em的介绍
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸,默认的是16px
em特点
1.em 的值并不是固定的
2.em 会继承父级元素的字体大小
3.em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸
rem的介绍
rem,相对单位,相对的只是HTML根元素font-size的值
rem特点
1.rem单位可谓集相对大小和绝对大小的优点于一身
2.和em不同的是rem总是相对于根元素,而不像em一样使用级联的方式来计算尺寸
em的应用场景
移动端,web端均可使用,其参考对象为父元素,设置时都需要知道父元素文本的font-size及当前对象内文本的font-size(设置元素组件时使用较好)
rem的应用场景
移动端使用,表示相对尺寸,其参考对象为根元素
为什么推荐使用rem
rem只想对于html根元素font-size的值,而不会去继承父级元素的大小
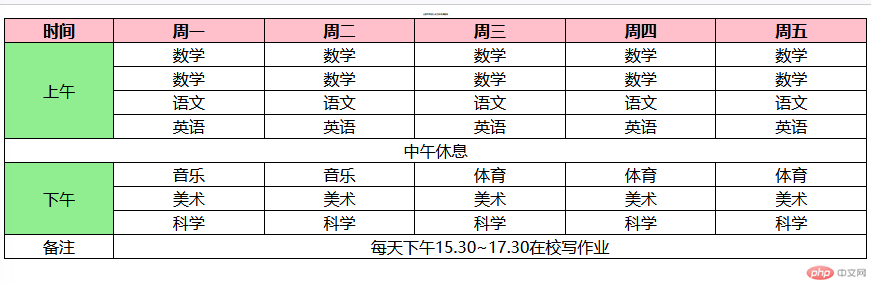
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html{font-size: 100px;}table th,table td{border: 0.01em solid #000;}table{width: 100%;border-collapse: collapse;margin: auto;text-align: center;font-size: 0.16em;}table caption{font-size: 0.12em;margin-bottom: 0.02em;}table thead{background-color: pink;}tbody .time{background-color: lightgreen;}</style></head><body><table><caption>合肥市同安小学五年级课程表 </caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody><tr><td rowspan="4" class="time">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr></tbody><tbody><tr><td colspan="6">中午休息</td></tr></tbody><tbody><tr><td rowspan="3" class="time">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><tfoot><tr><td>备注</td><td colspan="5">每天下午15.30~17.30在校写作业</td></tr></tfoot></table></body></html>
代码展示如下