商品表
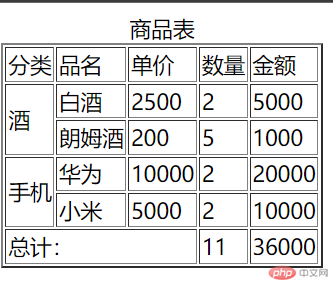
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品表</title></head><body><table border="2"><caption>商品表</caption><thread><tr><td>分类</td><td>品名</td><td>单价</td><td>数量</td><td>金额</td></tr></thread><tbody><tr><td rowspan="2">酒</td><td>白酒</td><td>2500</td><td>2</td><td>5000</td></tr><tr><!-- <td>酒</td> --><td>朗姆酒</td><td>200</td><td>5</td><td>1000</td></tr><tr><td rowspan="2">手机</td><td>华为</td><td>10000</td><td>2</td><td>20000</td></tr><tr><!-- <td>手机</td> --><td>小米</td><td>5000</td><td>2</td><td>10000</td></tr></tbody><tfoot><tr><td colspan="3">总计:</td><td>11</td><td>36000</td></tr></tfoot></table></body></html>
效果如下: