补做4月3日作业
jquery 选择器及过滤器
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel="stylesheet" href="">
<script src="../js/jquery-3.3.1.js "></script>
</head>
<body>
<form action="" method=""></form>
<ul>
<li>01、我再在学习 jquery 过滤方法</li>
<li>02、我再在学习 jquery 过滤方法</li>
<li>03、我再在学习 jquery 过滤方法</li>
<li>04、我再在学习 jquery 过滤方法</li>
<li>05、我再在学习 jquery 过滤方法</li>
<li>06、我再在学习 jquery 过滤方法</li>
<li>07、我再在学习 jquery 过滤方法</li>
<li>08、我再在学习 jquery 过滤方法</li>
<li>09、我再在学习 jquery 过滤方法</li>
<li>10、我再在学习 jquery 过滤方法</li>
<p>01、我再学习 php 循环</p>
<p>02、我再学习 php 循环</p>
<p>03、我再学习 php 循环</p>
<p>04、我再学习 php 循环</p>
<p>05、我再学习 php 循环</p>
<p>06、我再学习 php 循环</p>
</ul>
<span>01 学习 CSS 样式</span><br>
<span>02 学习 CSS 样式</span><br>
<span>03 学习 CSS 样式</span><br>
<span>04 学习 CSS 样式</span><br>
<span>05 学习 CSS 样式</span><br>
<span>06 学习 CSS 样式</span><br>
<script>
//返回 jquery 对象
$('li').eq(6).css('color', 'red')
//jquery 转换成 DOM 对象
$('li').get(7).style.color = 'blue'
//p 标签
$('p').first().css('color', 'green')
$('p').last().css('color', 'red')
//eq(4) 前面所有 li 元素
$('li').eq(4).prevAll().css('color','coral')
//包括起始位置,不包括结束位置,
$('p').slice(3,5).css('background-color','lightgreen')
//省略第二个参数,默认从当前开始直到结尾
$('span').slice(3).css('background-color','lightgreen')
//$('*')removeAttr('style')
//使用add()方法就可以做到
$('li').eq(9).add('span').eq(2).css('color','red')
//siblings():返回所选元素的所有同级元素,除它自己
$('p').eq(1).prev().css('background-color','blue')
</script>
</body>
</html> 运行实例 »
点击 "运行实例" 按钮查看在线实例
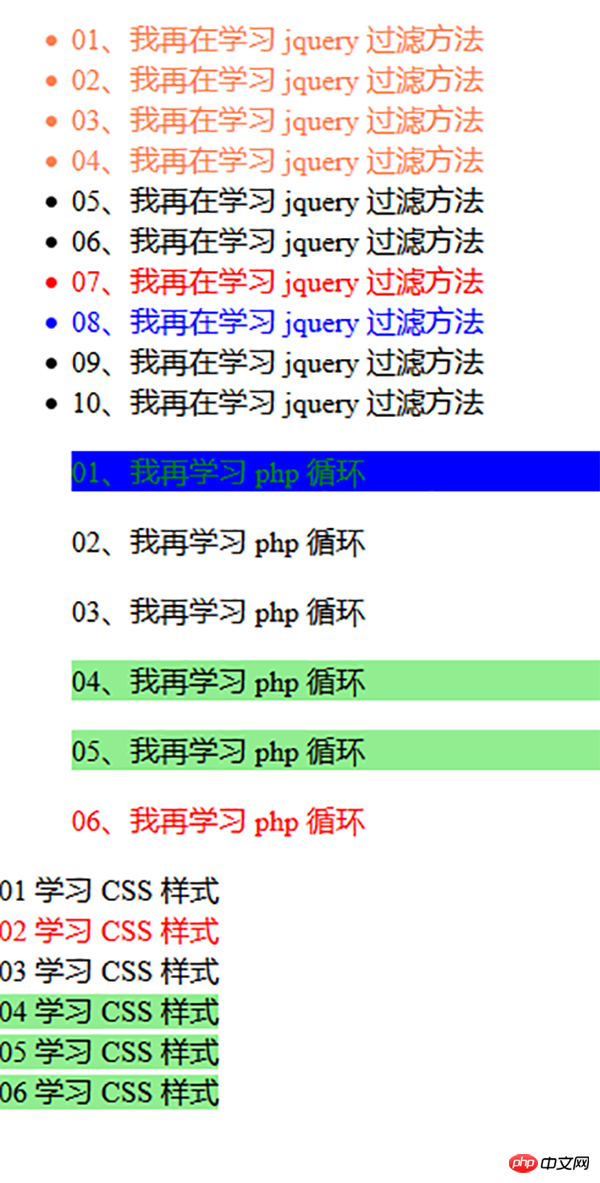
代码运行图片: