用PHP+AJAX将表单中文本域验证完成,仅做非空与长度验证即可。 长度要求不少于10个字。
我的前端代码:bg.php
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用php来处理表单</title>
<!-- 设置表单样式 -->
<style type="text/css">
table{
background-color: wheat;
box-shadow: 3px 3px 3px #888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table td{
padding: 8px;
}
table caption{
font-size: 1.5em;
margin-bottom: 10px;
}
textarea{
resize: none;
}
form button{
width: 100px;
height: 30px;
border: none;
background-color: skyblue;
color: white;
}
form button:hover{
background-color: orangered;
font-size: 1.1em;
cursor: pointer;
}
</style>
</head>
<body>
<form id="register">
<table>
<caption>用户注册</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td>
<input type="radio" name="gender" id="male" value="male"><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked=""><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">中级</option>
<option value="2">高级</option>
<option value="3">大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言</label></td>
<td>
<input type="checkbox" name="lang[]" id="php" value="php" checked=""><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java"><label for="java">java</label>
<input type="checkbox" name="lang[]" id="python" value="python"><label for="python">python</label>
<input type="checkbox" name="lang[]" id="c" value="c"><label for="c">c</label>
</td>
</tr>
<tr>
<td><label for="comment">简介:</label></td>
<td>
<textarea name="comment" id="comment" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//邮箱验证
$('#email').blur(function(){
//采用post
$.post('bd/check.php?check=email','email='+$('#email').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 3:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','green')
break;
}
},'json')
})
//输入密码验证
$('#password1').blur(function(){
if($('#email').val().length==0){
return false
}
$.post('bd/check.php?check=password1','password1='+$('#password1').val(),function(data){
if(data.status==0){
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus()
}
},'json')
})
//密码确认验证
$('#password2').blur(function(){
if($('#email').val().length==0){
return false
}
$.post('bd/check.php?check=password2',{
password1:$('#password1').val(),
password2:$('#password2').val(),
