补作3月15日作业
代码:
实例
<meta charset="utf-8">
<style type="text/css">
div{
width: 500px;
height:300px;
padding: 15px;
border-radius: 15px;
box-shadow: 5px 5px 5px blue;
/*background-color: #efefef;*/
background-image: url(images/10.jpg);
background-size: 530px 330px;
background-repeat: no-repeat;
}
.text{
color:white;
text-indent:2em;/*相对字体高度*/
line-height: 2.5em;
font-size:18px;
}
#d1{
color:yellow;
text-align: center;
font-size:25px;
}
</style>
<div>
<h3 id="d1" onmouseover="change(this)"
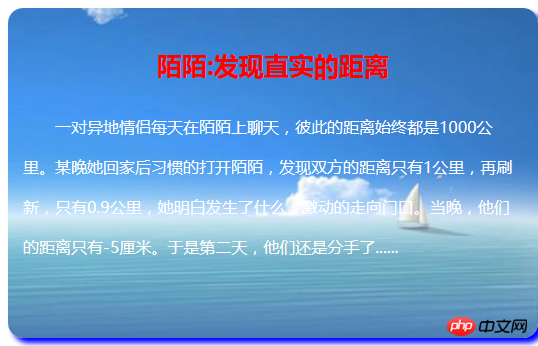
onmouseout="old(this)" >陌陌:发现直实的距离</h3>
<p class="text">一对异地情侣每天在陌陌上聊天,彼此的距离始终都是1000公里。某晚她回家
后习惯的打开陌陌,发现双方的距离只有1公里,再刷新,只有0.9公里,她明白
发生了什么,激动的走向门口。当晚,他们的距离只有-5厘米。
于是第二天,他们还是分手了......</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '35px';
element.style.color = 'yellow';
}
function old(element) {
element.style.fontSize = '25px';
element.style.color = 'red';
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例输出:

手写代码: