补做4月4日作业
学习 jquery 的 attr() css() width() height() offset() position()
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:attr() css() width() height() offset() position() 用法 </title>
<script src="../js/jquery-3.3.1.js"></script>
<body>
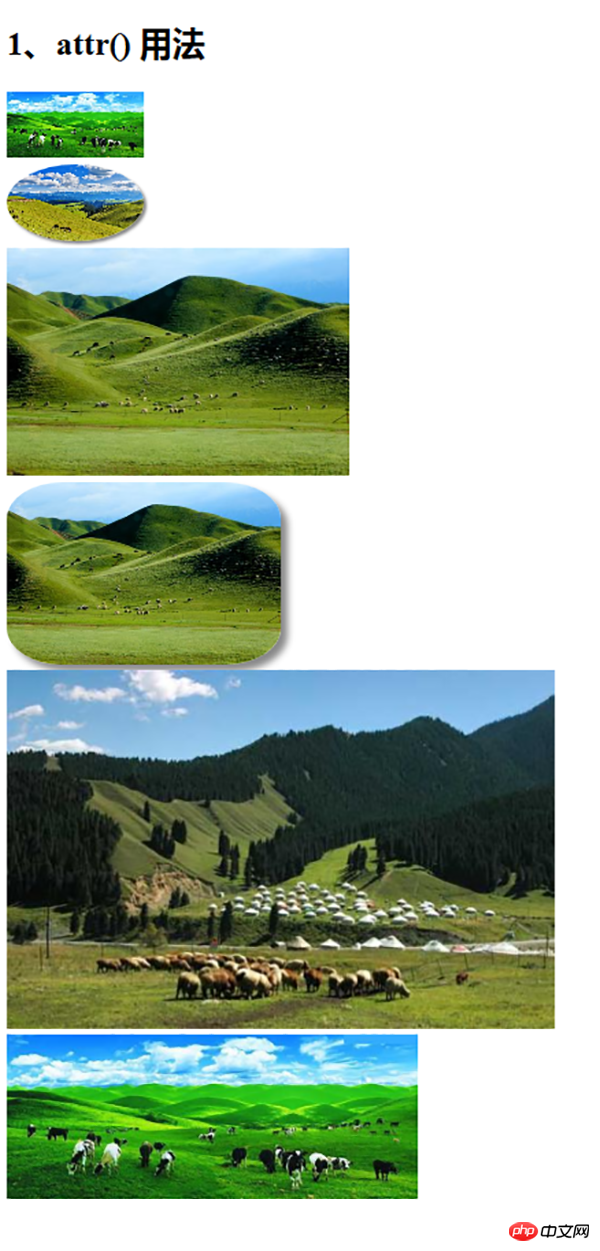
<h2>1、attr() 用法</h2>
<img src="./images/1.jpg" width="100" alt="牧场" title="南山" id="pic" data-nation="中国">
<br>
<img src="./images/2.jpg" width="100" alt="牧场" title="南山" id="pic2" data-nation="中国">
<br>
<img src="./images/3.jpg" width="100" alt="牧场" title="南山" id="pic3" data-nation="中国">
<br>
<img src="./images/3.jpg" width="100" alt="牧场" title="南山" id="pic4" data-nation="中国">
<br>
<img src="./images/4.jpg" width="100" alt="牧场" title="南山" id="pic5" data-nation="中国">
<br>
<img src="./images/1.jpg" width="100" alt="牧场" title="南山" id="pic6" data-nation="中国">
<script>
// 1. attr():元素属性的获取与设置
//必须传参
//var res = $('img').attr()
//单参数为获取:当前属性的值
//var res = $('#pic').attr('src')
//双参数为获取,第一个是属性名,第二个是要设置的新值
$('#pic2').attr('src', './images/2.jpg')
$('#pic2').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
// 由此可见,attr()是典型的集读取器与设置器二合一的方法
//attr()可以获取到元素的自定义属性
//html5中,可以通过data-前缀给标签添加用户自定义属性
// var res = $('#pic').attr('data-nation')
//attr()的属性值,还支持回调函数
var res = $('#pic3').attr('width', function(){return 100+150})
//注意: 回调返回的数值类型,会自动转为字符类型再赋值给width属性
// var res = $('#pic').attr('width')
//2.设置样式 css(name,value)
var res = $('img').eq(3).css('width',200)
var res = $('img').eq(3).css('border-radius', '20%')
var res = $('img').eq(3).css('box-shadow', '5px 5px 5px #888')
//3.width()和height()方法
//将图片宽高设置为200,单位默认为px
var res = $('img').eq(4).width(400)
var res = $('img').eq(5).height(120)
var res = $('img').eq(5).width(300)
//4.获取元素的位置:offset(),返回的是一个对象
var res = $('img').offset()
//查询距离左边和顶部的偏移量
//var res = $('img').eq(2).offset().left
var res = $('img').eq(2).offset().top
//5.查看绝对定位元素的偏移量: position()
//var res = $('img').position().left
//var res = $('img').eq(4).position().top
//在控制台查看运行结果
console.log(res)
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
代码运行图片:

手写代码: