使用 jQuery 的 ajax api 代1替原生的 xhr 操作
多文件上传进行遍历
多文件时 $_FILES['file'] 是数组
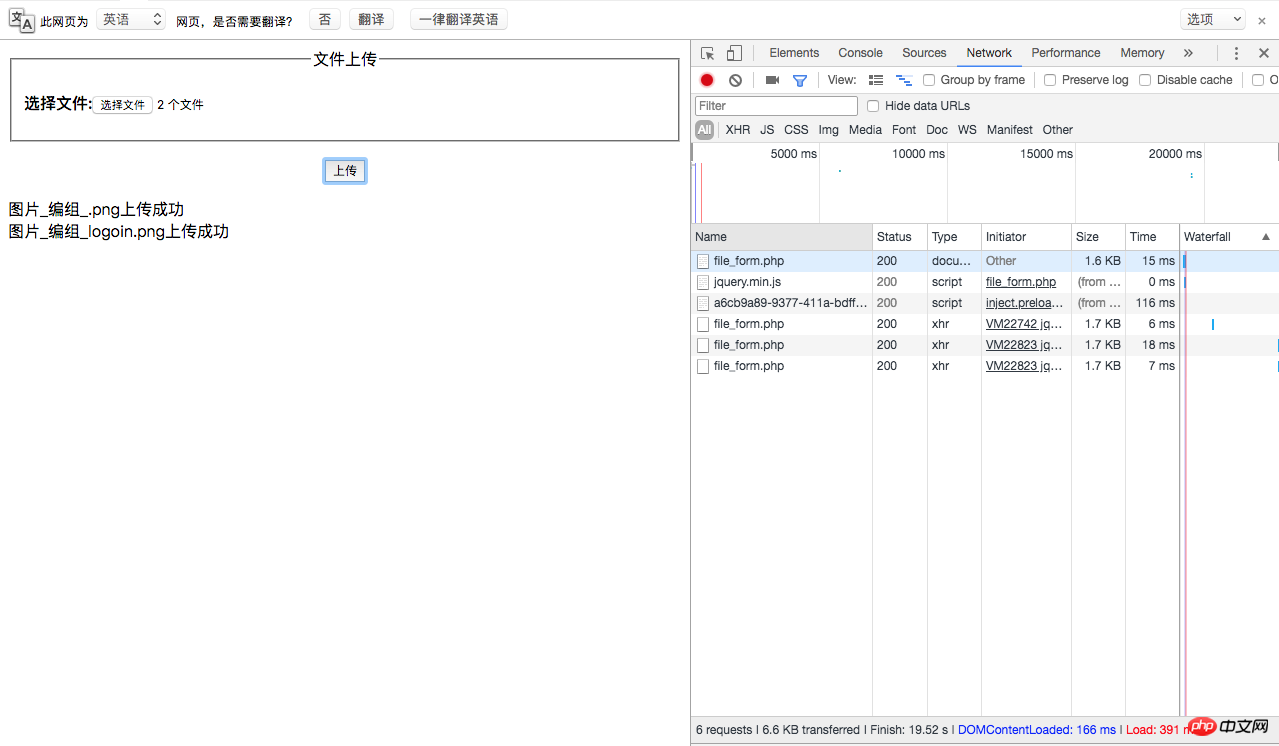
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PHP 文件上传</title>
</head>
<body>
<form enctype="multipart/form-data">
<!-- 用隐藏域设置允许上传的文件大小,仅考参考 -->
<input type="hidden" name="MAX_FILE_SIZE" value="542488">
<fieldset>
<legend align="center">文件上传</legend>
<p><strong>选择文件:</strong><input type="file" name="upload" multiple id="files"></p>
</fieldset>
<p align="center"><button type="submit" name="submit" id="submit">上传</button></p>
<span></span>
</form>
<div id="info">
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$('form').on('submit', function (e) {
e.preventDefault();
var formData = new FormData();
var filesObj = $('#files')[0].files;
for (let i = 0; i< filesObj.length; i++) {
formData.append('file[]', filesObj[i]);
}
console.log(formData);
$.ajax({
url: '<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>',
type: 'POST',
processData: false,
contentType: false,
data: formData,
success: function (data) {
console.log(data);
$('#info').html(data).children('form').remove();
}
})
})
</script>
</body>
</html>
<?php
//检测请求类型是否POST,如果不是应该提示用户类型不对
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
//检测是否有文件被上传
if (isset($_FILES['file'])) {
$name = $_FILES['file']['name'];
$tmp_name = $_FILES['file']['tmp_name'];
$type= $_FILES['file']['type'];
$error = $_FILES['file']['error'];
// 检测是否为多文件
for ($i = 0; $i < count($name); $i++) {
if (validateType($type[$i])) {
//将文件先移动到临时目录
if (move_uploaded_file($tmp_name[$i], "../upload/{$name[$i]}")){
//上传成功
echo "图片" . $name[$i] . "上传成功" . '<br>';
}
} else {
//提示格式不对
echo "图片" . $name[$i] . "上传失败" . '<br>';
}
}
//对上传错误进行处理
for ($i = 0; $i < count($error); $i++){
if ( $error[$i] > 0 ) {
echo '<p>错误原因是:<strong>';
switch ($error[$i]) {
case 1:
echo '文件超过了php.ini配置中设置的大小';
break;
case 2:
echo '文件超过了表单中常量设置的大小';
break;
case 3:
echo '仅有部分文件被上传';
break;
case 4:
echo '没有文件被上传';
break;
case 6:
echo '没有可用的临时文件夹';
break;
case 7:
echo '磁盘已满,写入失败';
break;
case 8:
echo '上传意外中止';
break;
default:
echo '系统未知错误' , $error[$i] ;
break;
}
echo '</strong></p>';
//保险起见,最好把创建的临时文件删除,当然系统也会在结束会话时自动清空
}
}
for ($i = 0; $i < count($tmp_name); $i++) {
if (file_exists($tmp_name[$i]) && is_file($tmp_name[$i])) {
unlink($_tmp_name[$i]);
}
}
}
}
function validateType($fileType)
{
//设置允许上传的文件类型
$allow = ['image/jpg', 'image/jpeg', 'image/png'];
if (in_array($fileType, $allow)) {
return true;
}
}
?>运行实例 »
点击 "运行实例" 按钮查看在线实例