前端部分代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格自动生成</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="container">
<div class="row">
<h1 class="form-head col-md-6" id="form_title">请输入你的标题</h1>
</div>
</header>
<div class="container">
<div class="row">
<form action="./form_back.php" method="post" class="col-md-6" id="form">
<div class="form-group ">
<label for="title">表格标题:</label>
<input type="text" placeholder="请输入标题" class="form-control" name="title" id="title" required>
</div>
<div class="form-group">
<label for="cols">表格行数:</label>
<input type="text" placeholder="请输入行数" class="form-control" name="cols" id="cols" required>
</div>
<div class="form-group">
<label for="rows">表格列数:</label>
<input type="text" placeholder="请输入列数" class="form-control" name="rows" id="rows" >
</div>
<div class="form-group">
<div class="row">
<div class="col-md-4">
<button class="btn-lg btn-primary" type="submit" id="btn_submit">生成表格</button>
</div>
<div class="col-md-3">
<button class="btn-lg btn-warning" type="reset" id="btn_reset">重置</button>
</div>
</div>
</div>
</form>
</div>
<div class="container">
<div class="row">
<div class=" col-md-6 main"></div>
</div>
</div>
</div>
<script>
$('#form').on('submit', function (e) {
//阻止默认表单提交
e.preventDefault();
var formData = {};
formData['title'] = $('#title').val();
formData['cols'] = $('#cols').val();
formData['rows'] = $('#rows').val();
$.ajax({
url:'./form_back.php',
type:'POST',
async:true,
data: formData,
beforeSend:function() {
$('#form_title').html(formData['title']);
//防止用户多次点击按钮
$("#btn_submit").attr({ disabled: "disabled" });
//提交前再次确认
$(':input').not('button').each(function (index, obj) {
return checkVal(obj);
});
},
success:function (data){
//按钮恢复
$("#btn_submit").removeAttr("disabled");
console.log('success');
$('.main').html(data);
},
error:function (data) {
}
});
return false;
})
$('#btn_reset').on('click', function (e){
$('#form_title').html('请输入你的标题');
$('.main').html('');
});
function checkVal(ele) {
if ($(ele).val().length == 0) {
console.log($(ele));
$(ele).before('<span style="color:red;">不能为空</span>');
//淡出效果
$(ele).prev().fadeOut(3000);
return false;
} else {
return true;
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
后端PHP代码
实例
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
if (!empty($_POST['rows']) && !empty($_POST['cols']) && !empty($_POST['title'])) {
$rows = $_POST['rows'];
$cols = $_POST['cols'];
$title = $_POST['title'];
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
$table .= '<caption style="text-align:center;caption-side:top">'. $title . '</caption>';
//标题
$table .= '<tr align="center" bgcolor="#3e3e3e;">';
// 表头
for ($i = 0; $i< $cols; $i++) {
$table .='<th> X </th>';
}
$table .= '</tr>';
// 表格
for ($r = 0; $r<$rows; $r++ ) {
$table .='<tr>';
for($c = 0; $c<$cols; $c++) {
$data = $r*$cols+$c;
$table .= '<td align="center">'. ++$data. '</td>';
}
$table .= '</tr>';
}
$table .='</table>';
echo $table;
exit();
} else {
exit('<span style="color:red">请求类型错误</span>' . $_POST['cols']);
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实现效果

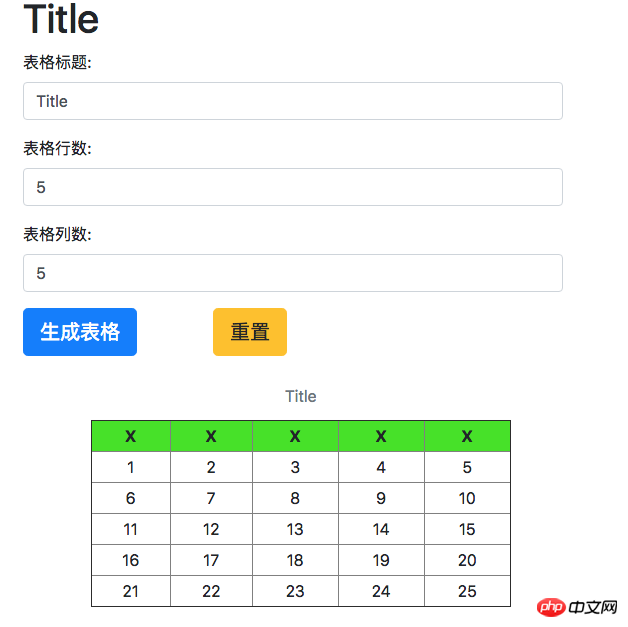
实现效果2

总结:1.习惯了表单提交使用post;
2.采用了form标签自带的reset重置和form下input标签的required功能
3.使用ajax带地原生form提交
4.后端可通过$_SERVER和$_GET和$POST这些超全局变量直接获取http的内容

