补做4月02日作业
jquery 的初步知识:
1、代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业.jQuery的引入及写法</title>
<h2>Jquery 的两种引入方法:</h2>
<!-- 在使用jquery之前,一定要将js库先引入 -->
<h3>1、本地引入</h3>
<!-- <textarea name="" id="" cols="60" rows="2"> -->
<script src="./js/jquery-3.3.1.js"></script>
<!-- </textarea> -->
<h3>2、网上引入</h3>
<textarea name="" id="" cols="60" rows="4">
<!-- <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> -->
</textarea>
<style>
.bs {
font-size: 1.5em;
color: red;
list-style-type: none;
}
</style>
</head>
<body>
<h2>$() 工厂的写法(常规写法和简写法)</h2>
<h3>1、常规写法</h3>
<!-- <textarea name="" id="" cols="60" rows="4"> -->
<script>
$(document).ready(function () {
$('li').addClass('bs')
})
</script>
<!-- </textarea> -->
<h3>2、简写法</h3>
<textarea name="" id="" cols="60" rows="4">
<!-- <script>
$(function(){
$('ul>li').addClass('bs')
})
</script> -->
</textarea>
<ul>
<li>我是学员</li>
<li>他是我的同学</li>
<li>一起学习php</li>
</ul>
</body>
<html>运行实例 »
点击 "运行实例" 按钮查看在线实例
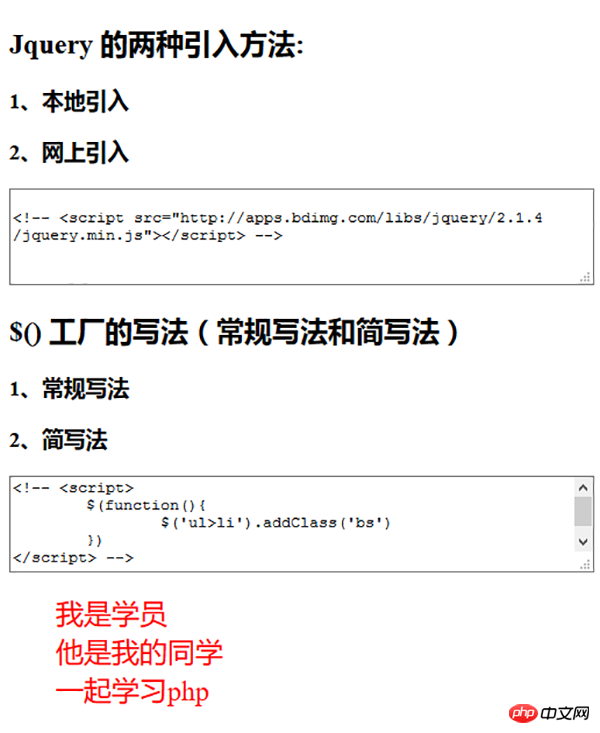
2、代码运行图片: