分页函数:
实例
<?php
/**
* 分页函数
*/
if (!function_exists('func_page'))
{
function func_page($db, $table, $page=1, $num=5)
{
$offset = ($page - 1) * $num;
$sql = "SELECT * FROM {$table} LIMIT {$offset}, {$num}";
$res = mysqli_query($db, $sql);
$rows = mysqli_fetch_all($res, MYSQLI_ASSOC);
//计算总页数
$number = mysqli_query($db, "SELECT COUNT(*) FROM staff");
list($total) = mysqli_fetch_row($number); //当前记录总数在$total中
$pages = ceil($total / $num);
//返回当前的分页结果集和总页数
return ['rows' => $rows, 'pages' => $pages];
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>分页函数封装</title>
<style>
table, th, td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 70%;
margin: 30px auto;
text-align: center;
}
table th {
background-color: lightskyblue;
}
h3 {
text-align: center;
}
h3 a {
text-decoration: none;
margin-left: 10px;
border: 1px solid black;
border-radius: 10%;
display: inline-block;
height: 30px;
min-width: 30px;
padding: 0 5px;
color: black;
}
h3 a:hover, .active {
background-color: skyblue;
color: white;
}
form {
display: inline;
}
form input {
width: 35px;
height: 20px;
}
form button {
margin-left: 10px;
border: 1px solid black;
border-radius: 10%;
display: inline-block;
height: 30px;
min-width: 30px;
padding: 0 5px;
color: black;
background-color: white;
}
form button:hover {
background-color: skyblue;
color: white;
}
</style>
</head>
<body>
<?php
require 'lib/func_page.php';
//连接数据库
$db = mysqli_connect('127.0.0.1', 'root', 'root');
mysqli_select_db($db, 'php');
$num = 5;
if (empty($_GET['p']))
{
$page = 1;
}
else
{
$page = isset($_GET['p']) ? $_GET['p'] : 1;
}
$table = 'staff';
$data = func_page($db, $table, $page, $num);
$rows = $data['rows'];
$pages = $data['pages'];
//如果当前页数为0,强制变为1
$page = ($page == 0) ? 1 : $page;
//如果大于总页数,将当前页修改为总页数
$page = ($page > $pages) ? $pages : $page;
?>
<table>
<caption><h2>员工信息表</h2></caption>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>工资</th>
</tr>
<?php
foreach ($rows as $row) :
?>
<tr>
<td><?php echo $row['staff_id'] ?></td>
<td><?php echo $row['name'] ?></td>
<td><?php echo $row['sex'] ?></td>
<td><?php echo $row['age'] ?></td>
<td><?php echo $row['salary'] ?></td>
</tr>
<?php
endforeach;
?>
</table>
<h3>
<?php if($page != 1): ?>
<a href="http://www.php.io/0427/homework.php?p=1">首页</a>
<a href="http://www.php.io/0427/homework.php?p=<?php echo $page-1; ?>">上一页</a>
<?php endif; ?>
<!-- 中间页码数-->
<?php for($i=1; $i<=$pages; $i++): ?>
<a class="<?php if($page == $i) echo 'active' ?>" href="http://www.php.io/0427/homework.php?p=<?php echo $i; ?>"><?php echo $i; ?></a>
<?php endfor;?>
<?php if($page != $pages): ?>
<a href="http://www.php.io/0427/homework.php?p=<?php echo $page+1; ?>">下一页</a>
<a href="http://www.php.io/0427/homework.php?p=<?php echo $pages; ?>">尾页</a>
<?php endif; ?>
<!-- 页面直接跳转-->
<form action="" method="get">
转到第<input type="text" name="p">页
<button>跳转</button>
</form>
</h3>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
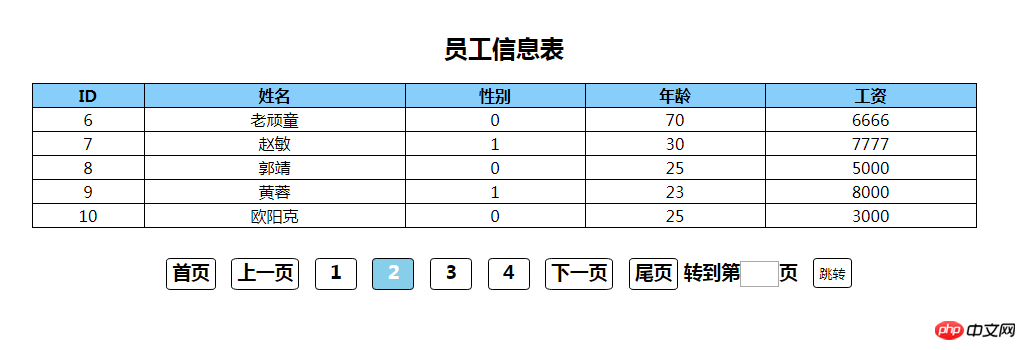
效果图: