5月29日作业:
1、视图渲染与模板 filter 过滤(replace)
实例
<?php
namespace app\demo\controller;
use think\facade\View;
use think\Controller;
class Index extends Controller
{
//一、模板渲染
public function demo1()
{
$name = '邹海富';
//1、使用视图方法:display()不通过模板,直接渲染内容,支持HTML标签
echo View::display($name);
echo '<br>';
echo View::display('我的姓名是:'.$name);
echo '<br>';
//return View::display('我的姓名是:<span style="color:red">'.$name.
//'</span>');
echo '<br>';
//2、建议使用fetch(),加载指定模板文件输出
//fetch(模板表达式)
//模板表达式: 模块@控制器/操作方法
//模板默认根目录是:模块/view/控制器名/模板文件名
//fetch('模板表达式',[模板变量数组],[模板配置数组])
//除了直接导入View门面类进行调用之外,其实控制器Controller类封装模板中的
//常用方法
//只要当前控制器类继承了Controller,就可以直接使用这些内置方法
//控制器类中有一个属性view,保存着视图类的实例对象
echo View::fetch('demo@index/demo1',['name'=>'frank 邹']);
echo '<br>';
return $this->view->fetch('demo@index/demo1',['name'=>'peter 朱']);
}
//二、模板赋值
public function demo2()
{
//1、模板赋值(不能输出): assign()
//使用assign()必须要调用View类,以后我们统一使用Controller来调用
$name = 'peter';
$this->view->assign('name', $name);
//2、传参方式: fetch()或view()刚才已经演示过了
//3、对象方式:底是通过Controller中的二个魔术方法来实现视图类的数据注入的
//$this->view->name = 'peter';
//return $this->fetch('demo2');
//如果是按默认规则创建的模板文件,则模板文件名可以省略
return $this->view->fetch();
}
//三、模板过滤与替换
public function demo3()
{
//tp51也之前版本相比,直接删除了模板字符串替换功能,而改为模板配置参数来实现
//config/template.php: 'tpl_replace_str' => [''=>''],
//不过,我建议大家在控制器使用filter()直接进行过滤替换,更简洁
//将模板中的peter zhu换成:朱老师
$this->view->assign('name','peter');
$filter = function($content) {
return str_replace('peter', '朱老师', $content);
};
return $this->filter($filter)->fetch();
}
//四、模板布局
public function demo4()
{
/**
* 1、在控制器动态配置
* 1)、不需要在模板配置文件做任何配置,也不需要在当前模板中添加任何标签
* 2)、当然,布局模板,还是要事先制作好的
* 3)、直接调用:$this->view-engine->layout(true)开启
*/
//2、动态开启模板布局,一切使用默认的布局参数:layout_name=layout,{__CONTENT__}
$this->view->engine->layout(true);
//return $this->view->fetch();
//3、关闭模板布局
//$this->view->engine->layout(false);
//return $this->view->fetch();
//自定义模板布局参数,layout可以是任意的布局文件被替换的内容标识符也可以
//自定义
//$this->view->engine->layout('layout','{__TEXT__}');
return $this->view->fetch();
}
//五、模板继承
public function demo5()
{
/**
* 1、在view/base.html: 做为被其它模板继承的基础模板文件
