实例
<!DOCTYPE html> <!-- 注释快捷键:ctrl+/ -->
<head> <!-- 头部 -->
<title>中文网</title> <!-- 头部标题 -->
<meta charset="utf-8"> <!-- 编码 -->
<link rel="stylesheet" type="text/css" href="1/1.css"> <!-- 引入外部文件 。外部样式:为了共享 --> <!-- css -->
<link rel="shortcut icon" type="image/x-icon" href="http://mat1.gtimg.com/www/icon/favicon2.ico"> <!-- 引入logo --> <!-- shortcut 可有可无 -->
<style type="text/css"> /*内部样式:针对当前页面*/
/* tag 标签名,id名(名字前面加 #),class名(名字前面加 .), 属性,*/
body{} /*标签名局限性*/
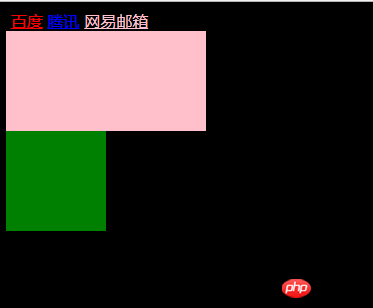
#box{width:200px;height: 100px;background: pink;} /*id写法*/
.main{width:100px;height: 100px;background: green;} /* class写法*/
a{color: red;} /*对于所有a链接所有颜色*/
a[href="http://www.qq.com/"]{color: blue}
a[href="http://www.163.com/"]{color: pink}
</style>
</head>
<body style="background: black;"> <!-- 优先级:内联样式大于内部样式,内部样式大于外部样式 -->
<img src="">
<a href="https://www.baidu.com/">百度</a>
<a href="http://www.qq.com/">腾讯</a>
<a href="http://www.163.com/">网易邮箱</a>
<div id="box"></div> <!-- id有唯一性 -->
<div class="main"></div>
<div></div>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例