1.chrome,vscode,phpenv安装与配置
1.1 chrome下载路径
chrome浏览器官网下载地址:https://www.google.cn/chrome/chrome浏览器其他应用:360,电脑管家,百度等
安装步骤
1.1.1 下载Google Chrome

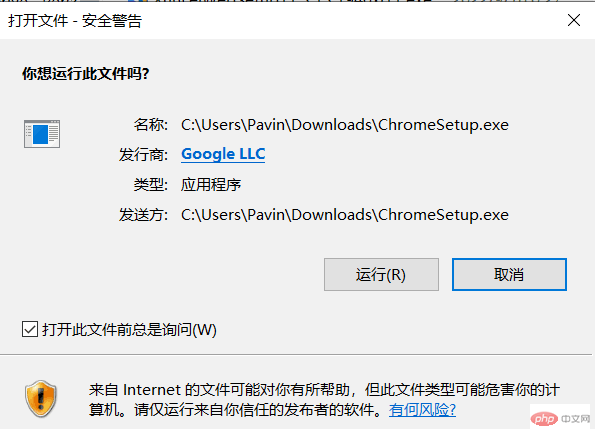
1.1.2 安装路径
点击【运行】
1.1.3 如图表示下载成功,鼠标左键双击运行

1.2 vscode 安装与配置
1.2.1 vscode 下载路径
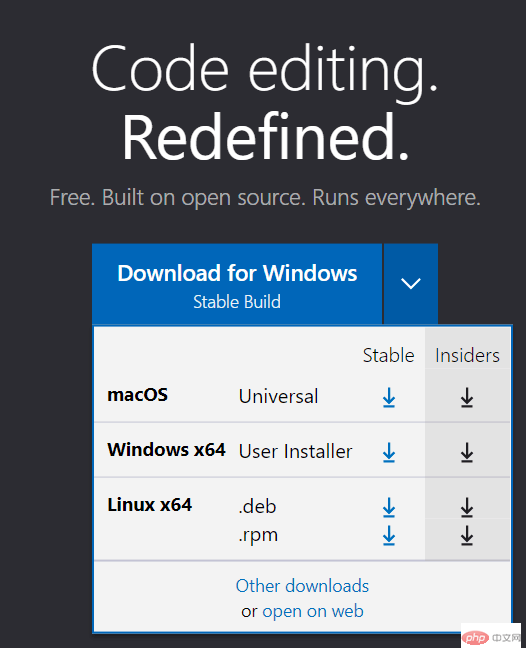
vscode 下载路径: https://code.visualstudio.com/
1.2.2 vscode 安装
据自己电脑的版本下载

1.选择同意,点击下一步

2.勾选创建桌面快捷方式

3.点击安装

4.耐心等待,安静听歌,这样显示表示完成了,点击完成

1.2.3 vscode 配置
启用扩展程序(快捷键Ctrl+Shift+X)或者点击如下图

自己动手丰衣足食,通用配置插件
chinese(simplified ...):简体中文语言包Extension Import/Export:1.导入/导出插件 2.使用快捷(Ctrl+Shift+p)查找导出/导入 2.1 导出 查找 Export Extensions 选择右下角弹出框选择 Both,在保存文件即可。2.2 导入 查找 Import Extensions 选择导出的文件即可。live server:实时预览-prettier-code formatter:最流行的代码格式化插件better comments:自定义注释颜色path intellisense:路径自动感知填充helium icon theme:一款文件图标主题one dark pro:经典的主题,使用者众多,很耐看material theme icons常与material theme配置文件的图标material theme:经典“材料”主题shades of purple:赛博朋克风格的一款主题,很明亮风骚code runner:几乎可以快速运行常见的所有语言,如:’php’,’java’,’c++’
1.3 phpEnv 安装配置
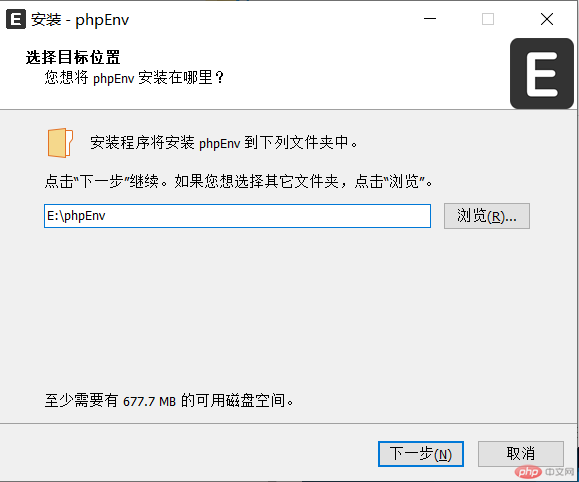
1.3.1 安装
下载路径:https://www.phpenv.cn/

尽量不要选择C盘安装文档

后面步骤大多数如:Vscode安装跟着点击即可,如下安装完成

简单配置
1.点击开始->软件设置->高级设置->打开(新增站点后自动写入hosts和新增、保存站点后自动重启服务)
2.点击开始->软件设置->环境设置->默认Web服务选择Apache
3.其他插件可以在软件管理下载如php版本,MySQL等。

