以下分享以下实战用 jQuery,ajax 和 PHP做出表格生成器:
前端代码如下:
实例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>实战 表格生成器</title>
</head>
<body>
<h3>表格生成器</h3>
<p><label>input name of table head:<input type="text" name="tableHead"></label></p>
<p><label>input number of rows:<input type="text" name="rows"></label></p>
<p><label>input number of cols:<input type="text" name="cols"></label></p>
<p><button>生成表格</button><button>重置</button></p>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
//创建请求标志,防止重复请求
var flag = true
$('button:first').on('click',function () {
//第一步:验证用户输入的表头信息
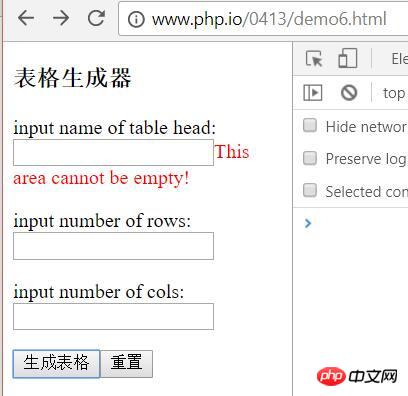
if ($(':input:first').val().length == 0) {
//非空判断
// alert('123')
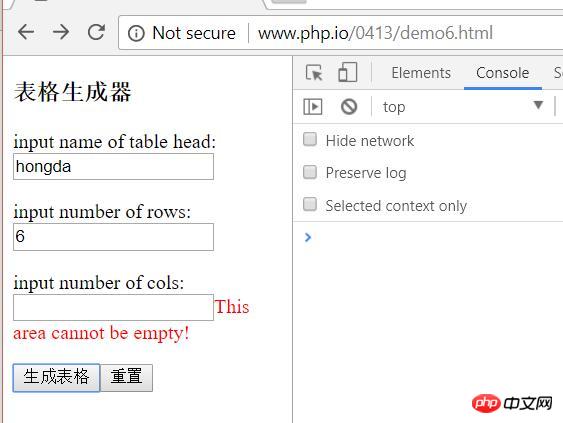
$(':input:first').after('<span style="color: red">This area cannot be empty!</span>')
setTimeout(function () {
//用定时器使提示信息2秒后消失
$(':input:first').next().remove()
},2000)
return false;
}
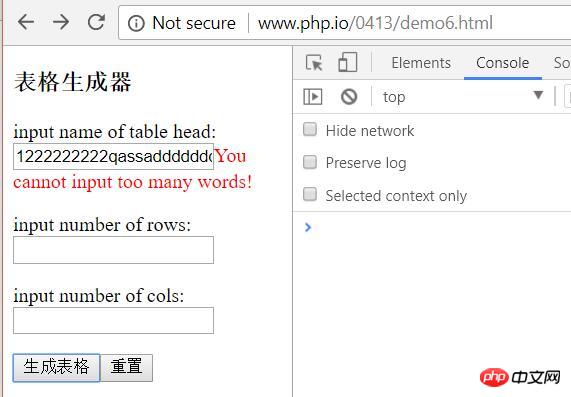
else if ($(':input:first').val().length >20){
//长度判断 长度不能超过20个字符
$(':input:first').after('<span style="color: red">You cannot input too many words!</span>')
setTimeout(function () {
//用定时器使提示信息2秒后消失
$(':input:first').next().remove()
},2000)
return false;
}
//第二步:遍历并验证用户输入的信息 除去button和表头输入
//$(选择器).each(对象索引,当前对象)
$(':input').not('button').not('input:first').each(function (index,obj) {
//非空判断
//alert($(obj).val());
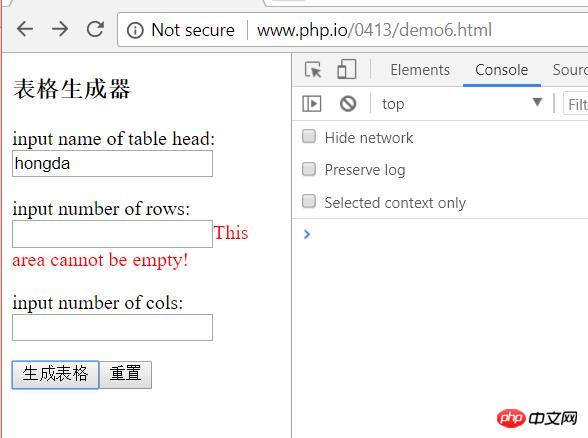
if ($(obj).val().length == 0){
$(obj).after('<span style="color: red">This area cannot be empty!</span>');
setTimeout(function () {
//用定时器使提示信息2秒后消失
$(obj).next().remove()
},2000)
return false;
}
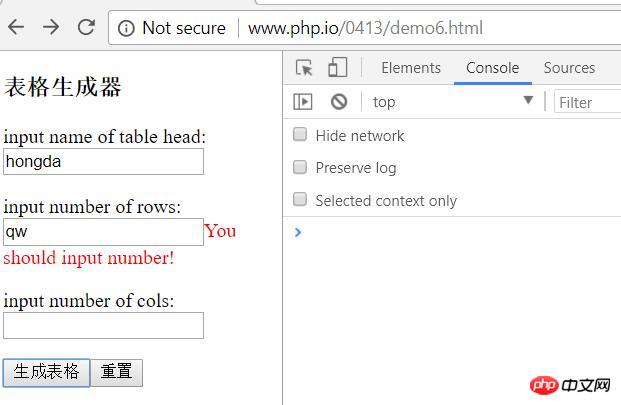
else if (isNaN($(obj).val())) {
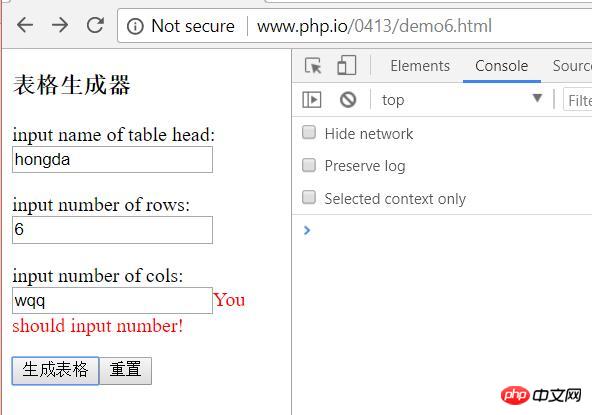
$(obj).after('<span style="color: red">You should input number!</span>');
setTimeout(function () {
//用定时器使提示信息2秒后消失
$(obj).next().remove()
}, 2000)
return false
}
else if ($(obj).val() <= 0 ){
$(obj).after('<span style="color: red">You should input a number bigger than 0!</span>');
setTimeout(function () {
//用定时器使提示信息2秒后消失
$(obj).next().remove()
}, 2000)
return false
}
})
//第三步:处理用户的请求:ajax
if(flag == true){
//alert('123')
$.get('demo6.php',{
tableHead: $('input[name="tableHead"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},function (data) {
//先将上一次生成的表格删除
//$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置为false,禁止重复请求
flag = false
})
}
})
//重置按钮
$('button').eq(1).click(function (){
$(':input').not('button').val('')
$(':input:first').focus()
$('p:last').next().remove()
flag = true
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以下为一些jQuery对输入值的检测:






PHP代码如下:
实例
<?php
/医院
* Created by PhpStorm.
* User: hongda
* Date: 17/04/2018
* Time: 10:30 AM
*/
if ($_SERVER['REQUEST_METHOD'] == 'GET'){
if (!empty($_GET['tableHead']) && !empty($_GET['rows']) && !empty($_GET['cols'])){
$tableHead = $_GET['tableHead'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
//创建标题
echo '<div align="center" style="font-size: medium ; color: red">'.$tableHead.'</div>';
//创建表格的基本结构
$table = '<table border="1" cellpadding="3" cellspacing="0" align="center" width="80%">';
//双重循环完成表格
//1.生成表头
$table.= '<tr align="center" bgcolor="#add8e6">';
for ($i=0 ; $i<$cols ; $i++){
$table .= '<th>X</th>';
}
$table .= '</tr>';
//2.生成表格内容
for ($r=0 ; $r < $rows ; $r++){
$table .='<tr>';
for ($c = 0; $c < $cols ; $c++){
$table .='<td>x</td>';
}
$table .='</tr>';
}
echo $table;
}
} else{
exit('<span style="color: red">Illegal Request!</span>');
}
;
?>运行实例 »
点击 "运行实例" 按钮查看在线实例
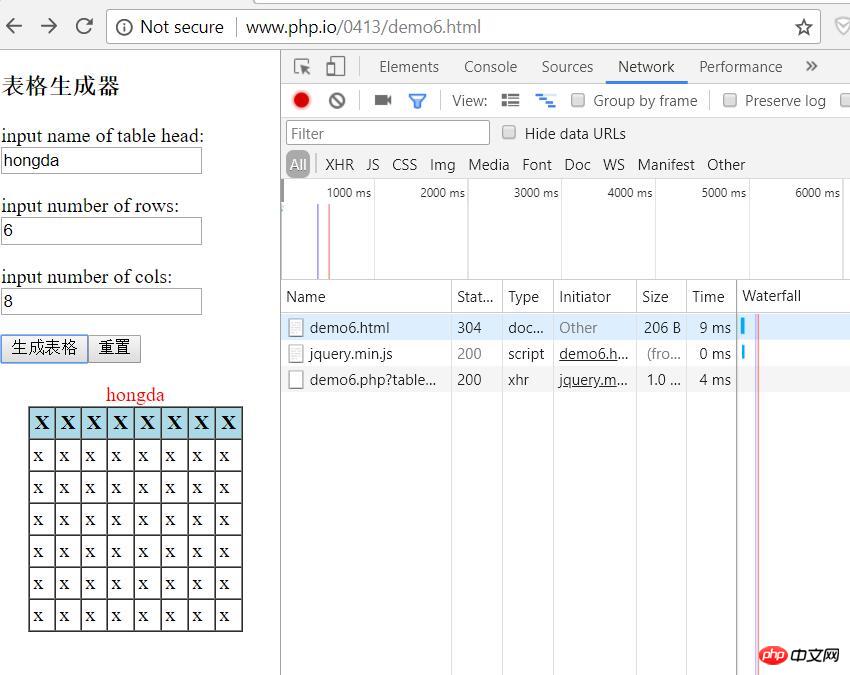
当所有的输入都是正确的时候:

总结:
jQuery先进行用户输入的判断,如果输入合法,就会用Ajax把用户输入的正确的值传给PHP执行,然后ajax异步返回php echo出的内容。

