后台实例
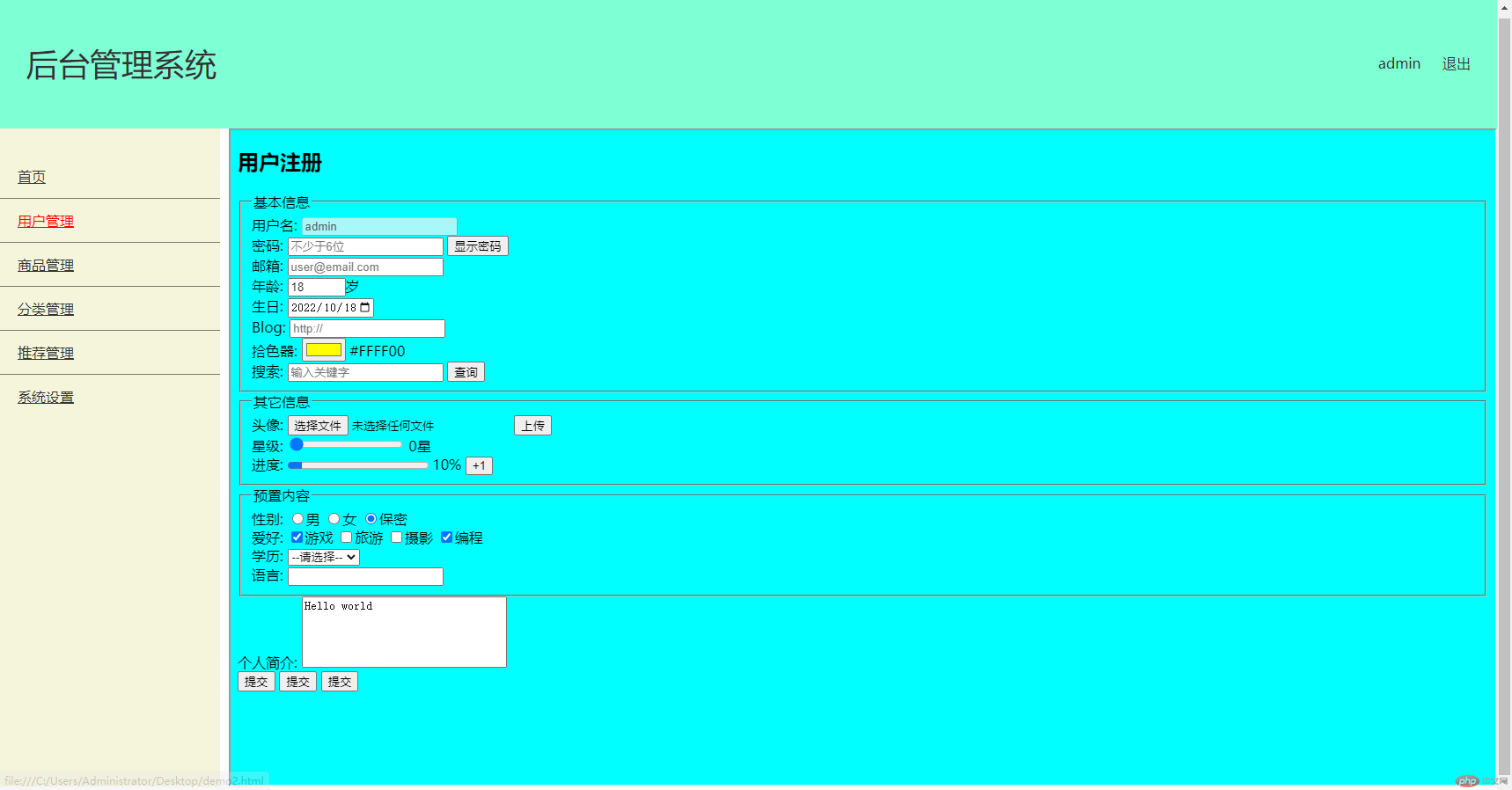
<style>html, body{margin: 0;height: 100vh;}*{box-sizing: border-box;}.flex{display: flex;align-items: center;}.head{justify-content: space-between;width: 100%;height: 150px;padding: 0 30px;color: #333;background-color: aquamarine;}.head .left{font-size: 36px;}.head .right{font-size: 16px;}.head span{margin-left: 20px;}.box{height: calc(100% - 150px);}.ul{width: 250px;padding-top: 30px;height: 100%;background-color: beige;}.ul .item{width: 100%;padding: 0 20px;text-align: left;font-size: 16px;color: #333;border-bottom: 1px solid rgba(0, 0, 0, .5);height: 50px;line-height: 50px;display: block;}.ul .item.active{color: red;}.ul .item:last-child{border-bottom: 0;}.content{flex: 1;height: 100%;margin-left: 10px;background-color: aqua;}.content .ame{width: 100%;height: 100%;}</style><header class="head flex"><div class="left">后台管理系统</div><div class="right">admin <span>退出</span></div></header><div class="flex box"><nav class="ul"><a class="item" href="./demo.html" target="pages">首页</a><a class="item active" href="./demo2.html" target="pages">用户管理</a><a class="item" href="./demo3.html" target="pages">商品管理</a><a class="item" href="./demo4.html" target="pages">分类管理</a><a class="item" href="./demo5.html" target="pages">推荐管理</a><a class="item" href="./demo6.html" target="pages">系统设置</a></nav><main class="content"><iframe src="./demo.html" name="pages" class="ame"></iframe></main></div>
效果图:
标签,属性选择器, 群组选择器
<!-- 标签选择器 --><style>div{color: red;}</style><div>我是内容</div><!-- class选择器 --><style>.box{color: red}</style><div class="box">我是内容</div><!-- id选择器 --><style>#myId{color: red;}</style><div id="myId">我是内容</div><!-- 属性选择器 --><style>div[title='fonts']{color: red;}</style><div title="fonts">我是内容</div><!-- 群组选择器 --><style>div.base{color: red;}.base.flex{font-size: 16px;}</style><div class="base flex">我是内容</div>

