5月30日作业
1、分页 :{foreach} 循环
www.51tp.io/index.php/page/index/demo1
www.51tp.io/index.php/page/model/doc.php
www.51tp.io/index.php/page/view/index/demo2.html
实例
<?php
namespace app\page\controller;
use think\Controller;
use app\page\model\Doc;
use app\page\model\Doc as DocM;
use think\facade\View;
class Index extends Controller
{
//获取器
public function index()
{
$res = Doc::get(41);
dump($res);
}
//自动完成
public function auto()
{
Doc::create(['title'=>'qqqq', 'type'=>'ppt','con'=> 'BBBB', 'state' => '-1', 'entry_time'=>'2018-06-01 10:21:09']);
}
//获取循环标签及数据
public function demo1()
{
//从模型当中查询数据
$docs = DocM::all(function($query){
$query->field(['id', 'title', 'type', 'con', 'status', 'entry_time', 'create_time', 'update_time']);
});
//halt($docs);//显示查询数据是否成功
//给模板数据赋值
$this->view->assign('docs', $docs);
//渲染模板
return $this->view->fetch();
}
//分页查询
public function demo2()
{
//分页配置
$config = [
'type' => 'bootstrap',
'var_page' => 'page',
];
//每页数量
$sum = 5;
//是否是简单分页
$simple = false;
//获取所有分页数据:返回值是分页对象 think/Paginate
$paginate = DocM::paginate($sum, $simple, $config);
//渲染分页的 HTML ,返回分页变量
$page = $paginate->render();
//将分页对象赋值给模板
$this->view->assign('docs', $paginate);
//将分页变量赋值给模板
$this->view->assign('page', $page);
//渲染模板
return $this->view->fetch();
}
//分页查询
public function demo3()
{
//分页配置
$config = [
'type' => 'bootstrap',
'var_page' => 'page',
];
//每页数量
$sum = 5;
//是否是简单分页
$simple = false;
//获取所有分页数据:返回值是分页对象 think/Paginate
$paginate = DocM::paginate($sum, $simple, $config);
//渲染分页的 HTML ,返回分页变量
$page = $paginate->render();
//将分页对象赋值给模板
$this->view->assign('docs', $paginate);
//将分页变量赋值给模板
$this->view->assign('page', $page);
//渲染模板
return $this->view->fetch();
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
?php
namespace app\page\model;
use think\Model;
class Doc extends Model
{
protected $table = 'doc';
protected $pk = 'id';
//开启当前模型的字段时间戳功能
protected $autoWriteTimestamp = true;
//设置当前模型支持自动时间戳功能的字段名
protected $createTime = 'create_time';
protected $updateTime = 'update_time';
//修改器1:将入职时间自动转为时间戳存储
protected function setEntryTimeAttr($value)
{
return strtotime($value);
}
//获取器获取 status 字段
protected function getStatusAttr($value, $data)
{
$status = [-1 => '删除', 0 => '过期', 1=> '正常'];
return $status[$value];
}
//获取器获取字段 entry_time
protected function getEntryTimeAttr($value, $data)
{
return date('Y-m-d H:i:s', $data['entry_time']);
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
{load href="/static/bootstrap/css/bootstrap.css" /}
<div class="container">
<div class="row">
<h3 class="text-center">员工信息登记录</h3>
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-hover text-center">
<tr class="info">
<td>ID</td>
<td>标题</td>
<td>类型</td>
<td>简介</td>
<td>状态</td>
<td>收传时间</td>
<td>创建时间</td>
<td>修改时间</td>
</tr>
{empty name="docs"}
<h3 style="color: red;">当前没有符合条件的数据,请检查~~</h3>
{else /}
{foreach $docs as $doc}
<tr>
<td>{$doc.id}</td>
<td>{$doc.title}</td>
<td>{$doc.type}</td>
<td>{$doc.con}</td>
<td>{$doc.status}</td>
<td>{$doc.entry_time}</td>
<td>{$doc.create_time}</td>
<td>{$doc.update_time}</td>
</tr>
{/foreach}
{/empty}
</table>
<div class="text-center">{$page|raw}</div>
</div>
</div>
</div>
{load href="/static/js/jquery-3.3.1.js" /}
{load href="/static/bootstrap/js/bootstrap.js" /}
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2、分页 {volist} 循环
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
{load href="/static/bootstrap/css/bootstrap.css" /}
<div class="container">
<div class="row">
<h3 class="text-center">员工信息登记录</h3>
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-hover text-center">
<tr class="info">
<td>ID</td>
<td>标题</td>
<td>类型</td>
<td>简介</td>
<td>状态</td>
<!-- <td>收传时间</td>
<td>创建时间</td>
<td>修改时间</td>-->
</tr>
{empty name="docs"}
<h3 style="color: red;">当前没有符合条件的数据,请检查~~</h3>
{else /}
{volist name="docs" id="doc"}
<tr>
<td>{$doc.id}</td>
<td>{$doc.title}</td>
<td>{$doc.type}</td>
<td>{$doc.con}</td>
<td>{$doc.status}</td>
<!-- <td>{$doc.entry_time}</td>
<td>{$doc.create_time}</td>
<td>{$doc.update_time}</td>-->
</tr>
{/volist}
{/empty}
</table>
<div class="text-center">{$page|raw}</div>
</div>
</div>
</div>
{load href="/static/js/jquery-3.3.1.js" /}
{load href="/static/bootstrap/js/bootstrap.js" /}
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
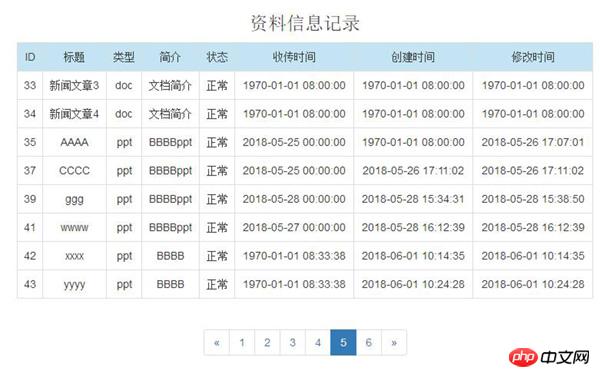
3、运行图片