},function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','green')
break;
}
},'json')
})
//输入简介验证
$('#comment').blur(function(){
if($('#email').val().length==0||$('#password1').val().length==0||$('#password2').val().length==0){
return false
}
$.post('bd/check.php?check=comment','comment='+$('#comment').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','green')
break;
}
},'json')
})
//提交数据
$('#submit').click(function(){
//提交前检测数据完整
if($('#email').val().length==0||$('#password1').val().length==0||$('#password2').val().length==0||$('#comment').val().length==0){
alert('输入数据不完整,请重新输入!')
}else{
$.post('bd/check.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
}
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
我的后端代码:bg/check.php
实例
<?php
//看看是否能获取参数
// echo '<pre>';
// print_r($_POST);
//echo $_GET['check'];
//用url中的check值进行判断,决定要验证的字段
switch ($_GET['check']) {
//验证邮箱
case 'email':
//echo '验证邮箱';
$email=$_POST['email'];
//不为空检测
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
//邮箱占用检测
} else if(in_array($email, ['admin@php.cn','qgz@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已经占用']));
//邮箱格式错误检测
} else if(!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email)){
exit(json_encode(['status'=>2,'msg'=>'邮箱格式错误']));
} else{
exit(json_encode(['status'=>3,'msg'=>'邮箱验证通过']));
}
break;
//验证密码
case 'password1':
$password1=$_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//确认密码验证
case 'password2':
$password1=$_POST['password1'];
$password2=$_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if($password1 !=$password2){
exit(json_encode(['status'=>1,'msg'=>'二次密码不一样']));
} else{
exit(json_encode(['status'=>2,'msg'=>'密码验证通过']));
}
break;
//简介验证
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
//不为空检测
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
} else if (mb_strlen(trim($comment)) < 10) {
//少于10个字符检测
exit(json_encode(['status'=>1,'msg'=>'少于10个字符']));
} else {
exit(json_encode(['status'=>2,'msg'=>'简介验证通过']));
}
//提交验证
case 'submit':
exit('恭喜,注册成功');
}运行实例 »
点击 "运行实例" 按钮查看在线实例
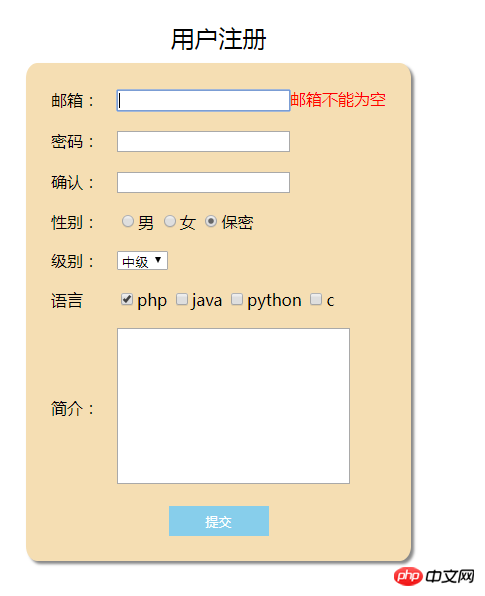
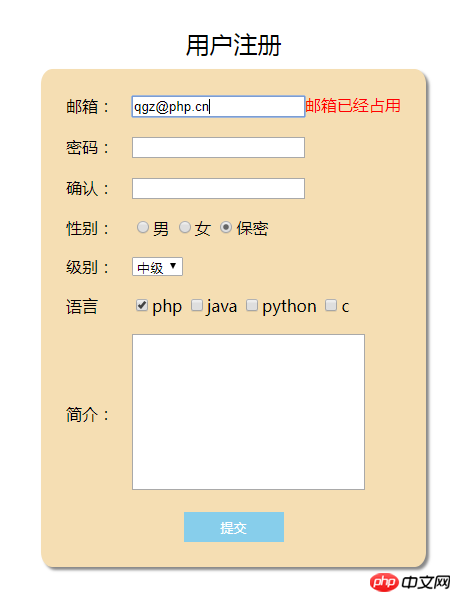
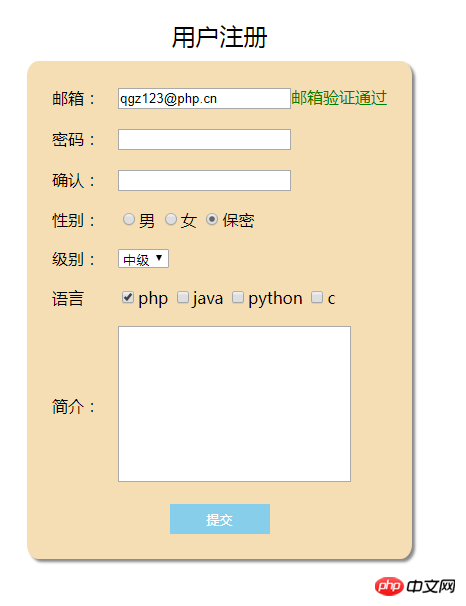
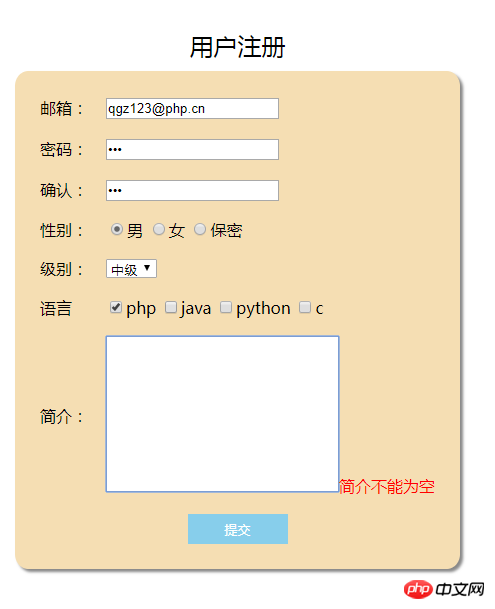
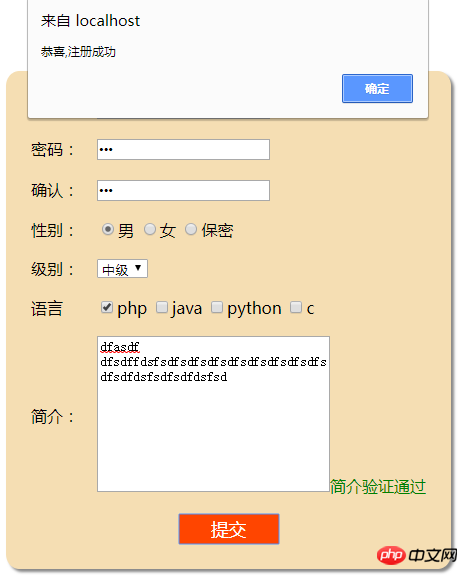
程序运行结果: