Emmet常用的8种语法形式
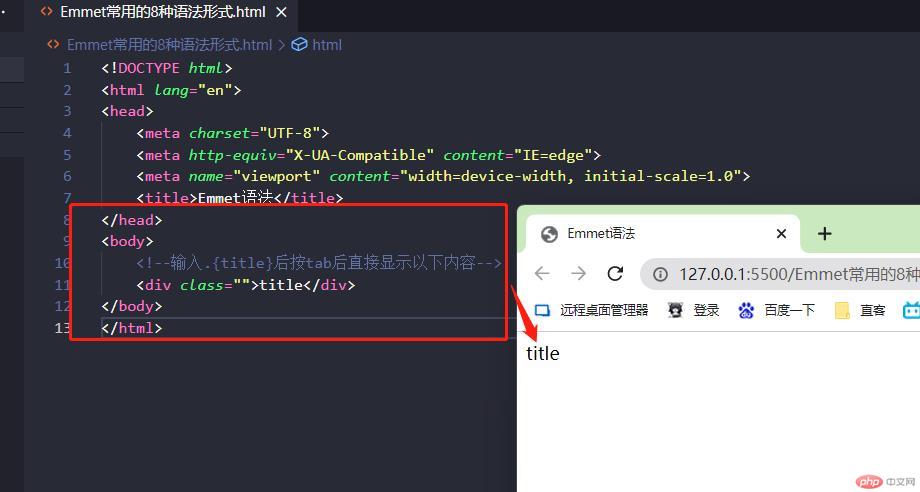
1.标签与字符 {}
<!--输入.{title}后按tab后直接显示以下内容--><div class="">title</div>
演示

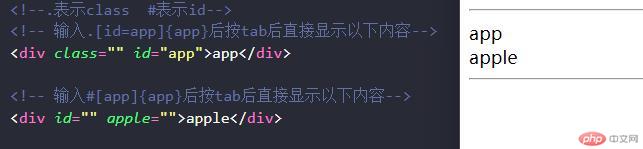
2.属性和语法糖 []
<!--.表示class #表示id--><!-- 输入.[id=app]{app}后按tab后直接显示以下内容--><div class="" id="app">app</div><!-- 输入#[app]{app}后按tab后直接显示以下内容--><div id="" apple="">apple</div>
演示

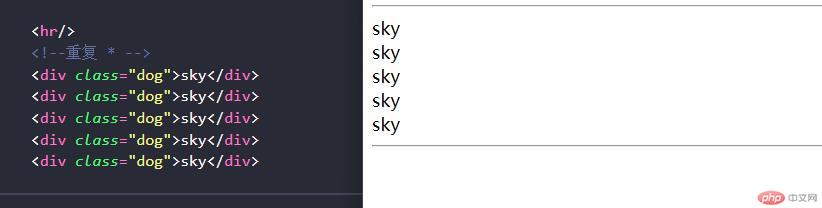
3.重复 *
<!--重复 * -->.dog{sky}*5<div class="dog">sky</div><div class="dog">sky</div><div class="dog">sky</div><div class="dog">sky</div><div class="dog">sky</div>
演示

4.层级关系(父子:’>’)
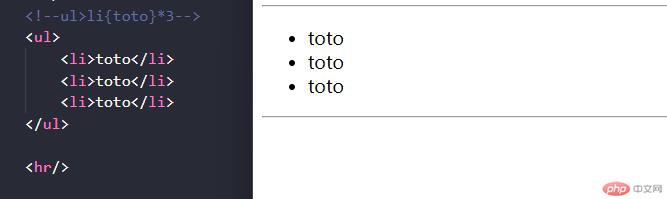
层级关系<!--ul>li{toto}*3--><ul><li>toto</li><li>toto</li><li>toto</li></ul>
演示

5.兄弟关系
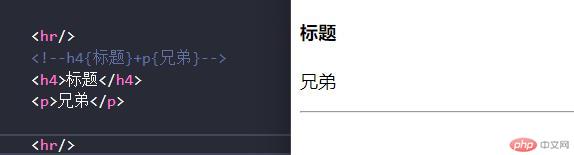
<!--h4{标题}+p{兄弟}--><h4>标题</h4><p>兄弟</p>
演示

6.父级
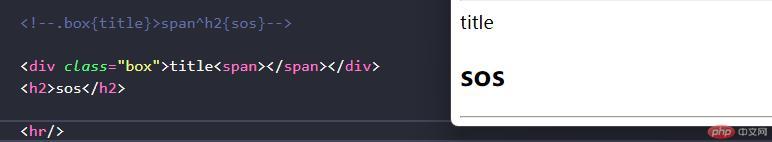
<!--.box{title}>span^h2{sos}--><div class="box">title<span></span></div><h2>sos</h2>
演示

7.分组
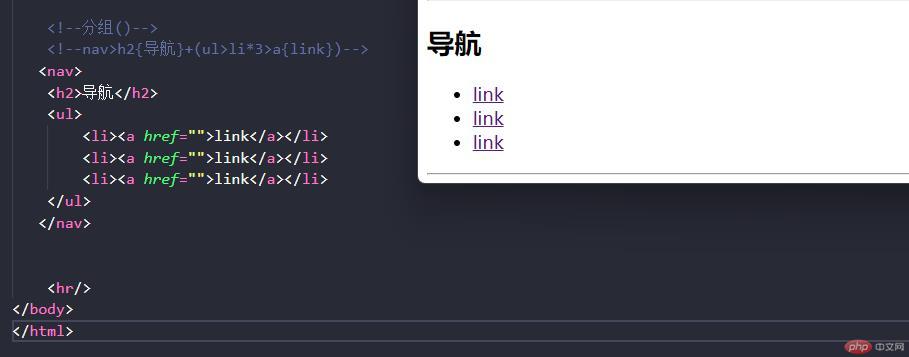
<!--分组(...)--><!--nav>h2{导航}+(ul>li*3>a{link})--><nav><h2>导航</h2><ul><li><a href="">link</a></li><li><a href="">link</a></li><li><a href="">link</a></li></ul></nav>
演示

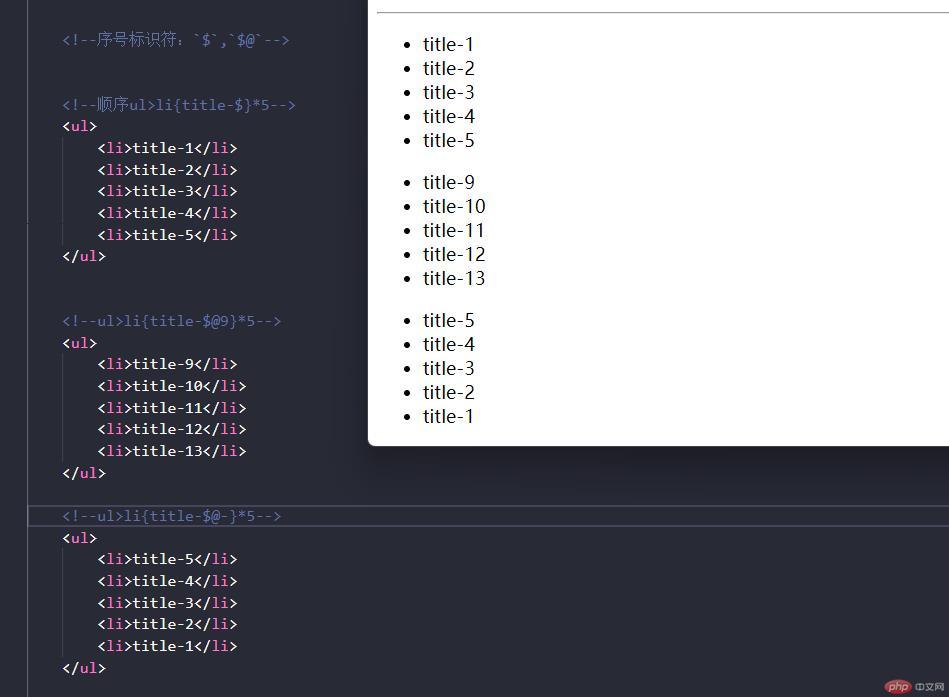
8.序号标识符:$,$@
<!--顺序ul>li{title-$}*5-->
<ul><li>title-1</li><li>title-2</li><li>title-3</li><li>title-4</li><li>title-5</li></ul><!--ul>li{title-$@9}*5--><ul><li>title-9</li><li>title-10</li><li>title-11</li><li>title-12</li><li>title-13</li></ul><!--ul>li{title-$@-}*5--><ul><li>title-5</li><li>title-4</li><li>title-3</li><li>title-2</li><li>title-1</li></ul>
演示