6月13日作业
1、清除原企业网站步骤(php 工具箱):
(1)、打开 D:/PHPTOOL/myphp_www/PHPTutorial/WWW/qiye.io, 删除 qiye.io 文件夹。
(2)、打开 php 工具箱 -> 其他选项 -> hosts, 删除 27.0.0.1 www.qiye.io ; 127.0.0.1 qiye.io。
2、composer 重新安装 Think php 5.1
(1)、 window 窗口 D:/PHPTOOL/myphp_www/PHPTutorial/WWW>composer create-project topthink/think www.qiye.io。
(2)、安装成功:think php 5.1.16
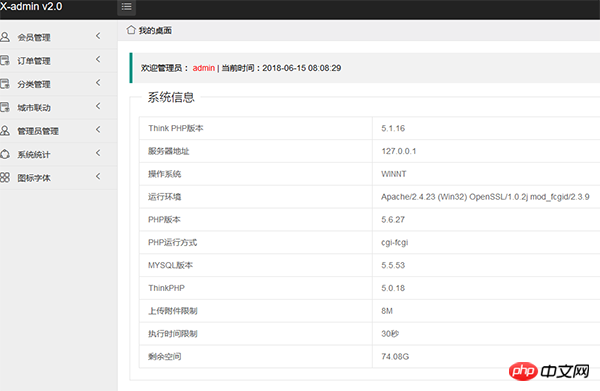
2、在 www.qiye.io 上开发
(1)、application/sonfig/app.php 设置:
实例
return [ // 应用调试模式 'app_debug' => true, // 应用Trace 'app_trace' => true, // 是否支持多模块 'app_multi_module' => true, // 入口自动绑定模块 'auto_bind_module' => true, ];
运行实例 »
点击 "运行实例" 按钮查看在线实例
(2)、application/sonfig/database.php 设置:
return[
//连接数据库
'db_qiye' => 'mysql://root:root@127.0.0.1:3306/qiye#utf8',
];
运行实例 »点击 "运行实例" 按钮查看在线实例
(3)、application/index/controller/Index.php:
实例
<?php
namespace app\admin\controller;
//use think\Db;
use app\common\controller\Base;
class Index extends Base
{
public function index()
{
//连接数据库测试(需要 use think\Db;)
//return Db::connect('db_qiye')->table('user')->value('email');
//return Db::table('user')->value('email');
//助手函数,查看视图(没有引入 Bace.php)
//return view();
//引入 Bace.php, 加载 index.html 模板
return $this->view->fetch();
}
//加载 welcome.html 模板
public function welcome()
{
return $this->view->fetch();
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
(4)、application/index/view/index/Index.php:
实例
{include file="common@header" /}
<body>
<!-- 顶部开始 -->
<div class="container">
<div class="logo"><a href="./index.html">X-admin v2.0</a></div>
<div class="left_open">
<i title="展开左侧栏" class="iconfont"></i>
</div>
<ul class="layui-nav right" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">admin</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="./login.html">退出</a></dd>
</dl>
</li>
<li class="layui-nav-item to-index"><a href="/">前台首页</a></li>
</ul>
</div>
<!-- 顶部结束 -->
<!-- 中部开始 -->
<!-- 左侧菜单开始 -->
<div class="left-nav">
<div id="side-nav">
<ul id="nav">
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>会员管理</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="member-list.html">
<i class="iconfont"></i>
<cite>会员列表</cite>
</a>
</li >
<li>
<a _href="member-del.html">
<i class="iconfont"></i>
<cite>会员删除</cite>
</a>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>会员管理</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="xxx.html">
<i class="iconfont"></i>
<cite>会员列表</cite>
</a>
</li >
<li>
<a _href="xx.html">
<i class="iconfont"></i>
<cite>会员删除</cite>
</a>
</li>
<li>
<a _href="xx.html">
<i class="iconfont"></i>
<cite>等级管理</cite>
</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>订单管理</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="order-list.html">
<i class="iconfont"></i>
<cite>订单列表</cite>
</a>
</li >
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>分类管理</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="cate.html">
<i class="iconfont"></i>
<cite>多级分类</cite>
</a>
</li >
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>城市联动</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="city.html">
<i class="iconfont"></i>
<cite>三级地区联动</cite>
</a>
</li >
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>管理员管理</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="admin-list.html">
<i class="iconfont"></i>
<cite>管理员列表</cite>
</a>
</li >
<li>
<a _href="admin-role.html">
<i class="iconfont"></i>
<cite>角色管理</cite>
</a>
</li >
<li>
<a _href="admin-cate.html">
<i class="iconfont"></i>
<cite>权限分类</cite>
</a>
</li >
<li>
<a _href="admin-rule.html">
<i class="iconfont"></i>
<cite>权限管理</cite>
</a>
</li >
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>系统统计</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="echarts1.html">
<i class="iconfont"></i>
<cite>拆线图</cite>
</a>
</li >
<li>
<a _href="echarts2.html">
<i class="iconfont"></i>
<cite>柱状图</cite>
</a>
</li>
<li>
<a _href="echarts3.html">
<i class="iconfont"></i>
<cite>地图</cite>
</a>
</li>
<li>
<a _href="echarts4.html">
<i class="iconfont"></i>
<cite>饼图</cite>
</a>
</li>
<li>
<a _href="echarts5.html">
<i class="iconfont"></i>
<cite>雷达图</cite>
</a>
</li>
<li>
<a _href="echarts6.html">
<i class="iconfont"></i>
<cite>k线图</cite>
</a>
</li>
<li>
<a _href="echarts7.html">
<i class="iconfont"></i>
<cite>热力图</cite>
</a>
</li>
<li>
<a _href="echarts8.html">
<i class="iconfont"></i>
<cite>仪表图</cite>
</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>图标字体</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="unicode.html">
<i class="iconfont"></i>
<cite>图标对应字体</cite>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- <div class="x-slide_left"></div> -->
<!-- 左侧菜单结束 -->
<!-- 右侧主体开始 -->
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li class="home"><i class="layui-icon"></i>我的桌面</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='{:url('admin/index/welcome')}' frameborder="0" scrolling="yes" class="x-iframe"></iframe>
</div>
</div>
</div>
</div>
<div class="page-content-bg"></div>
<!-- 右侧主体结束 -->
<!-- 中部结束 -->
<!-- 底部开始 -->
<div class="footer">
<div class="copyright">Copyright ©2017 x-admin v2.3 All Rights Reserved</div>
</div>
<!-- 底部结束 -->
<script>
//百度统计可去掉
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例