* 2、base.html中,需要被子模板重写的内容全部用{block name=""}进行定义
* 3、子模板中直接用{extend name="" /}继承即可
*/
return $this->view->fetch();
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2、模板布局与继承
实例
{//在当前模板中使用布局模板}
{//layout name="layout" /}
{//如果当前模板不需要调用布局模板,可以直接用下面的标签进行关闭}
{//__NOLAYOUT__}
<style type="text/css">
.main {
width: 800px;
height: 600px;
margin:auto;
}
.left {
width: 200px;
height: 600px;
margin:auto;
background:lightgreen;
text-align: center;
line-height: 600px;
float: left;
}
.content {
width: 400px;
height: 600px;
margin:auto;
background:yellow;
text-align: center;
line-height: 600px;
float: left;
}
.right {
width: 200px;
height: 600px;
margin:auto;
background:skyblue;
text-align: center;
line-height: 600px;
float: left;
}
</style>
<div class="main">
<div class="left">左边栏</div>
<div class="content">主页面</div>
<div class="right">右边栏</div>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
{extend name="base" /}
{block name="main"}
<h1 style="text-align: center">我是子模板的网站的主体上部分</h1>
<style type="text/css">
.main {
width: 800px;
height: 600px;
margin:auto;
}
.left {
width: 200px;
height: 600px;
margin:auto;
background:lightgreen;
text-align: center;
line-height: 600px;
float: left;
}
.content {
width: 400px;
height: 600px;
margin:auto;
background:yellow;
text-align: center;
line-height: 600px;
float: left;
}
.right {
width: 200px;
height: 600px;
margin:auto;
background:skyblue;
text-align: center;
line-height: 600px;
float: left;
}
</style>
<div class="main">
<div class="left">左边栏</div>
<div class="content">主页面</div>
<div class="right">右边栏</div>
</div>
<h1 style="text-align: center">我是子模板的网站的主体下部分</h1>
{/block}
<h1 style="text-align: center">我是子模板外边部分,不显示</h1>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
{block name="header"}
{include file="public/header" /}
{/block}
{block name="main"}
<h1 style="text-align: center">我是基础模板内部分,不显示</h1>
{/block}
{block name="footer"}
{include file="public/footer" /}
{/block}
<h1 style="text-align: center">我是基础模板外边部分</h1>运行实例 »
点击 "运行实例" 按钮查看在线实例
3、运行图片
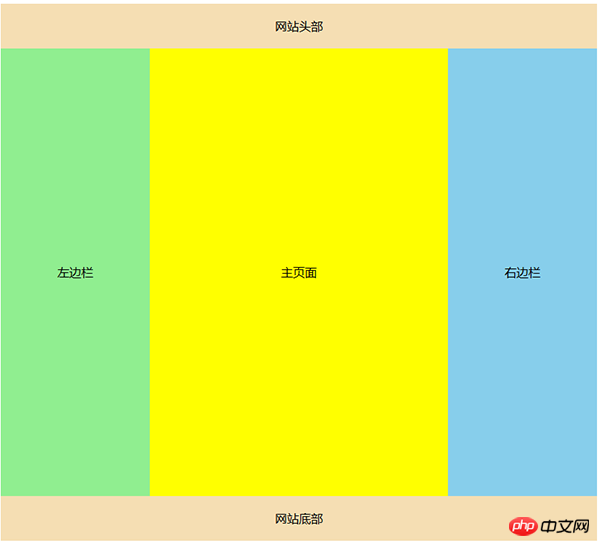
1)、模板布局运行图片

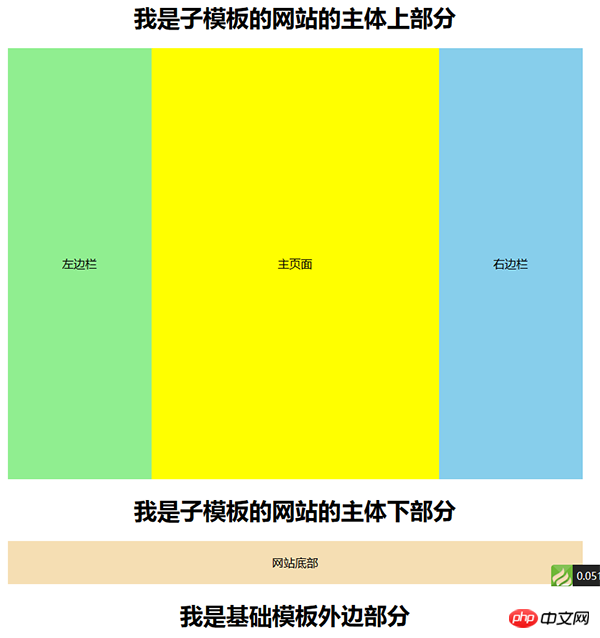
2)、模板继承运行图片