来定义样式*/
div a{color: #000;}
#box a{}
</style>
</head>
<body><!-- 内联样式 style="background: blue;"-->
<img src="images/Xa.jpg" />
<a href="https://www.taobao.com/">淘宝网</a>
<a href="http://www.php.cn/">php中文网</a>
<a href="demo2.html">demo2</a><a href="#">#</a><!-- 链接到外部文件 -->
<div id="box">
<a href="">php</a>
</div>
<div class="main"></div>
<div></div>
<div></div>
</body>
</html>
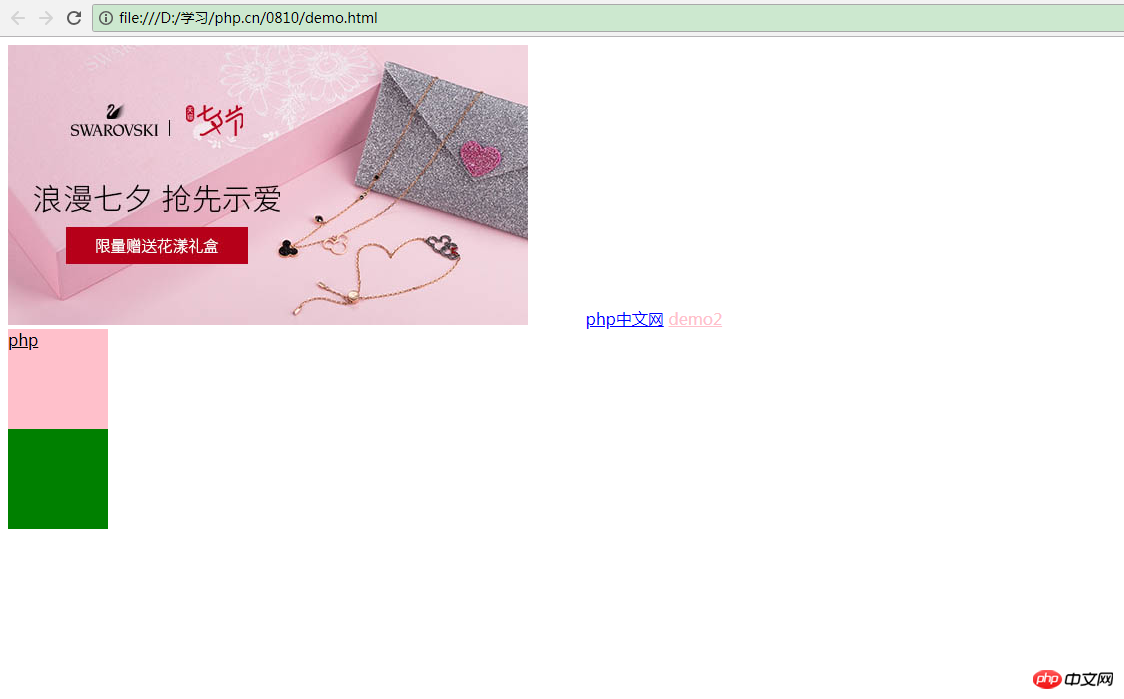
运行结果图

第一节课总结:1、以前自学过一些,总感觉能看会,通过挨个敲代码,才知道不是那么简单
2、手抄代码也很有必要,熟悉了不少,加深记忆
3、身边也有自学的,基本都放弃了,我感觉是html css js入门简单,学好是要很大付出的
3、本节课最重要得就是html结构和css选择器的应用,熟悉样式的写法,代码要多敲才有感觉
最好附上手抄代码照片