实例
<!DOCTYPE html>
<html>
<head><!-- 网页头部 -->
<!-- 标题 -->
<title>html练习</title>
<!-- 编码:显示中文 -->
<meta charset="utf-8">
<!-- 引入外部样式 :为了共享-->
<link rel="stylesheet" type="text/css" href="static/style.css"><!-- 单标签 -->
<!-- 引入标题图标 -->
<link rel="shortcut icon" type="image/x-icon" href="images/icon_jordan.png">
<!-- rel:规定当前文档与被链接文档之间的关系。
stylesheet:文档的外部样式表
icon:图标
href:规定被链接文档的位置。-->
<style type="text/css">/*内部样式:针对当前页面*/
/*标签选择器*/
body{background: pink;}/*设置标签body的背景色*/
/*id选择器*/
#box1{width: 100px;height: 100px;background: pink;}/*设置id为box1的div的宽度、高度、背景色*/
/*class选择器*/
.box{width: 100px;height: 100px;background: red;}/*设置class为box的div的宽度、高度、背景色*/
/*tips:class可以有多个,id是唯一的*/
/*标签选择器*/
a{color: black;}/*设置字体颜色*/
/*属性选择器:相同标签的不同属性加不同的样式*/
a[href="http://www.baidu.com"]{color: #f29;}/*设置href属性为href="http://www.baidu.com"的字体颜色 #29十六进制设置颜色*/
/*属性选择器:相同标签的不同属性加不同的样式*/
a[href="demo2.html"]{color:yellow;}/*设置href="demo2.html"的字体颜色*/
</style>
</head>
<body style="background: white;"><!-- 内联样式 内联>内部>外部 -->
<!-- div标签:盒子,分块 -->
<div id="box1">这是一个盒子</div>
<div class="box">这也是一个盒子</div>
<!-- a标签:标签定义超链接,用于从一张页面链接到另一张页面。 -->
<!-- a标签最重要的属性是 href 属性,它指示链接的目标。 -->
<a href="http://www.baidu.com">baidu</a>
<a href="http://www.php.cn">php中文网</a>
<a href="demo2.html">demo2</a>
</body><!-- 双标签的结束符 -->
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
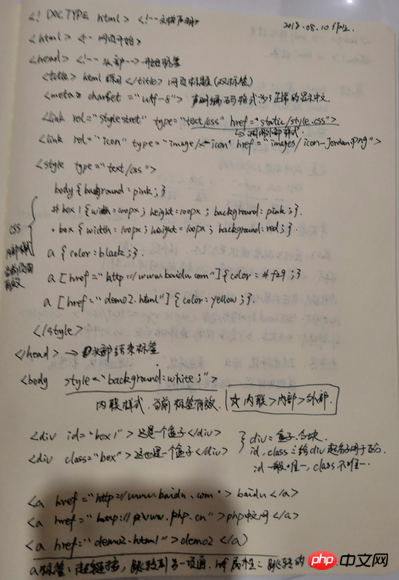
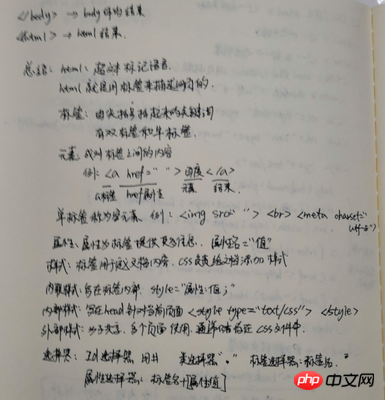
手抄代码: