一、VSCode中安装Markdown插件
- 进入扩展页面(Ctrl+Shift+X)
- 在搜索markdown
- 找到markdownh插件,选择markdownh插件
- 右边窗中点安装,等待安装完成

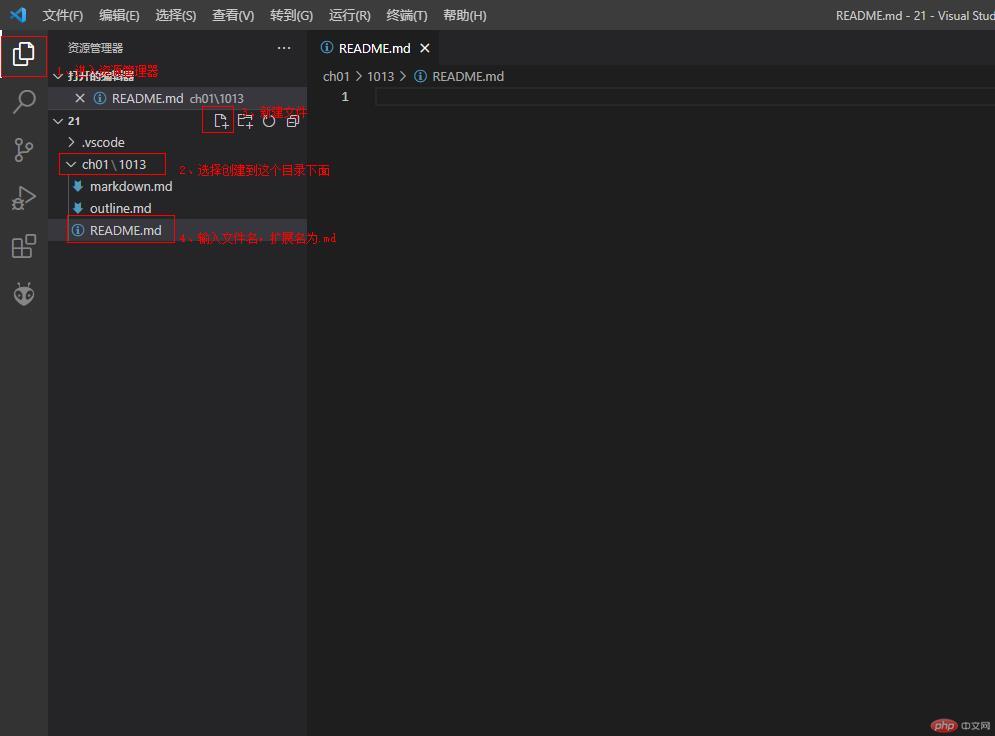
二、VSCode中创建Markdown文件
- 进入资源管理器(Ctrl+Shift+E)
- 选择要创建到的目录
- 点击新建文件
- 输入文件名,扩展名为.md

三、什么是 Markdown
Markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
四、Markdown应用
- 写作业: 技术博客
- 写文档: API 接口
五、Markdown语法介绍
文本: 标题, 段落,字体样式,代码,引用
其它: 列表, 表格, 链接, 图像,分隔符
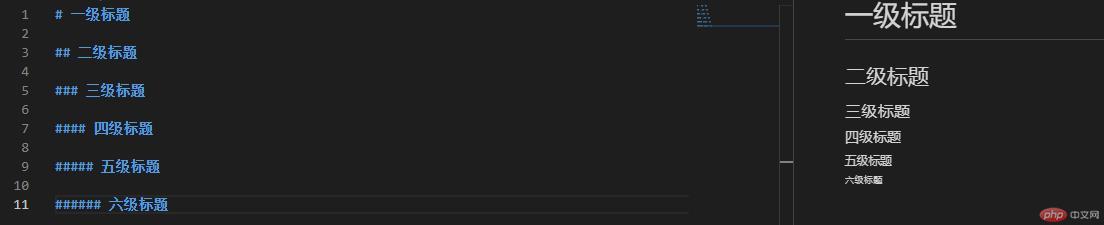
1. 标题
(如果一段文字被定义为标题,只要在这段文字前加 # 号即可。注:总共六级标题。)
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
例:
2、段落
(Markdown中的段落,由⼀⾏或者多⾏⽂本组成,不同的段落之间使⽤空⾏来标记。)
markdown 是一种纯文本的标记语言加一个空行第二段内容
例:
3、字体样式
(markdown支持几种字体:用两个 * 加粗、用一个 _ 斜体、两个 ~ 删除线)
**加粗**_斜体_~~删除线~~
例:
4、代码
(1) 单行: const num = 100
(2) 多行:
(你可以在你的代码上面和下面添加 三个 ` 来表示代码块。)
class User{private string $username = 'admin';}
const obj = {x: 1,y: 2,}
5、引用
这是一个引用内容
二级引用
6、列表
1)无序
- list1
- list2
- list3
(2)有序
- list1
- list2
- list3
7、表格
| 序号 | 姓名 | 性别 | 工资 |
|---|---|---|---|
| 1 | 朱老师 | 男 | 12345 |
| 2 | 欧阳老师 | 男 | 78900 |
| 3 | 灭绝老师 | 女 | 87654 |
8、链接
9、图像

10、分隔符
---至少三个-

