由于工作时间跟上课时间冲突,没有很好的调节办法,这次学习只能通过看录播的形式完成了,下面补交8.10的作业!
实例
<!DOCTYPE html> <!-- html声明 还有xml xhtml shtml等类型-->
<html>
<head> <!-- 定义网页头部 -->
<title>php中文网--视频教程</title> <!-- 网页标题标签 -->
<meta charset="UTF-8"> <!-- 设置网页编码 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- 引用外部层叠样式表:为了共享,使全局页面生效 -->
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<!-- 设置网页标题前面的小图标 -->
<style type="text/css"> /*设置内部样式:只对当前页面生效*/
/*tag标签名、ID名(名字前加#) class名 属性选择器*/
body{} /*标记选择器*/
#box{width: 100px;height: 100px;background: pink;} /*id选择器*/
.main{width: 100px;height: 100px;background: green;} /*class类选择器*/
a{color:red;}
a[href="http://www.php.cn"]{color:blue;}
a[href="text01.html"]{color:white;}
</style>
</head>
<body style="background:black;"> <!-- 设置内联样式:只对当前标签生效 -->
<img src="images/favicon.ico">
<a href="http://www.php.cn">PHP中文网</a>
<a href="text01.html">链接到当前目录其他html文件</a>
<a href="http://www.php.cn/blog/wanglin" target="_blank">小鱼的个人主页</a>
<div id="box"></div>
<div class="main"></div>
<div></div>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
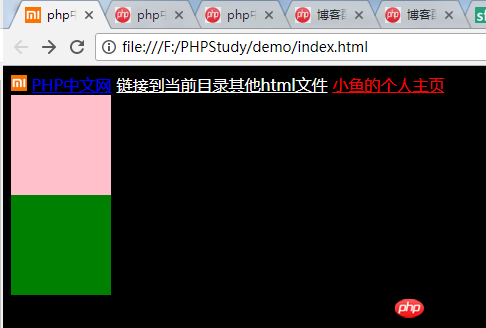
代码运行截图:

手抄笔记代码:

学习小结:
1、编写代码要注意设置网页的编码语言,以免在部分浏览器中出现乱码;
2、全站通用型的样式用外部引用的方式,也方便维护、对当前页面生效,对其他页面不生效的使用内部样式,对当前行生效的使用内联样式;样式优先级:内联>>>内部>>>外部
3、敲打代码的时候务必在英文输入法下进行;
4、虽然编辑器提供了代码快捷输入的功能,一定程度上带来了便利,不过还是要多练习,多多敲打代码,达到熟能生巧。

